javascript-RGBA色をHEX(16進数)に変換する方法

こんにちは、チャリセです。
ウェブアプリを開発する際、RGBA色をHEXに変換したいケースありませんか?
今回はRGBA色情報からHEX(16進数)に変換する方法を紹介します。
RGBA(赤、緑、青、アルファ)とHEX(16進数のカラーコード)は、Webデザインで色を表現するためのカラーコードです。
RGBAの値は(赤、緑、青、アルファ)の形式で、HEXの値は#RRGGBBの形式で、RR,GG、BBはそれぞれ赤、緑、青の値を16進数で表現します。
基本的にCSSでデザインを整う際によく記述しましが、場合によってはRGBAカラーをHEXカラーに変換する必要もあります。サーバーから帰ってきたカラーコードをそれぞれに変換する際、よく使います。
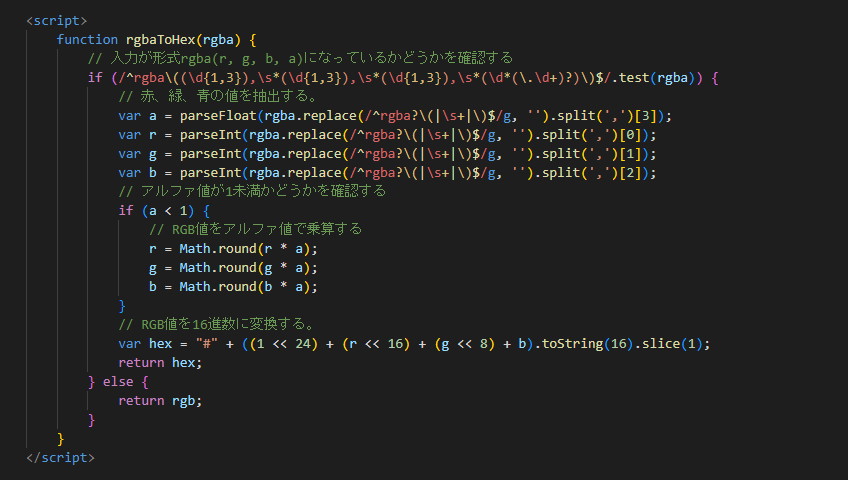
これはJavascriptを使用して簡単に変換することができます。次は、RGBAカラーをHEXカラーに変換する関数です。

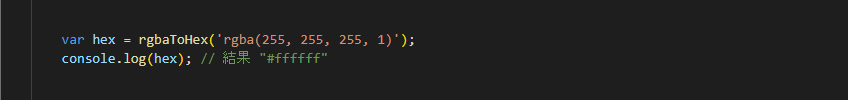
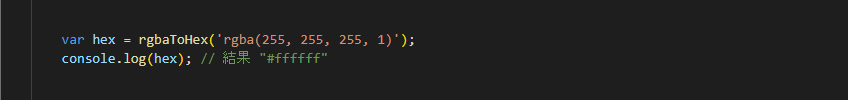
この関数を使って、次のように文字列としてRGBAカラーを渡すことでHEXカラーを取得できます。




この例では、入力が正しいフォーマットかどうかを確認するために正規表現を使用しています。入力が正しくない場合は、入力をそのまま返します。次に、入力RGBAから赤、緑、青の値を抽出し、アルファ値が1未満の場合それらをアルファ値で乗算します。最後に、RGBの値を16進数に変換し、値を返します。
次回は、サーバーから帰ってくるカラーこどの形式を判定するスクリプトについて紹介します。
最後までお読みいただきありがとうございました。
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801