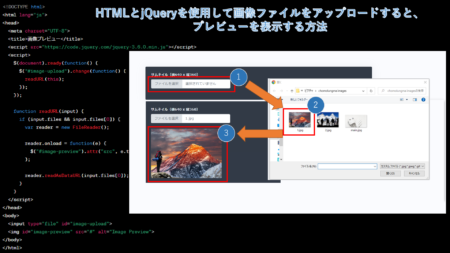
こんにちは!inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。 まず、HTMLに以下のように入力フィールドとプレビュー...
チャリセ | SHERPA TIMES - Part 2( 2 )
Tagged
こんにちは、チャリセです。皆さん「replit」というサービスご存じですか?replitは、オンラインの統合開発環境(IDE)で、Python、Java、JavaScript、C++、Ruby、HTML、CSS、Goなどの複数のプログラミング言語に対応しているクラウドサービスです。開発者は、Webブラウザからrepli...
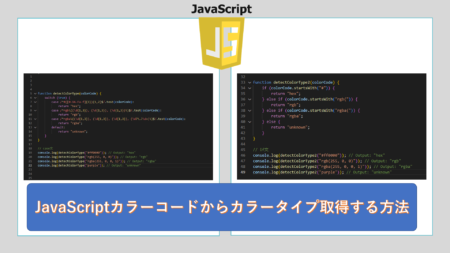
こんにちは、チャリセです。 前回の記事では「javascript-RGBA色をHEX(16進数)に変換する方法」について紹介しましたが、今回はカラーコードからカラータイプを取得する方法を紹介いたします。2Dページだと使うことそんなにないと思いますが、WebGLコンテンツを制作する際、全てのカラーコードを対応してない環境...
こんにちは、チャリセです。 ウェブアプリを開発する際、RGBA色をHEXに変換したいケースありませんか?今回はRGBA色情報からHEX(16進数)に変換する方法を紹介します。RGBA(赤、緑、青、アルファ)とHEX(16進数のカラーコード)は、Webデザインで色を表現するためのカラーコードです。RGBAの値は(赤、緑、...
大変遅いご挨拶となりましたが、新年おめでとうございます。メタバース開発を担当しております、チャリセです!2023年が始まり早くも半月が過ぎようとしていますが、皆さんはいかがお過ごしでしょうか。弊社では24周年を記念して新サービスSHERPA X LABOを開始しました。 IT・メタバース・3DCG等の導入、検討について...
こんにちは、チャリセです。早いものでもう今年もあとわずかとなりましたね。皆さんにとって2022年はどんな年でしたか? 私にとって、入社して以来最も成長できた1年でした。主に技術面での成長を大きく感じられる年となりました。その中でも一番成長につながったのは、2020年から開発をスタートした「SHERPA WORLD」メタ...
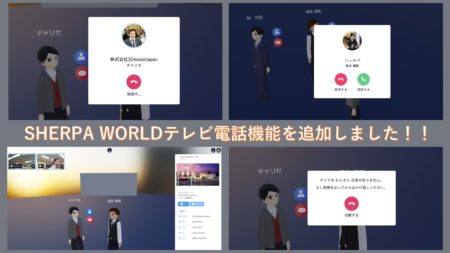
こんにちは!メタバース開発を担当していますチャリセです。 今まで開発してきたメタバースコンテンツにテレビ電話機能を組み込んでみました。去年までは、独自開発していた「WebRTCテレビ電話組み込んでおりましたが、同時電話できる人数が最大6人だったので、今回が外部のAPIを組み込むことにしました。まずは1対1から開発をスタ...
こんにちは!メタバース開発と会社説明会を担当しているチャリセです。 8/25日(木)メタバース&リアル会社説明会を行い、大成功となりました。5月開催した会社説明会と違い今回は、会社説明会用のワールドの他、メタバースシェルパオフィスワールドとプロジェクト発表ワールドも体験していただきました。会社説明会当日朝までシステム周...
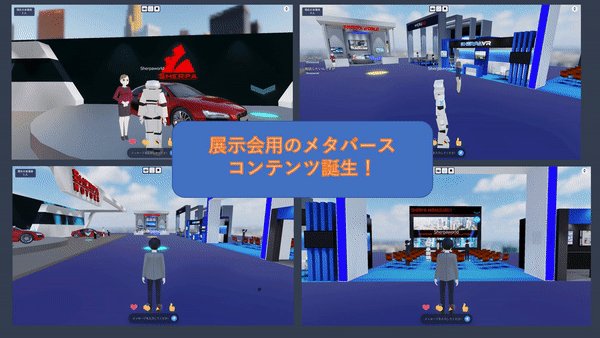
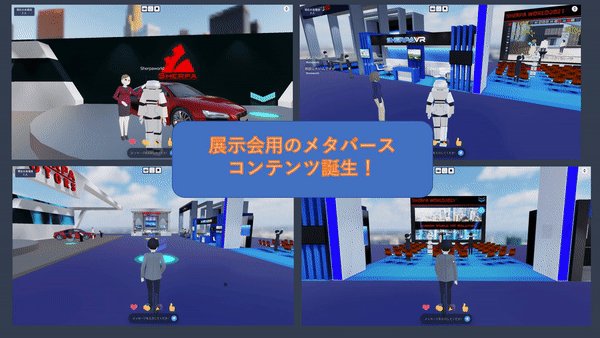
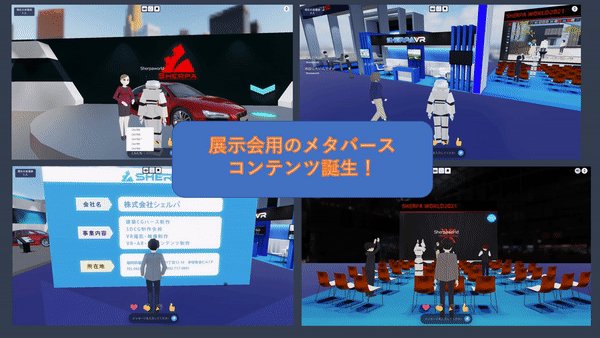
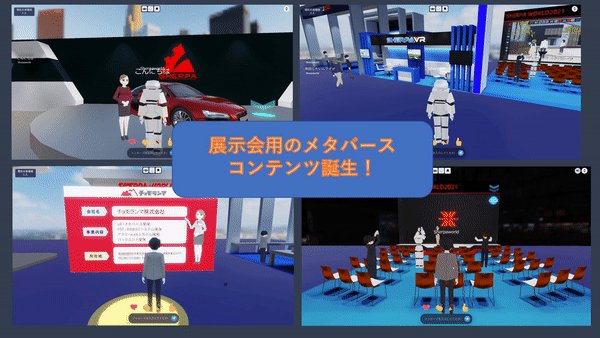
こんにちは、日々SherpaworldWebGL版メタバース開発に取り組んでいるチャリセです。今回は、展示会用のメタバースコンテンツを制作しました。組み込んだ以下の機能を簡単に紹介しています。 1. マルチプレイ機能複数人数でこのように展示場に参加することが可能です。ユーザー同士でチャットを行うことも可能ですし、メタバ...
こんにちは!チャリセです。 今年は社内でまた大きなプロジェクトを発動しました!それが世界初となる「リアル+メタバース同時開催会社説明会」です!毎年リクルートのパンフレットやホームページリニューアルやリアルでの会社説明会を行ってきましたが、今年はリアルはもちろんメタバース会場での会社説明会を行います。特にここがポイントと...