CSSメディアクエリの使い方

メディアクエリは、ユーザーのデバイス、ブラウザまたはシステム設定に関する、条件に基づきウェブページやアプリの外観(デザイン)を変更できます。
一般的なメディアクエリは、特定のビューポート範囲を対象とし、カスタムスタイルを適用するものです。レスポンシブデザインとして生まれたものです。
ビューポートの幅以外にも、ターゲットにできるものはたくさんあります。
それは、画面の解像度、デバイスの向き、オペレーティングシステムの設定など、
コンテンツのスタイルを設定するためにクエリして使用できるさまざまなものの中にあります。
メディアクエリは通常CSSに関連付けられていますが、HTMLやJavaScriptでも使用できます。
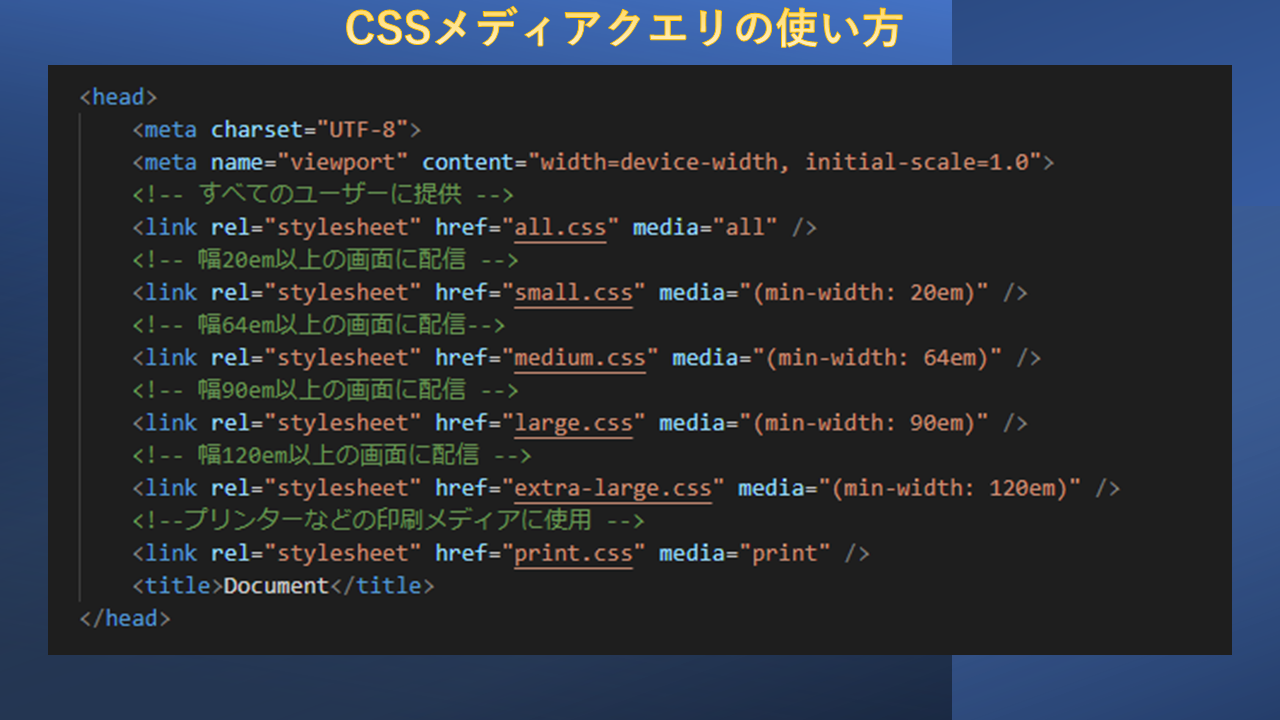
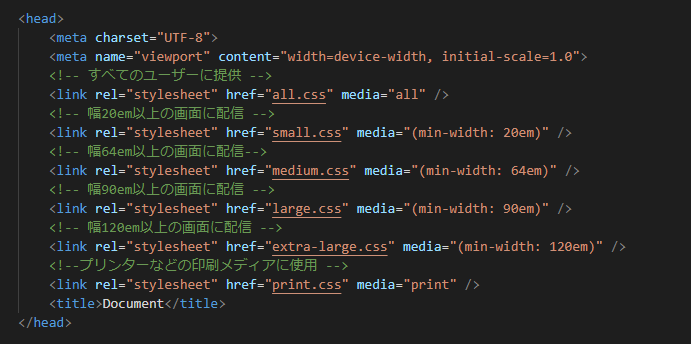
HTMLで直接メディアクエリを使用する方法はいくつかあります。そのうちの一つは⇓
ドキュメントのにある要素にさまざまなビューポートサイズでさまざまな
スタイルシートを使用することをブラウザに指示する方法です。

これは、スタイルを必要とするデバイスによってダウンロードおよび提供されるようにスタイルを分割することにより、
サイトのパフォーマンスを微調整するための優れた方法です。
ただし、明確にするために、これは、これらのメディアクエリに一致しないスタイルシートのダウンロードを常に妨げるわけではなく、低い読み込み優先度レベルを割り当てるだけです。
そのため、電話などの小さな画面のデバイスがサイトにアクセスすると、ビューポートサイズに一致するメディアクエリのスタイルシートのみがダウンロードされます。
ただし、より大きなデスクトップ画面が表示される場合は、それらのクエリすべてに一致するため(この特定の例では印刷クエリを除いて)、全体がダウンロードされます。
これは単なる<link>要素です。次回はcssの書き方と使い方を説明しますので、お楽しみに!!