Hello 、チャリセです!今回はJavascriptの知っておくと便利なメソッドについて情報を共有します!JavaScriptでは、オブジェクトをプロパティとして関数を定義することができます。オブジェクトがプロパティとして持っている関数のことをメソッドと呼びます。メソッドはそのオブジェクトのデータを表現するのに適して...
Programming | SHERPA TIMES
Tagged
こんにちは、チャリセです!今回は、Javascriptの便利な演算子を紹介いたします。Javascriptには、ES2020から二つの新しい便利な演算子が導入されました。それが「?.」(Optional Chaining)と「??」(Nullish Coalescing)です。これらの演算子は、nullまたはundef...
Hello!JavaScriptのES6デストラクチャリングをご存じですか?JavaScriptのES6デストラクチャリング構文は、データ構造を扱うための強力な方法を提供し、コードの冗長性を大幅に減らし、読みやすさを向上させます。これらのテクニックをマスターすることは、すべてのJavaScript開発者にとって価値ある...
近代のWeb開発では、非同期処理を適切に扱うことが、レスポンシブでインタラクティブなアプリケーションを作成する上で重要です。過去にはJavaScriptで非同期タスクを処理することは難しいものでしたが、async/awaitとPromiseの登場により、このプロセスが大幅に簡素化されました。このブログ記事では、jQu...
福田です!!今日はシェーダーの基礎!砂浜編!ということで今回は、砂浜のシェーダーを例に出してシェーダーを触っていきたいと思います! さて、ではさっそく砂のシェーダーを作っていきます!砂のシェーダーですが、今回は少し凝ってノイズを使ってざらざら感まで出していこうと思います! まずは砂のベースカラーを決めましょう。 vec...
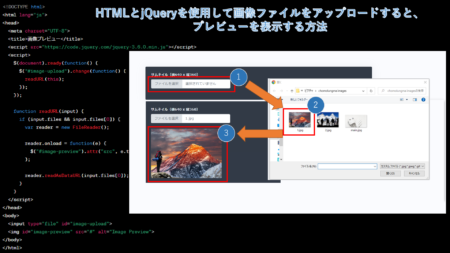
こんにちは!inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。 まず、HTMLに以下のように入力フィールドとプレビュー...
こんにちは、チャリセです。皆さん「replit」というサービスご存じですか?replitは、オンラインの統合開発環境(IDE)で、Python、Java、JavaScript、C++、Ruby、HTML、CSS、Goなどの複数のプログラミング言語に対応しているクラウドサービスです。開発者は、Webブラウザからrepli...
こんにちは、チャリセです。 前回の記事では「javascript-RGBA色をHEX(16進数)に変換する方法」について紹介しましたが、今回はカラーコードからカラータイプを取得する方法を紹介いたします。2Dページだと使うことそんなにないと思いますが、WebGLコンテンツを制作する際、全てのカラーコードを対応してない環境...
こんにちは、チャリセです。 ウェブアプリを開発する際、RGBA色をHEXに変換したいケースありませんか?今回はRGBA色情報からHEX(16進数)に変換する方法を紹介します。RGBA(赤、緑、青、アルファ)とHEX(16進数のカラーコード)は、Webデザインで色を表現するためのカラーコードです。RGBAの値は(赤、緑、...
Web開発者として、CSSコードの記述は、常に日常的に行う主要なタスクの1つです。Webページのスタイルを設定し、すべてのユーザーデバイスでインタラクティブにすることができる素晴らしいスタイルシート言語であるCSSコードのないWebページは想像もできない。この驚くべきスタイルシート言語でできることはたくさんあります。今...