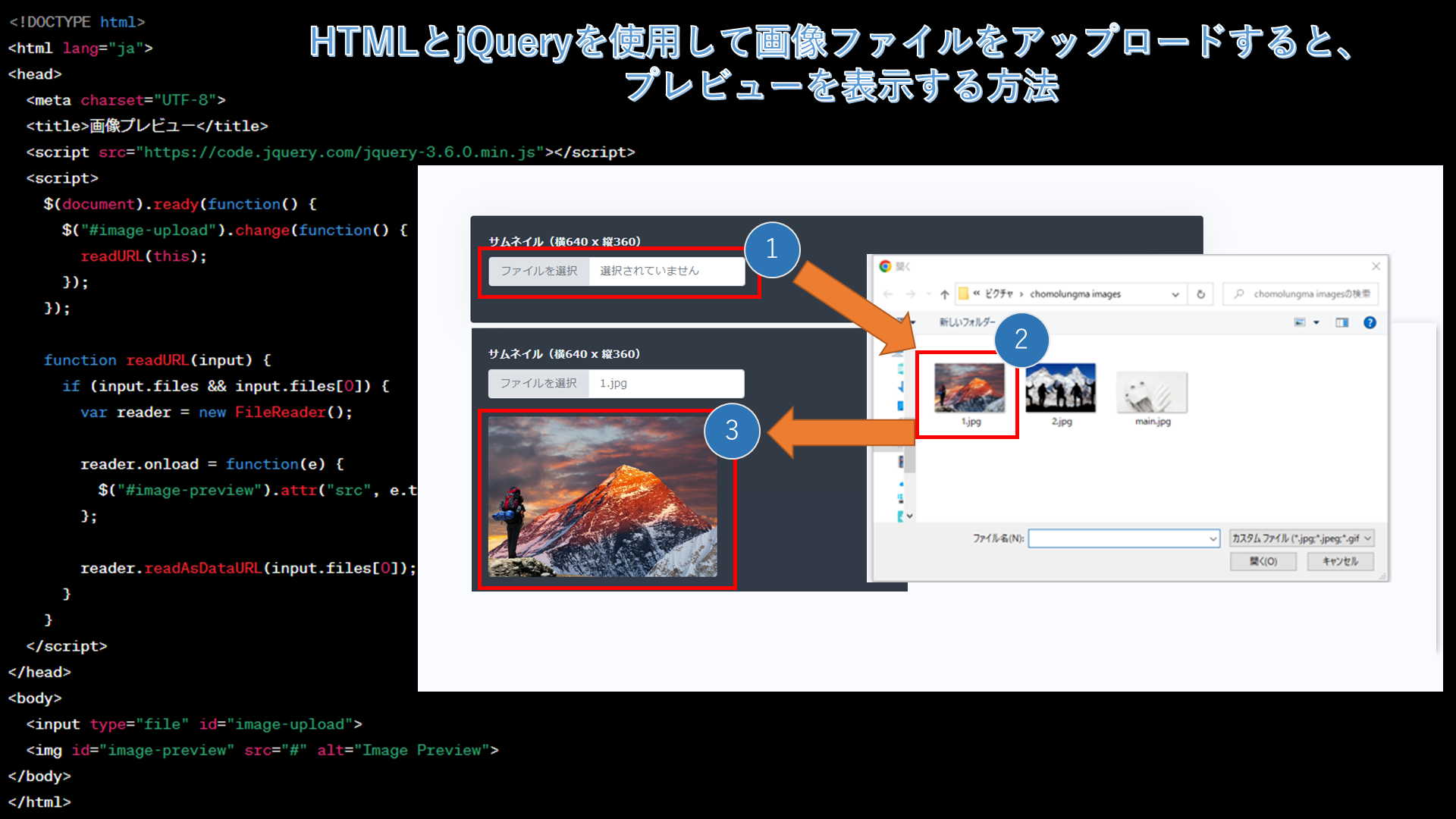
HTMLとjQueryを使用して画像ファイルをアップロードすると、プレビューを表示する方法

こんにちは!
inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。
まず、HTMLに以下のように入力フィールドとプレビュー用の画像タグを追加します。
<input type="file" id="image-upload">
<img id="image-preview" src="#" alt="Image Preview">ここで、input要素のtype属性を”file”に設定し、id属性を”image-upload”に設定します。また、img要素のid属性を”image-preview”に設定し、src属性を”#”、alt属性を”Image Preview”に設定します。src属性に”#”を設定することで、画像を読み込む前に、デフォルトの画像が表示されます。
次に、jQueryを使用して、input要素の変更イベントを検出し、選択されたファイルを読み込んで、プレビュー用の画像タグのsrc属性を更新する関数を追加します。
$(document).ready(function() {
$("#image-upload").change(function() {
readURL(this);
});
});
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
$("#image-preview").attr("src", e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
ここで、jQueryのchange()関数を使用して、input要素の変更イベントを検出し、その後、readURL()関数を呼び出します。readURL()関数は、引数として渡されたinput要素から、選択されたファイルを取得し、FileReaderオブジェクトを使用して、ファイルの内容を読み込みます。そして、読み込みが完了した後、画像タグのsrc属性を、読み込んだファイルのデータURLに設定して、プレビューを表示します。
全てのコードは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>画像プレビュー</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#image-upload").change(function() {
readURL(this);
});
});
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function(e) {
$("#image-preview").attr("src", e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
</head>
<body>
<input type="file" id="image-upload">
<img id="image-preview" src="#" alt="Image Preview">
</body>
</html>その結果、以下のようになります。あとはBootstrap5のCSSを使って使いやすいようにすれば、どこにでも使えると思います。

以上が、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法です。