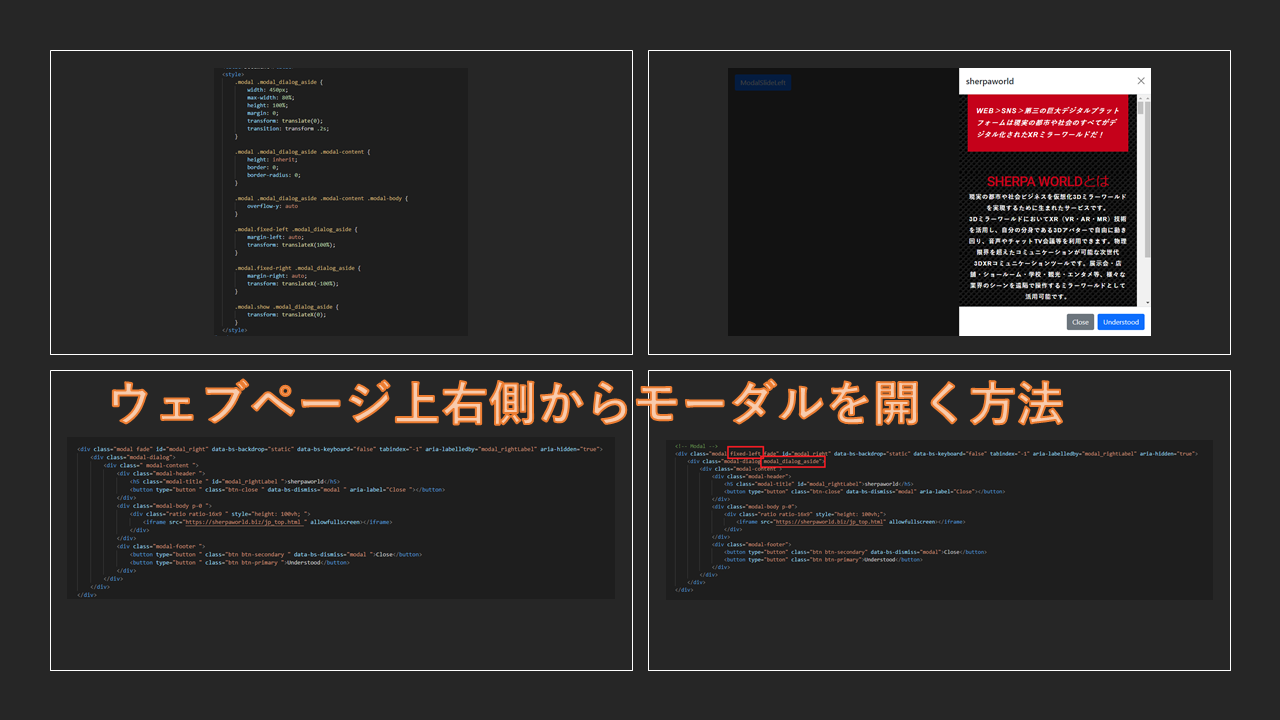
ウェブページ上右側からモーダル(Modal)を開く方法

こんにちは、チャリセです。
Bootstrap4の使い方はわかるが、Modalをモーダルコンポーネントを使用して、キャンバス外のサイドバーダイアログの表示方法についてわからないという方々のために以下の方法をご紹介させていただきます。
必要なのは、modal-dialogueクラスに新たなクラス名を追加し、その位置を変更するだけです!
■ ブートストラップのモーダルダイアログをカスタマイズする手順
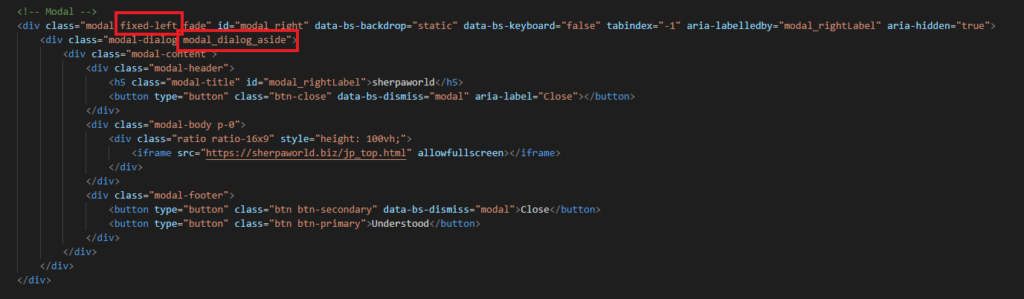
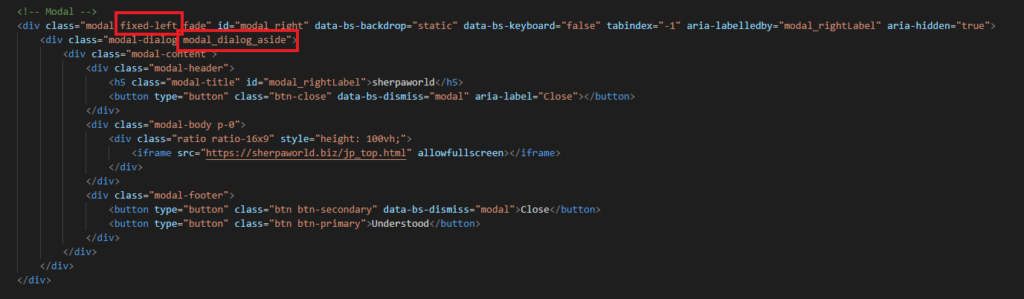
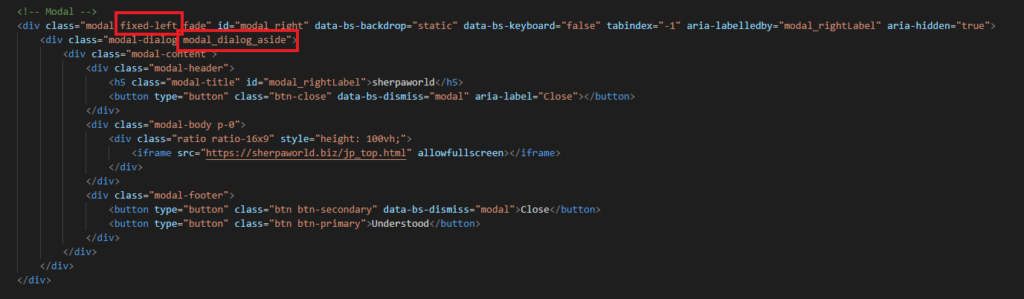
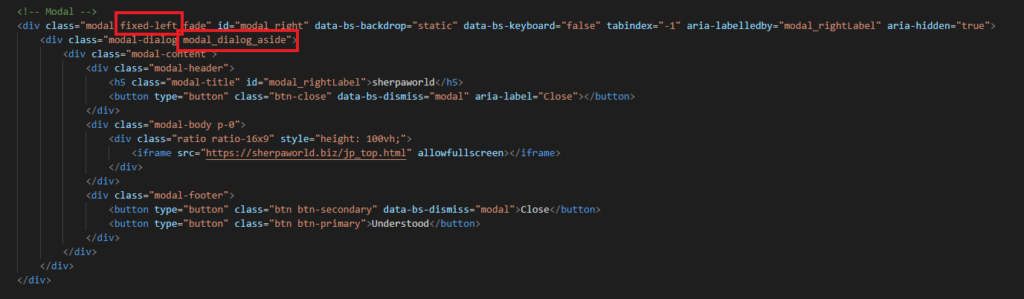
1. Bootstrap4サイトよりコードを流用して簡単なmodalを作成します。

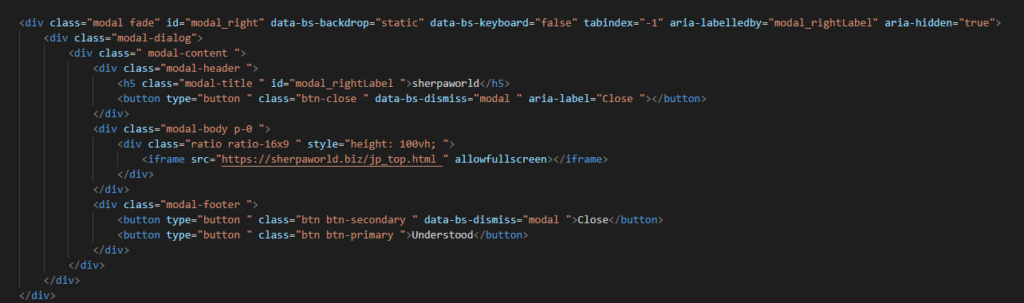
2. クラスに位置変更できるようにクラス名を追加します。また、modalダイヤログの親[div]に別のクラスを追加します。例えば:fixed-keft. これでCSSをオーバーライドしてmodalの位置と形状変更できます。
デフォルトでは、画面の外にとどまるために負の変換が必要です。




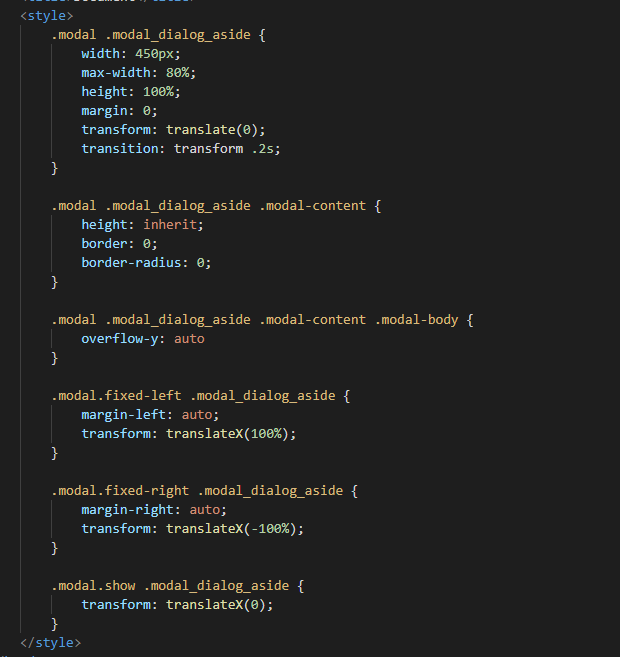
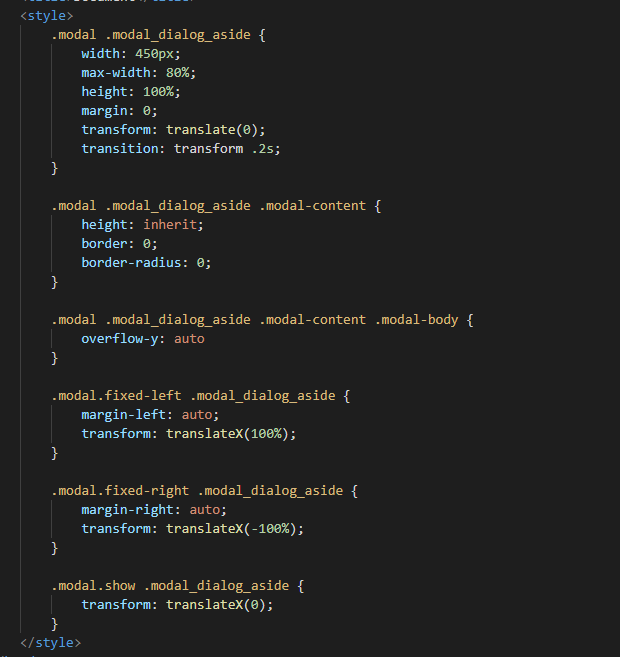
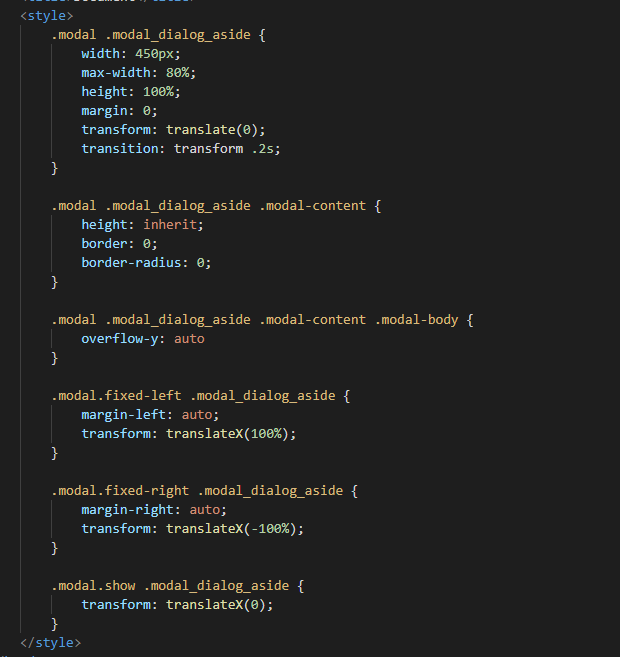
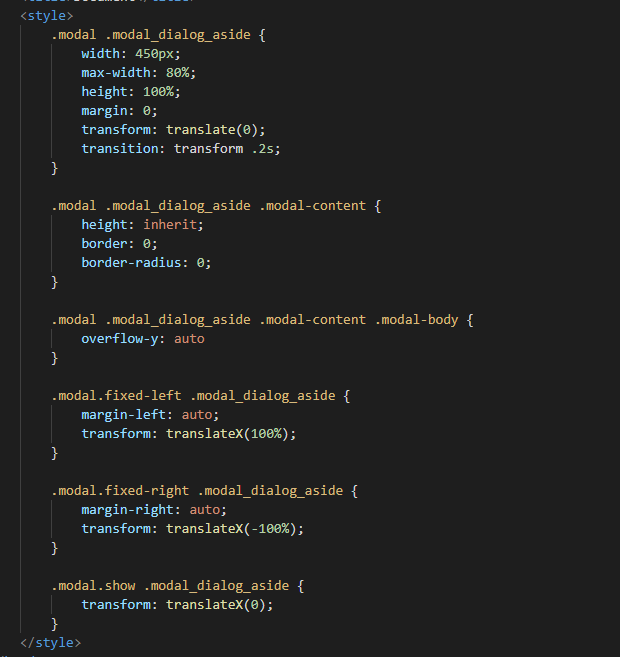
3.以下のようなシンプルなスタイルでモーダルを表示しましょう。




現在
株式会社シェルパ
株式会社チョモランマ
ではスタッフを大募集しております!!
UnrealEngine、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方や、未経験の方でも大歓迎です!!