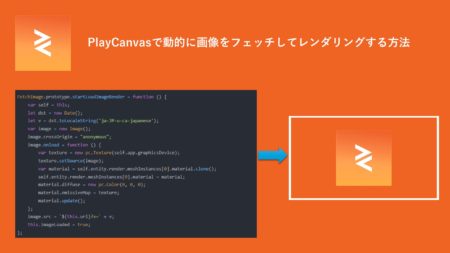
こんにちは、チャリセです!今回は、PlayCanvasを使って動的に画像をフェッチし、3Dオブジェクトにレンダリングする方法について詳しく解説していきます。この技術は、ゲーム内のテクスチャを動的に更新したり、ユーザー生成コンテンツを表示したりする際に非常に有用です。 コードの概要今回紹介するコードは、「FetchIma...
JavaScript | SHERPA TIMES
Tagged
福田です!今回は、html,cssを用いてPlayCanvas上にUIを追加する方法について解説していきます!今回は、ボタンを生成し、そのボタンを押すことでBoxのカラーが変わるようなものに挑戦しましょう!ではよろしくお願いします! 必要ファイルの準備 ボタンを生成するのに必要なのは、html,css,jsの3つのスク...
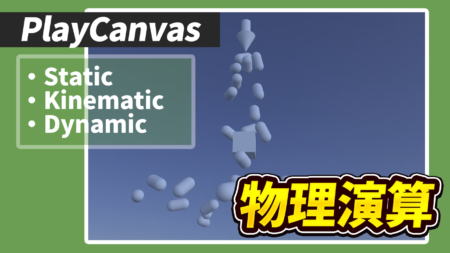
福田です!今回はRigidBodyを使ったオブジェクト移動について書いていきます! 1.RigidBodyコンポーネントの概要 RigidBodyは、物理シミュレーションにおいてオブジェクトの動きを制御するためのコンポーネントです。これにより、重力や衝突などの物理現象をシミュレートすることができます!今回はプロジェクト...
Hello 、チャリセです!今回はJavascriptの知っておくと便利なメソッドについて情報を共有します!JavaScriptでは、オブジェクトをプロパティとして関数を定義することができます。オブジェクトがプロパティとして持っている関数のことをメソッドと呼びます。メソッドはそのオブジェクトのデータを表現するのに適して...
こんにちは、チャリセです!今回は、Javascriptの便利な演算子を紹介いたします。Javascriptには、ES2020から二つの新しい便利な演算子が導入されました。それが「?.」(Optional Chaining)と「??」(Nullish Coalescing)です。これらの演算子は、nullまたはundef...
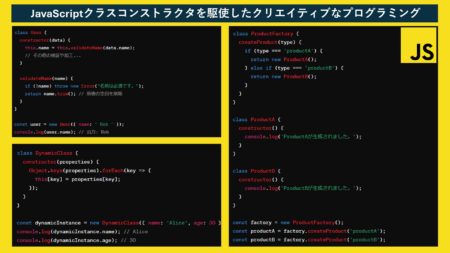
皆さん、こんにちは!チャリセです。今回はJavascriptのクラスコンストラクタを使って、もっとクリエイティブな内容を実現する方法について情報を共有します。JavaScriptはその柔軟性で多くの開発者を魅了していますが、クラスコンストラクタを使うことで、この言語の可能性をさらに引き出すことができます。今回はいくつか...
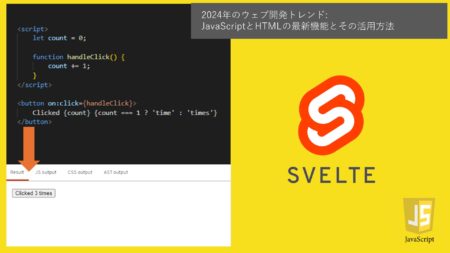
Hello!チャリセです。皆さん、ウェブアプリの開発を簡単かつ効率的に行うことができるJavascriptフレームワーク「Svelte」をご存じですか?今日はSvelteについて情報を共有させていただきます! Svelteは現代のフロントエンド開発に革命をもたらしたJavaScriptフレームワークの一つです。その主な...
JavaScriptはWeb開発において最も重要な言語の一つであり、常に進化し続けています。近年、コードをより簡潔で読みやすく、効率的に書くための便利な関数が次々と追加されています。 このブログ記事では、最新のJavaScript便利関数の中から、特に役立つものをいくつか紹介し、それぞれの関数の実用的なコード例と共に解...
Hello!チャリセです。今回はJavascriptの最新便利な関数5選について紹介します。Javascriptは、Web開発で最も人気のあるプログラミング言語の1つです。常に新しい機能や改善が追加されており、最新のバージョンでは、特に便利な関数がいくつか追加されています。ここでは、Javascriptの最新便利な関数...
福田です!本日はPlayCanvasでカメラ移動をさせていきます!PlayCanvas上で物を配置したものを自由に見まわしたいときがあると思います。そんな時にカメラの動かし方を知らなければ大変です!ここで勉強していつでも動かせるようになっておきましょう!とりあえずソースコードです! var CameraControl ...