Hello 、チャリセです!今回はJavascriptの知っておくと便利なメソッドについて情報を共有します!JavaScriptでは、オブジェクトをプロパティとして関数を定義することができます。オブジェクトがプロパティとして持っている関数のことをメソッドと呼びます。メソッドはそのオブジェクトのデータを表現するのに適して...
webdevelopment | SHERPA TIMES
Tagged
こんにちは、チャリセです!今回は、Javascriptの便利な演算子を紹介いたします。Javascriptには、ES2020から二つの新しい便利な演算子が導入されました。それが「?.」(Optional Chaining)と「??」(Nullish Coalescing)です。これらの演算子は、nullまたはundef...
こんにちは、チャリセです。 ウェブアプリを開発する際、RGBA色をHEXに変換したいケースありませんか?今回はRGBA色情報からHEX(16進数)に変換する方法を紹介します。RGBA(赤、緑、青、アルファ)とHEX(16進数のカラーコード)は、Webデザインで色を表現するためのカラーコードです。RGBAの値は(赤、緑、...
こんにちは!メタバース開発と会社説明会を担当しているチャリセです。 8/25日(木)メタバース&リアル会社説明会を行い、大成功となりました。5月開催した会社説明会と違い今回は、会社説明会用のワールドの他、メタバースシェルパオフィスワールドとプロジェクト発表ワールドも体験していただきました。会社説明会当日朝までシステム周...
こんにちは、チャリセです。ウェブページやウェブアプリ開発するためにたくさんCSS各時代は終わったような気がします。最近はCSSライブラリ、プラグインやまほどネット上に出回っていますので、コピーペストだけで簡単にページつくることができます。 私の場合は、もっとも使っているのは「mdb Bootstrap」になります。 使...
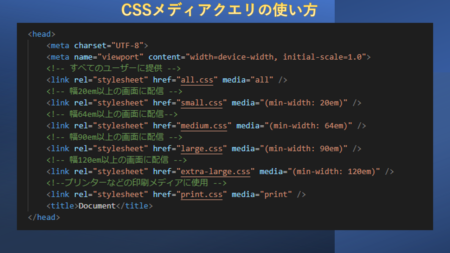
メディアクエリは、ユーザーのデバイス、ブラウザまたはシステム設定に関する、条件に基づきウェブページやアプリの外観(デザイン)を変更できます。一般的なメディアクエリは、特定のビューポート範囲を対象とし、カスタムスタイルを適用するものです。レスポンシブデザインとして生まれたものです。ビューポートの幅以外にも、ターゲットにで...