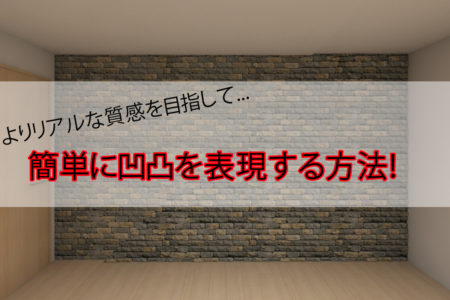
こんにちは稲田です! 今回のブログではタイルや石垣の質感を出すのにとても使えるVRayDisplyacementModを紹介します。VRayDisplyacementModはモデイファイヤリストもここにあります。 なにも入れずにレンダリングするとこんな感じ 遠くに見える分にはこれでもいいかもしれませんが近くで見るとやは...
Twinmotion | SHERPA TIMES
Category
こんにちは稲田です! 早いものでもう4月仕事し始めてからの時間のたち方が半端なく早いです(笑)毎年記憶に残る事をしようと思うのですがそれすらも忘れて生活しています(笑)今年こそは旅行など記憶に残ることをしたいですね さて今回はバンダイナムコから配信されている【TureHDRI】を使ってみようと思います。 まずTureH...
こんにちは、福永です。 今回はTwinmitionでCG制作を行う時に、最初に知っておかないと、あとあと手間が増えてしまうような豆知識を紹介します。 1つ目 インスタンス(複製)について 普段から3DCGの制作をしている方は聞き馴染みのある機能だと思いますが、Twinmitionにもインスタンスがあります。 複製をする...
こんにちは稲田です! つい先週くらいに年を越した気分なのに気づいたらもう三月です。意味が分かりません。何もしていない気しかしません(笑)次のブログを書くまでには何かしたいですね(笑) さて今回は最近引っ越したお家のパース作成をして行こうかと思います! 家具を入れてないとこんな感じ 家具を入れるとこんな感じ これを見て家...
どうも皆さんガンギ・マリこと稲田です。 いや~今年も残りわずかですね。振り返ってみるとCGばかりしてたような気がします、、、 飽きないもんですね我ながら。 さて、今回は私が趣味で作成しているファンタジーの森のシーンをご紹介していきたいと思います。 3dsMaxで建物のモデリングやアセットの配置などをしていき twinm...
こんにちは、嵩原です。最近はTwinmotionを使って、以前作成した住宅のサンプルパースのアニメーション作成をしています。その中で学んだReflection Probeという機能について紹介します。TwinmotionはSSR(スクリーンスペースリフレクション)が使用されているためビューポートに表示されているオブジェ...
どうも皆さんガンギ・マリこと稲田です。 肌寒い日々が続いて、体調を崩しやすい時期となりましたが、 皆さんいかがお過ごしでしょうか。 今年も残りわずかとなりました。皆さんも悔いの無いようにお過ごしください! さて今回は私が自宅でせこせこと作成したパースを一つご紹介します!! コチ...
どうも皆さんガンギ・マリこと稲田です。 以前Unreal Engine5で作成した日本旅館(のような建物)のパッケージ化を目指して 作業を進めていこうと思います。 今回は地面にコリジョンを設定していきます。 これをしなければ、キャラクターが地面を立つことができません。 スタティックメッシュのアセットを開いて、画面上側の...
どうも皆さんガンギ・マリこと稲田です。 今回はTwinmotionのデモシーンを使って、いくつか通常レンダリングとパストレーサーレンダリングの比較をしてみようと思います。 パストレーサーを使用するとGIや反射を正確に計算してくれて、 時間がかかるもののより高品質な画像や動画を生成することが可能です。 使用するにはキーボ...
いやはやこの間年が明けたかと思ったら、あっという間に4月ですね。 時が経つのは早すぎますね。 まあ私は年がら年中CGの制作に明け暮れているわけですけども 最近では日本旅館(のような)建物をUnreal Engine5で再現してみました! まだまだ仮でライティングしただけですが、幻想的な雰囲気の片鱗が見られてワクワクし...