ハロー!Glassesのタケです! 皆さんは画像の拡大縮小や圧縮、画像の形式を変えたいときはどのように行っていますか? Photoshopやペイントソフトを使ってそれらの編集を行う人は多いと思います。ですが、ただちょびっとだけ画像の質を変えるためだけにPhotoshopを起動するの億劫だな~など思うことはありませんか?...
sherpa.staffの記事一覧
こんにちは、チャリセです!今回は、PlayCanvasを使って動的に画像をフェッチし、3Dオブジェクトにレンダリングする方法について詳しく解説していきます。この技術は、ゲーム内のテクスチャを動的に更新したり、ユーザー生成コンテンツを表示したりする際に非常に有用です。 コードの概要今回紹介するコードは、「FetchIma...
こんにちは、嵩原です。今回は3dsMaxでマテリアルをランダムに割り当てる方法をご紹介します。テクスチャだとリピートしてしまいますが「要素別マテリアル」を使えば色の違うタイルをランダムで貼ることができます。早速説明していきます!まず、タイル1枚分の大きさの板を作りマテリアルを割り当て、必要な分増やし全てアタッチします。...
こんにちは、稲田です! まだ6月だというのに最近は暑すぎますよね・・・。この時期は短パン、タンクトップで過ごせていたのについに冷房に手を出してしまいました。そして消すのを忘れ見事に鼻水が止まらなくなりました(泣)皆さんも冷房のつけっぱなしには気を付けて下さい! さて今回のブログでは部屋のパース作成の続きをしていこうと思...
こんにちは、福永です。 クオリティの高いCG制作において、HDRIはとても便利な素材です。 背景素材や反射の映り込み用によく使用していますが、 そんなHDRIに影をつける方法をご紹介します。 今回は↓のHDRIを使用し、車をおいてレンダリングしてみます。 普通にレンダリングすると、影がないので宙にういた感じ...
福田です!今回は、html,cssを用いてPlayCanvas上にUIを追加する方法について解説していきます!今回は、ボタンを生成し、そのボタンを押すことでBoxのカラーが変わるようなものに挑戦しましょう!ではよろしくお願いします! 必要ファイルの準備 ボタンを生成するのに必要なのは、html,css,jsの3つのスク...
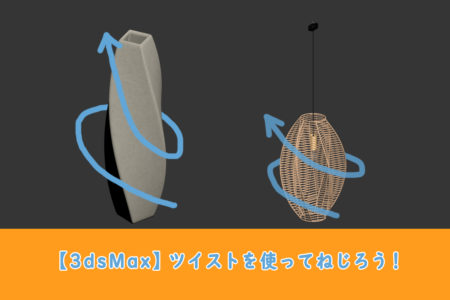
こんにちは、嵩原です。今回は3dsMaxのツイストを使って花瓶とペンダントライトをモデリングしたのでその過程をご紹介します。花瓶はボックスから作りました!まずボックスにポリゴン編集でエッジを増やし、上の面をへこませます。ツイストやFFDではエッジがないと変形せず、エッジが少ないとガタガタになってしまうので滑らかになるよ...
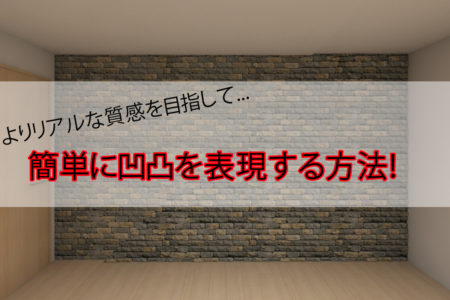
こんにちは稲田です! 今回のブログではタイルや石垣の質感を出すのにとても使えるVRayDisplyacementModを紹介します。VRayDisplyacementModはモデイファイヤリストもここにあります。 なにも入れずにレンダリングするとこんな感じ 遠くに見える分にはこれでもいいかもしれませんが近くで見るとやは...
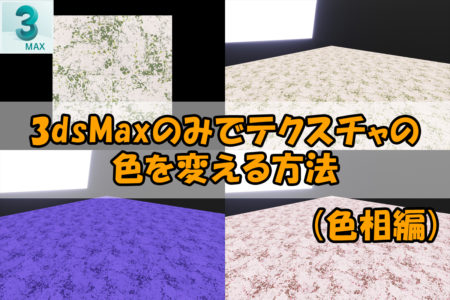
どうも近藤です。今回は3dsMaxのみでtextureの色(色相を使って)変更する方法について書いていこうと思います。サンゲツさんのDT7921で床の色変えを行ってみます。この緑色の部分の色を変えてみます。通常だとこんな感じ色の調節の下準備としてbitmapとmaterialの間にカラー補正を挟みます。パラメータ日本語...
どうも近藤です。前回VRayDisplacementModを使って立体感を表現する方法を書きました、今回は3dsMaxに標準搭載されているディスプレイス機能でしわ等を表現していこうと思います。まずは平面を作成しモディファイアよりディスプレイスを選択普通にレンダリングするとこんな感じでただの布の板です。ディスプレイスを反...