Hello 、チャリセです!今回はJavascriptの知っておくと便利なメソッドについて情報を共有します!JavaScriptでは、オブジェクトをプロパティとして関数を定義することができます。オブジェクトがプロパティとして持っている関数のことをメソッドと呼びます。メソッドはそのオブジェクトのデータを表現するのに適して...
Web | SHERPA TIMES
Tagged
こんにちは、チャリセです!今回は、Javascriptの便利な演算子を紹介いたします。Javascriptには、ES2020から二つの新しい便利な演算子が導入されました。それが「?.」(Optional Chaining)と「??」(Nullish Coalescing)です。これらの演算子は、nullまたはundef...
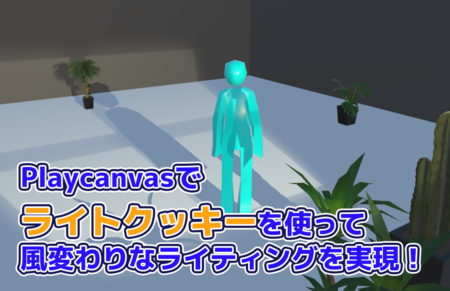
こんにちは!Glassesのタケです!今日は、Playcanvas上でライトクッキー機能を使って、いつもとは少し違うライティングをする方法を紹介したいと思います。 ライトクッキーとはライトにテクスチャを貼って、影の形や強さを変えることができる機能です。例えば窓から差し込む光や、ランプの光などを表現するのに便利です。Pl...
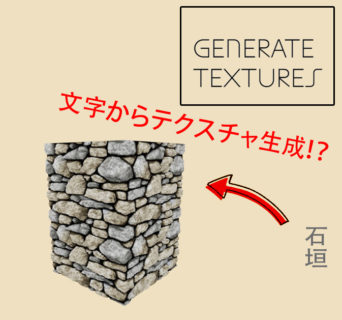
こんにちは! ゴリの方の稲田です。 今回のブログではWebで使えるオススメのテクスチャ作成サイトを紹介します。 Polycan AI Texture GeneratorというサイトでAIでテクスチャを作成するサイトですPolycan AI Texture Generatorhttps://poly.cam/materi...
福田です!!今日はPlayCanvasでのシェーダーの実装について紹介していこうと思います!!PlayCanvasでのシェーダーの実装についての初心者向けリファレンスはかなり少ないというのが個人的な感想です。なので、初心者に向けて復習を兼ねて(福田も初心者です)解説していこうと思います! 今回取り扱うのはシェーダーでの...
こんにちは! ついに売上100万を超えることのできた稲田です! 今年の目標として立てていた月売上100万を達成することが出来ました!!これからも毎月越えれるように頑張っていこうと思います! さて今回は【Monster Mash】というサイトをご紹介します! Monster Mashとは簡単なスケッチから高度な3Dモデル...
こんにちは!ここ一週間、Webでのアプリ開発を本格的に始めたタケです! UnityではC#というプログラミング言語を使ってきましたが、Webでは主にJavaScriptsを使ってプログラミングをしています。この二つの言語の間では基本的なプログラミングの考え方は変わりませんが、初歩的なところの違いが大きくて苦戦しています...
暑さがどんどん増していく今日この頃、皆様どうお過ごしでしょうか?新しい課題の社内研修に参加させていただきました北山です。 本日、午前中は社内の年末の大掃除があり、私も大掃除に参加させていただき社内のフロアの一画がとても綺麗になりました。大きめの机などを運ぶ事もありましたが、怪我人などは発生せず終わりました。 本日は午前...
こんにちは髙瀨です。 前回に引き続き、Unityで作成しているサンプルを紹介します! 前回から少しだけクオリティが上がって現在はこのような感じになっています☆ ライティングの設定やライトマップを良くすることによって 正しく光が当たっている状態になりました☆ そして今回の大目玉。 カラーシミュレーションは動画でご紹介しま...
こんにちは、佐藤です。 東京ビッグサイトで行われた、 「3D&バーチャル リアリティ展」が無事終了しました! △シェルパのブース、とっても大きいです! 学生のときに何度かこういった展示会に 客として参加したことはありましたが、 スタッフとしては初めてだったのでとても緊張しました! しかし、いざ展示会が始まるとそ...