Javascriptカラーコードからカラータイプ取得する方法

こんにちは、チャリセです。
前回の記事では「javascript-RGBA色をHEX(16進数)に変換する方法」について紹介しましたが、今回はカラーコードからカラータイプを取得する方法を紹介いたします。
2Dページだと使うことそんなにないと思いますが、WebGLコンテンツを制作する際、全てのカラーコードを対応してない環境あるので、サーバーから受信するカーラーコードやユーザーが設定したカラーコードを環境に合わせて設定する際よく使います。
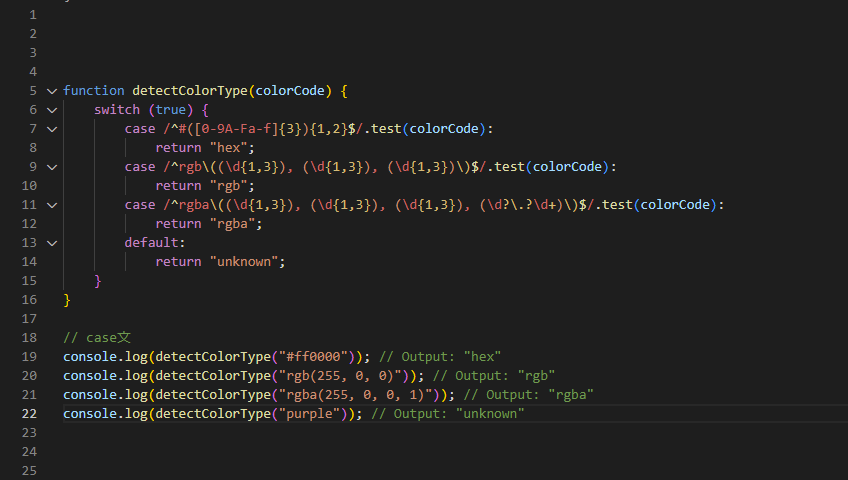
早速ソースコードを書きます。以下は、JavaScript の switch 文を使用して、与えられたカラーコードから色の種類(hex、rgba、または rgb)を検出する例です。

この例では、switch 文が true と比較し、正規表現がいずれかのケースと一致するかどうかを確認します。正規表現は、各色のタイプに固有のパターンをチェックします。たとえば、hex コードには ^#([0-9A-Fa-f]{3}){1,2}$、rgb コードには ^rgb\((\d{1,3}), (\d{1,3}), (\d{1,3})\)$、rgba コードには ^rgba\((\d{1,3}), (\d{1,3}), (\d{1,3}), (\d?\.?\d+)\)$ があります。
colorCodeがいずれかのケースと一致する場合、カラータイプを返します。いずれの場合にも一致しない場合、defaultケースでUnknownを返します。とてもシンプルな方法です。
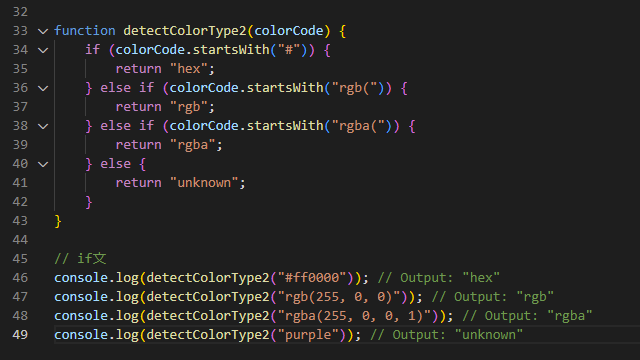
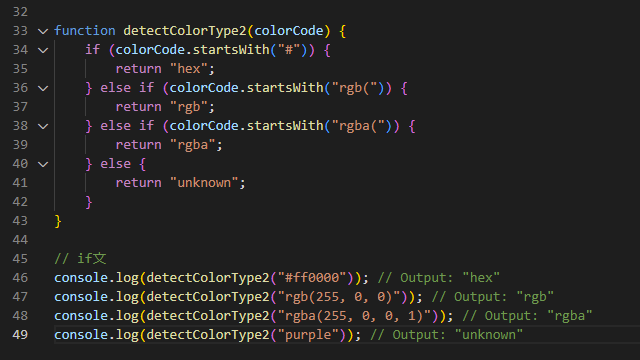
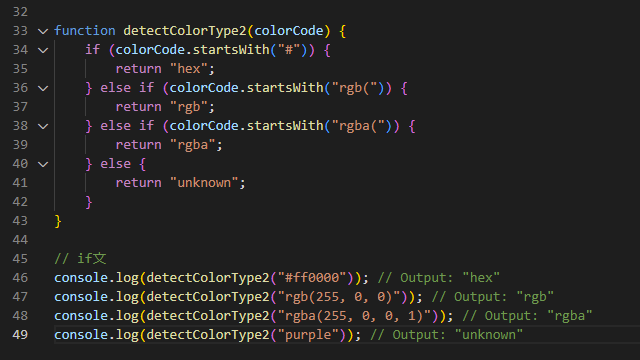
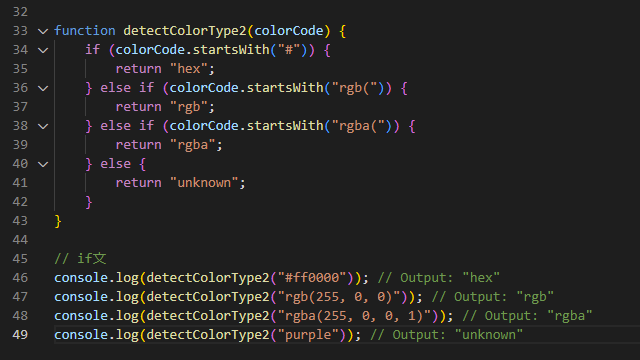
別の方法だと以下のように書いてもカラーコードを取得できます。関数に渡したカラーの文字列が何からスタートしているか判定してカラータイプを返す方法です。




カラータイプの取得やカラーコードを変換する際、是非一度試してはいかがでしょうか。
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801