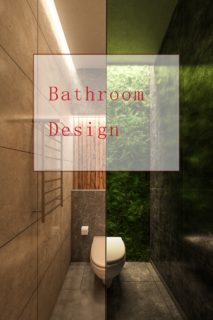
どうも皆さんガンギ・マリこと稲田です。突然ですが、大型ショッピングモールや各県JR駅などでトイレを使用した経験はありますか? 常に清潔にされていて使いやすいだけでなく、最近ではかなりデザインが凝っていておしゃれですよね! ということで、今回は2種類のトイレパースを作成して見ました! 先攻:ベージュ・明るめのブラウン...
写真 | SHERPA TIMES
Category
JavaScriptはWeb開発において最も重要な言語の一つであり、常に進化し続けています。近年、コードをより簡潔で読みやすく、効率的に書くための便利な関数が次々と追加されています。 このブログ記事では、最新のJavaScript便利関数の中から、特に役立つものをいくつか紹介し、それぞれの関数の実用的なコード例と共に解...
どうも皆さんガンギ・マリこと稲田です。 今回は私がいつも自宅でCGを作成する際にお世話になっているお役立ちサイトをご紹介します! それがMegascansです。 【画像引用:Quixel Megascans】 このサイトはQuixel社が提供するリアルな質感が特徴の高品質な3Dデータライブラリーです。 ここでダウンロー...
こんにちは!稲田です。 後輩が出来る~と言ってもう3か月も経ちました。嘘だそんなわけがないと思いながらなにしたかなと考えると家に引きこもっていた記憶しかでてきませんでした(笑) これからは少しは遊びに行こうと思います(笑) さて今回はレタッチの練習として先輩をピッコロにしてみましたので先輩がピッコロになるまでをかい...
こんにちは!チャリセです。ウェブアプリ開発置いて欠かせないJavascriptを効率よくかけていますか?JavaScriptはWeb開発において最も一般的に使用される言語の一つで、その理由の一つはその柔軟性と多様性です。ここでは、あなたがJavaScriptで開発する際に非常に役立ついくつかの便利な関数について解説しま...
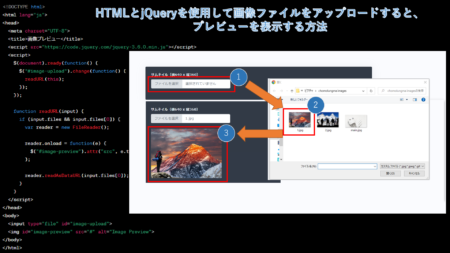
こんにちは!inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。 まず、HTMLに以下のように入力フィールドとプレビュー...
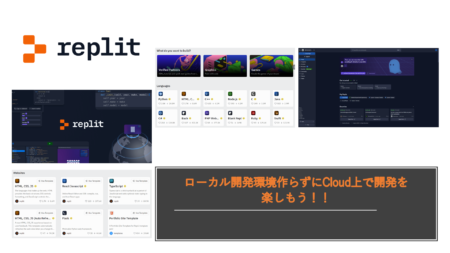
こんにちは、チャリセです。皆さん「replit」というサービスご存じですか?replitは、オンラインの統合開発環境(IDE)で、Python、Java、JavaScript、C++、Ruby、HTML、CSS、Goなどの複数のプログラミング言語に対応しているクラウドサービスです。開発者は、Webブラウザからrepli...
はじめまして!!この春からシェルパで働かせていただくことになりました、福田諒です! 一番左です! 入社初日はとても緊張していたのですが、入社式と歓迎会でとても楽しく過ごさせていただき、かなり緊張が取れたように感じます。 入社式集合写真 入社して1週間、まだまだ右も左もわからないですが、幸いなことに右にも左にも親切な先輩...
いやはやこの間年が明けたかと思ったら、あっという間に4月ですね。 時が経つのは早すぎますね。 まあ私は年がら年中CGの制作に明け暮れているわけですけども 最近では日本旅館(のような)建物をUnreal Engine5で再現してみました! まだまだ仮でライティングしただけですが、幻想的な雰囲気の片鱗が見られてワクワクし...
春の訪れとともに、日に日に暖かくなってきて花見の季節がやってきましたが、皆さんはいかがお過ごしですか?AIの進化は近年めざましく、私たちの生活にも多大な影響を与えています。例えば、自動運転車、音声認識、自然言語処理、画像認識などの技術が急速に発展しています。特に、深層学習に代表される機械学習技術の進化により、これまで解...