福田です!今回は、html,cssを用いてPlayCanvas上にUIを追加する方法について解説していきます!今回は、ボタンを生成し、そのボタンを押すことでBoxのカラーが変わるようなものに挑戦しましょう!ではよろしくお願いします! 必要ファイルの準備 ボタンを生成するのに必要なのは、html,css,jsの3つのスク...
CSS | SHERPA TIMES
Tagged
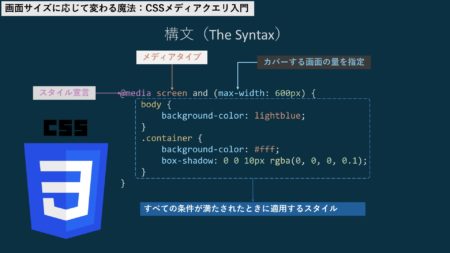
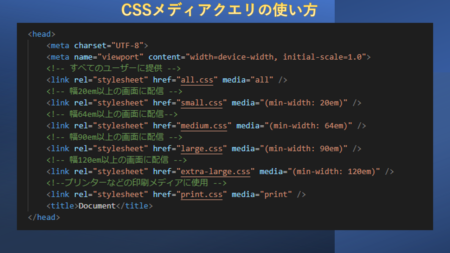
Hello, チャリセです!WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デ...
Web開発者として、CSSコードの記述は、常に日常的に行う主要なタスクの1つです。Webページのスタイルを設定し、すべてのユーザーデバイスでインタラクティブにすることができる素晴らしいスタイルシート言語であるCSSコードのないWebページは想像もできない。この驚くべきスタイルシート言語でできることはたくさんあります。今...
こんにちは、チャリセです。 Bootstrap4の使い方はわかるが、Modalをモーダルコンポーネントを使用して、キャンバス外のサイドバーダイアログの表示方法についてわからないという方々のために以下の方法をご紹介させていただきます。 必要なのは、modal-dialogueクラスに新たなクラス名を追加し、その位置を変更...
メディアクエリは、ユーザーのデバイス、ブラウザまたはシステム設定に関する、条件に基づきウェブページやアプリの外観(デザイン)を変更できます。一般的なメディアクエリは、特定のビューポート範囲を対象とし、カスタムスタイルを適用するものです。レスポンシブデザインとして生まれたものです。ビューポートの幅以外にも、ターゲットにで...
HelloチャですHow are you all?今回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介します。仮にSherpaworldのプロフィールカードを作成しました。http://sherpaworld.biz/ プロフィールページにFacebookとTwitterのリンクも使いたいのでIcon...
Javascriptを使わずにCSSでページの集計継続できるコードを書いてみました。 ベーシックカウンター以下に、簡単なページネーションの例を示します。 表示される数値はHTMLにハードコードされていません。 これらはCSSで次のように生成されます: body { counter-reset: pages; /* カウ...