Hello 、チャリセです!今回はJavascriptの知っておくと便利なメソッドについて情報を共有します!JavaScriptでは、オブジェクトをプロパティとして関数を定義することができます。オブジェクトがプロパティとして持っている関数のことをメソッドと呼びます。メソッドはそのオブジェクトのデータを表現するのに適して...
チャリセ | SHERPA TIMES
Tagged
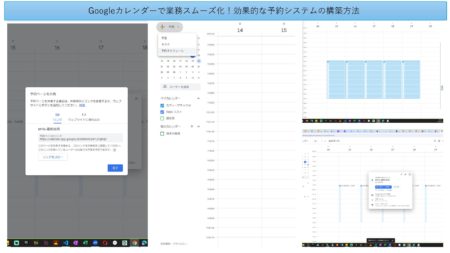
こんにちは!チャリセです。Googleカレンダーに「予約スケジュール」という機能があることはご存じでしょうか?この機能を使えば自動で予約を受け付けることが可能です。お打ち合わせの日程決める際、候補日の確認などで何度かメールのやり取りする必要があるときはこの機能がとても便利です。もちろん店舗やその他のジャンルでも活躍でき...
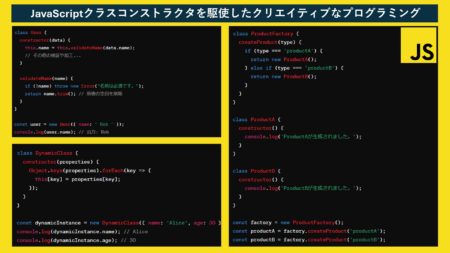
皆さん、こんにちは!チャリセです。今回はJavascriptのクラスコンストラクタを使って、もっとクリエイティブな内容を実現する方法について情報を共有します。JavaScriptはその柔軟性で多くの開発者を魅了していますが、クラスコンストラクタを使うことで、この言語の可能性をさらに引き出すことができます。今回はいくつか...
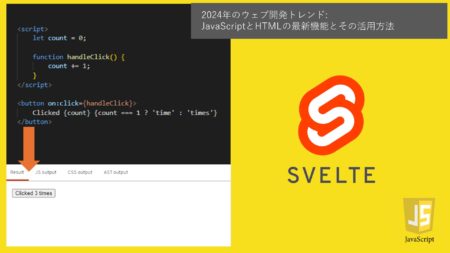
Hello!チャリセです。皆さん、ウェブアプリの開発を簡単かつ効率的に行うことができるJavascriptフレームワーク「Svelte」をご存じですか?今日はSvelteについて情報を共有させていただきます! Svelteは現代のフロントエンド開発に革命をもたらしたJavaScriptフレームワークの一つです。その主な...
JavaScriptはWeb開発において最も重要な言語の一つであり、常に進化し続けています。近年、コードをより簡潔で読みやすく、効率的に書くための便利な関数が次々と追加されています。 このブログ記事では、最新のJavaScript便利関数の中から、特に役立つものをいくつか紹介し、それぞれの関数の実用的なコード例と共に解...
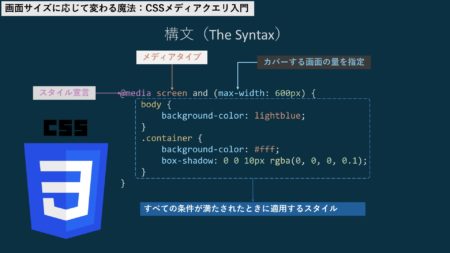
Hello, チャリセです!WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デ...
近年、ウェブ開発の世界は急速に進化しています。特にJavaScript(JS)とHTMLの間のインタラクションは、数多くの新しい関数や技術によって劇的に向上しています。今回は、これらの最新の機能とテクニックについて詳しく説明し、例を交えてその利点を解説します。 1. Fetch API:Fetch APIは、非同期通信...
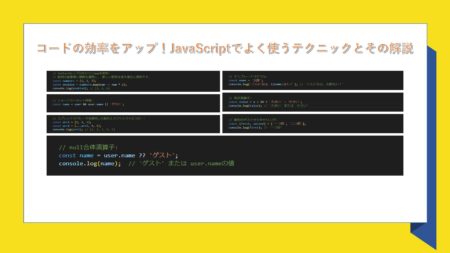
JavaScriptはWEB開発の中心的な役割を果たしている言語の一つです。以下は、日常の開発作業を効率的にするためのJavaScriptのテクニックのいくつかを紹介します。 1. ショートサーキット評価 結果: userが存在し、user.nameも存在する場合はその名前が表示されます。それ以外の場合は...
皆さん、こんにちは!今日はJavascriptの中心的なコンセプト、クロージャとコールバックについて探求します。これからの概念を理解することで、より高度なJavaScriptのプログラミングが可能になります。1. クロージャ (Closures) とは?クロージャは、関数とその関数が宣言されたレキシカルスコープの組み合...
近代のWeb開発では、非同期処理を適切に扱うことが、レスポンシブでインタラクティブなアプリケーションを作成する上で重要です。過去にはJavaScriptで非同期タスクを処理することは難しいものでしたが、async/awaitとPromiseの登場により、このプロセスが大幅に簡素化されました。このブログ記事では、jQu...