簡単プロフルカードの作成「HTML&CSS」

Hello
チャです
How are you all?
今回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介します。
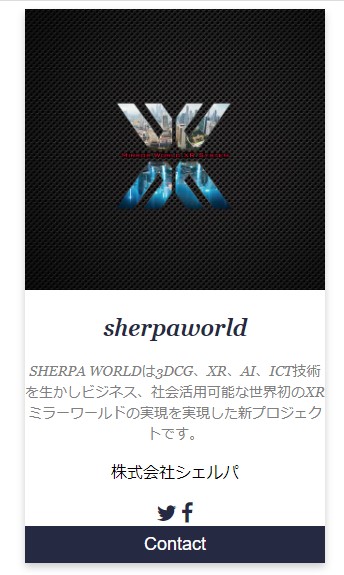
仮にSherpaworldのプロフィールカードを作成しました。
http://sherpaworld.biz/
プロフィールページにFacebookとTwitterのリンクも使いたいのでIconのライブラリをインポートします。
そのため:https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css のCSSライブラリを使用します。
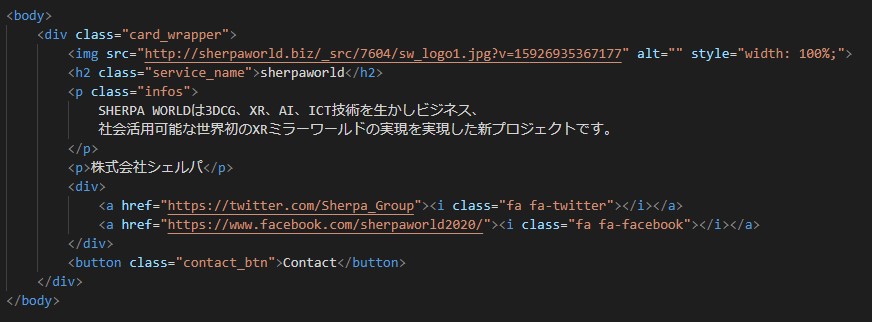
プロフィールページに使いたい画像を<img></img>の「src=”」指定します。
そしてサービス名と説明をh2とp = paragraphで書きます。
<a href=”https://twitter.com/Sherpa_Group”><i class=”fa fa-twitter”></i></a> <a href=”https://www.facebook.com/sherpaworld2020/”><i class=”fa fa-facebook”></i></a>
このようにFacebookとTwitter用のアイコンを設定します。
最後に問い合わせ用のボタンを書きます。
プロフィールページにに使いたい情報はそれぞれあるかと思いますので好きに書けば問題ありません。
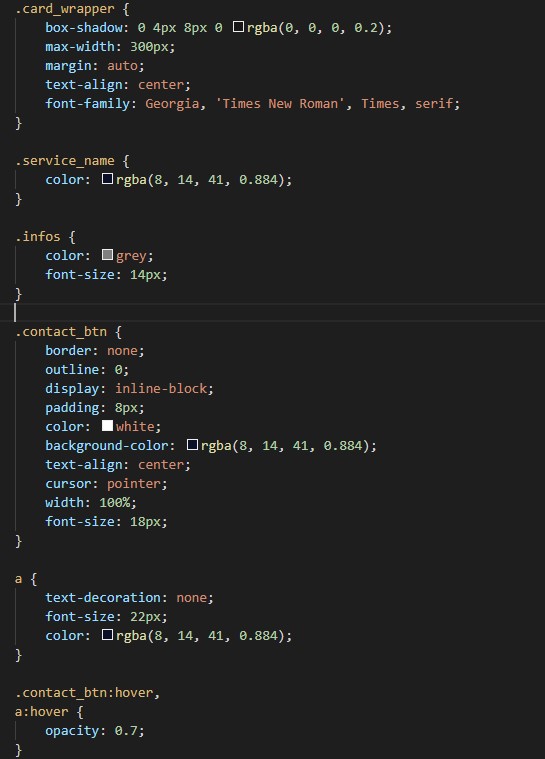
card_wrapperというクラス名でプロフィールカード全体のスタイルを書きます。
例えば:高さ、幅、フォント等
例えば:高さ、幅、フォント等
その後、今回使ったh2,p,とbuttonのCSSを上記の画像のように書いていきます。
その結果以下のようになります。
凄く簡単な書き方で15分ぐらいでこのようなプロフィールカードを作成することができます。
次回はJavascriptを追加して操作する方法を紹介したいと思います。
見てくださいね!!