Bootstrap5自動再生画像カルーセルを停止・再生ボタンで制御できるようにしました。

Hello! チャリセです。
今回はBootstrap5のCarouselの自動再生Carousel画像に停止・再生機能を付けて制御できるようにしてみました。
Step1:Bootstrap5のJSとCSSをプロジェクトに張り付ける
最新のコンパイル済みJSスクリプトタグとCSSリンクタグをcdnjs から自分のシースコードに張り付ける。
URL: https://mdbootstrap.com/docs/standard/getting-started/installation/





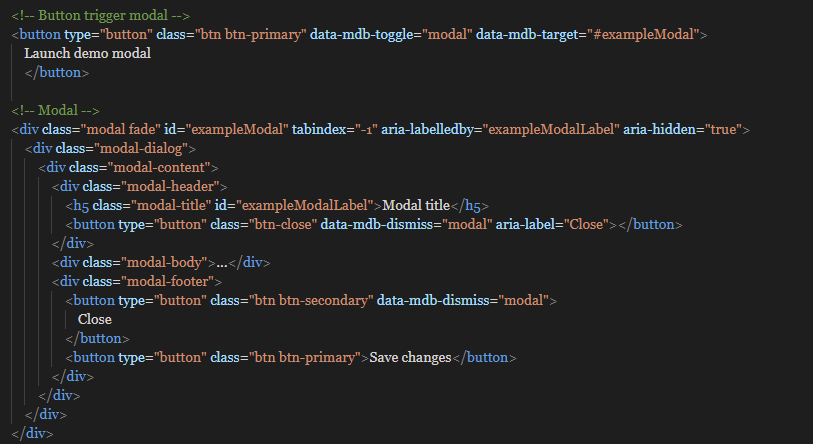
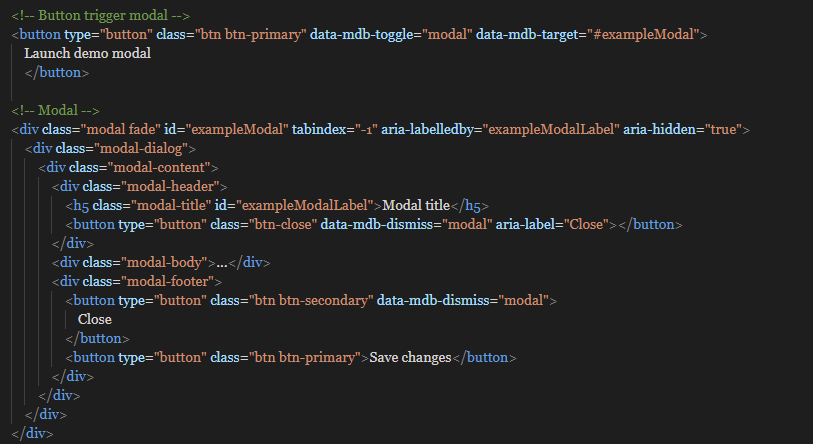
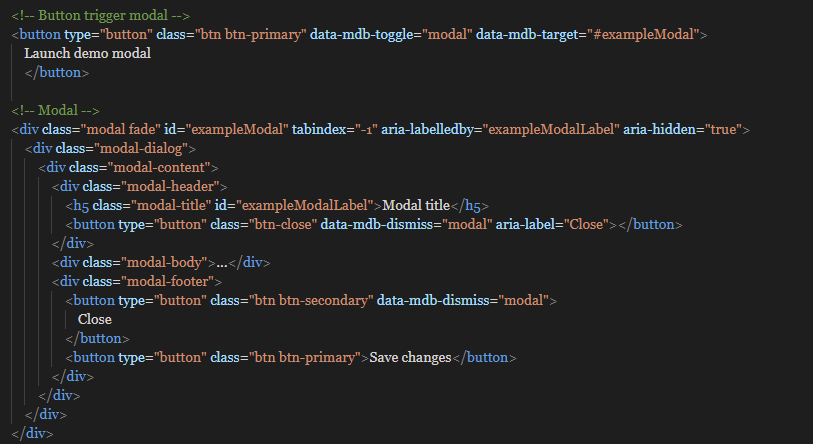
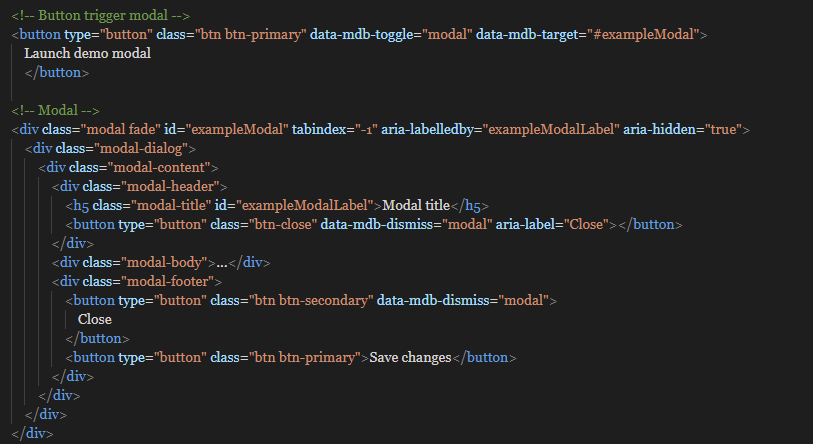
今回はレスポンシブモーダルの中にカルーセルを表示するようにしたいので、まずは、モーダル用のスクリプトを張り付ける。




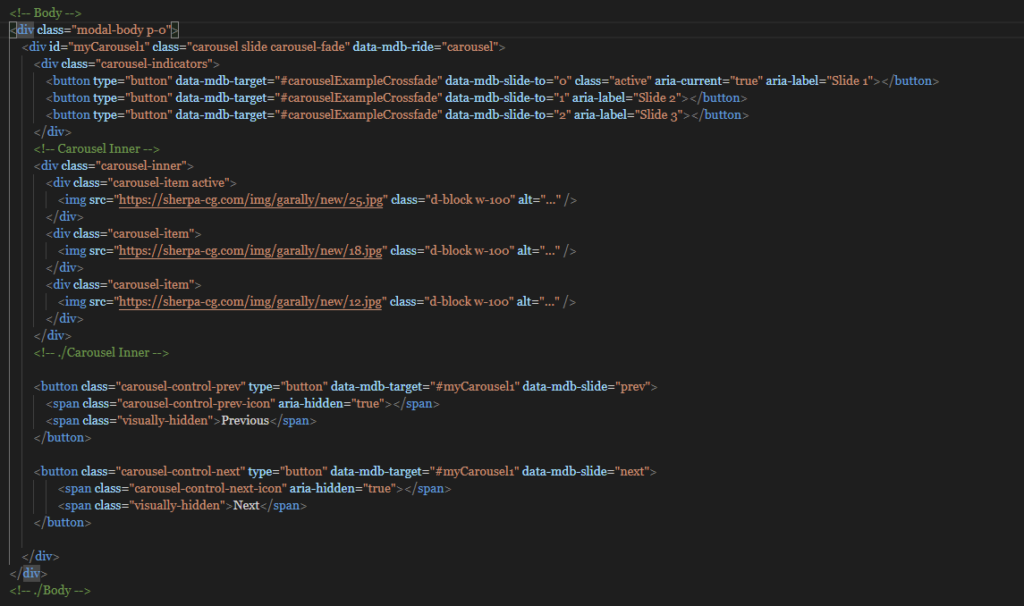
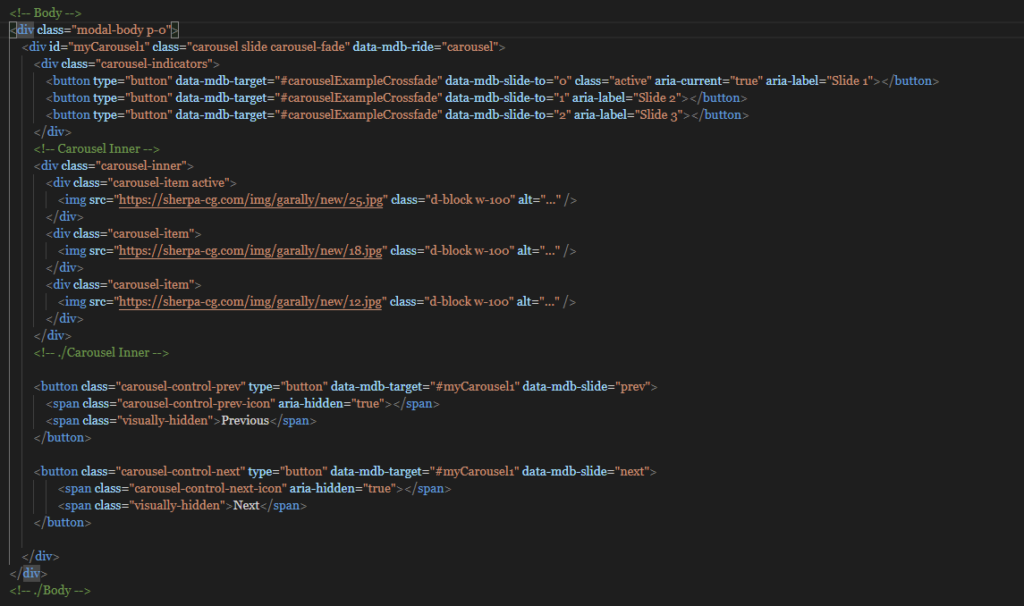
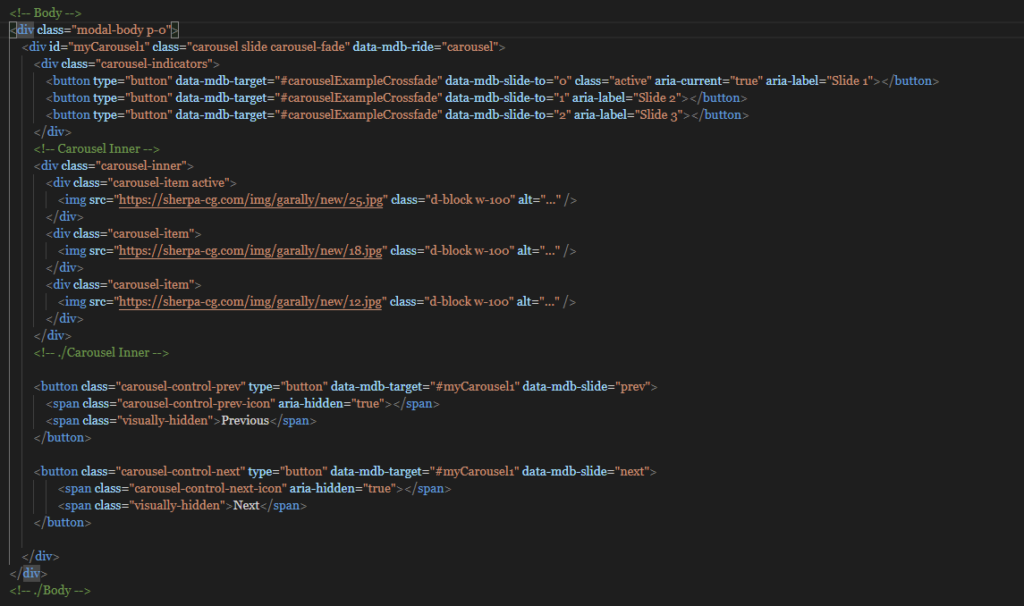
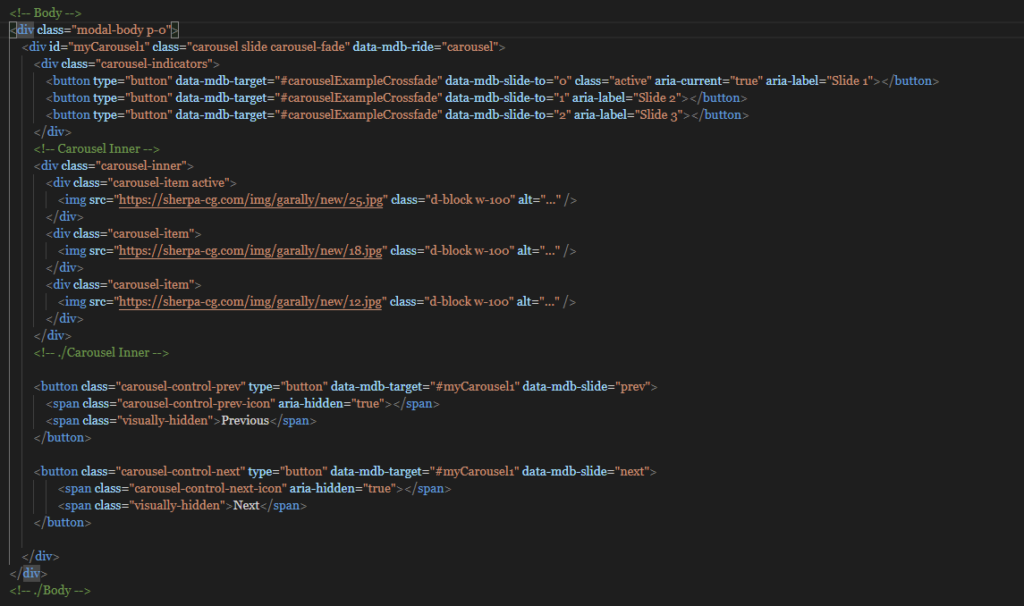
モーダルウィンドウの「Body」の中に「Carousel」を書きます。
今回は、画像を順番に切り替わるコードを張り付けます。




Bootstrap5では自動的に切り替わるようになっています。Bootstrap5のAPIを使って切り替わる秒数や切り替わるアニメーションの設定を可能ですが、今回は切り替わるだけではなく停止ボタンも付けるようにします。
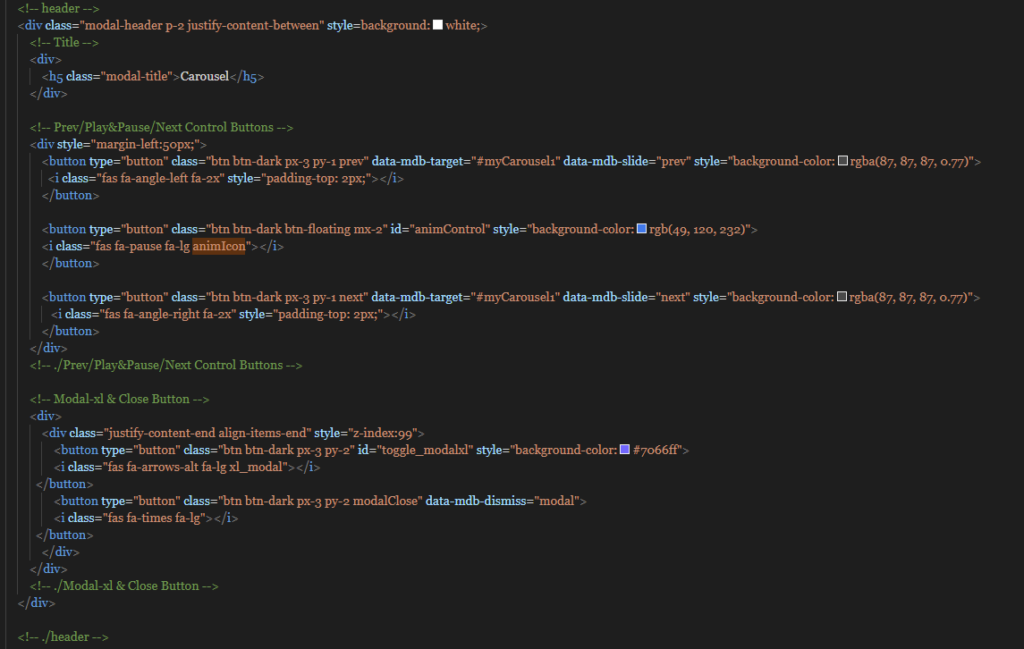
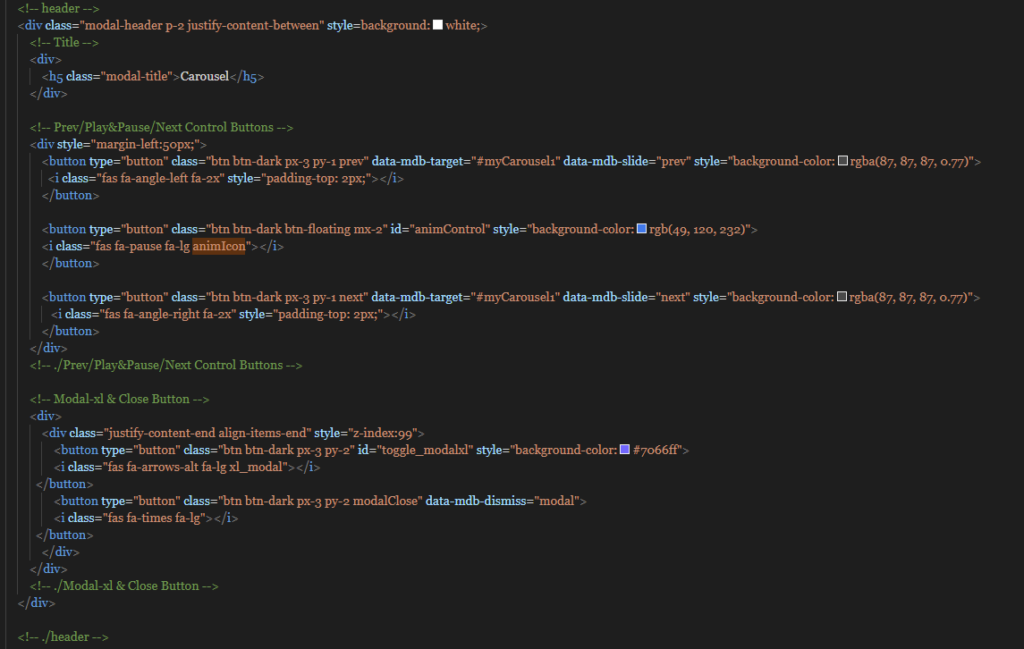
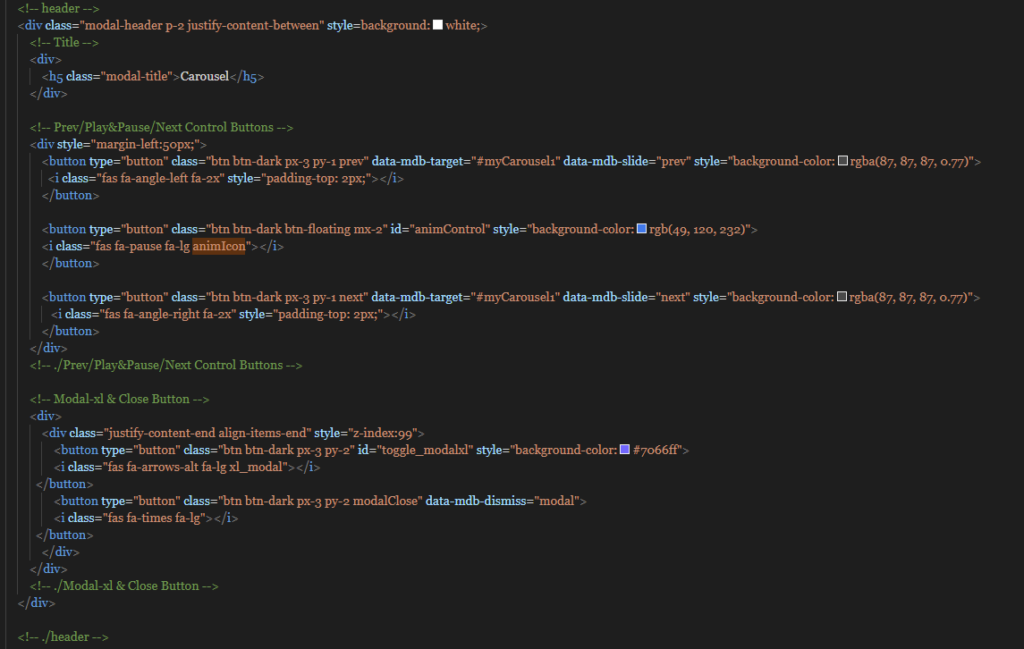
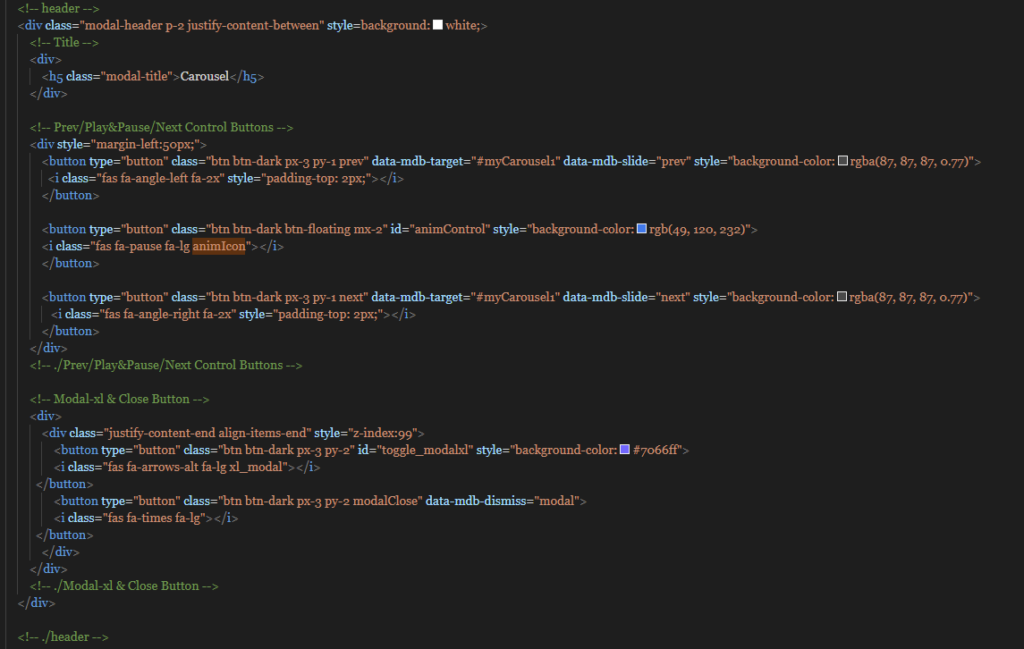
そのため、モーダルウィンドウの「Header」の中に「前へ」「次へ」と「再生&停止」ボタンを書きました。




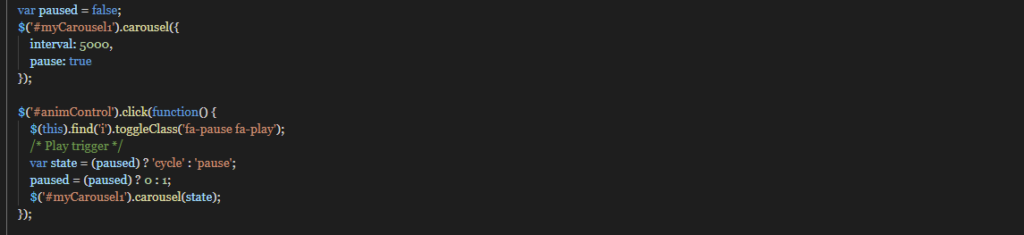
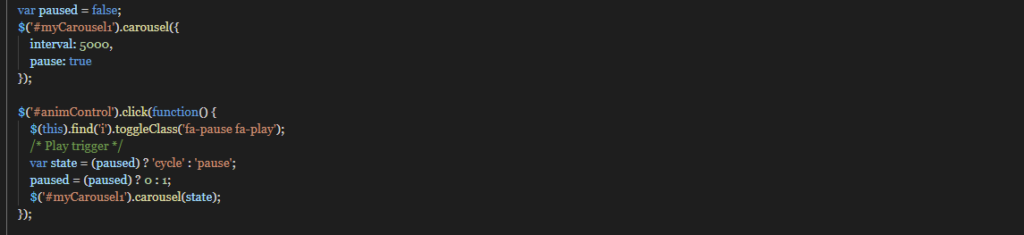
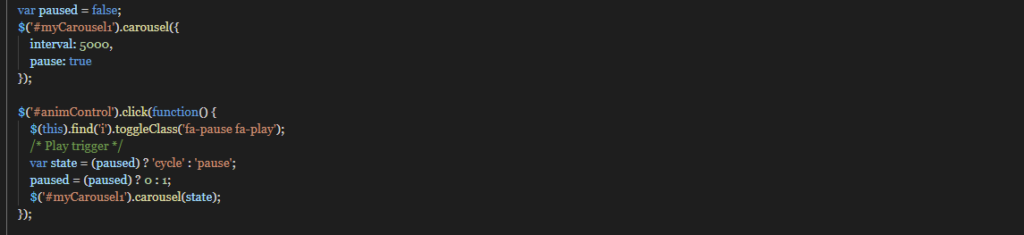
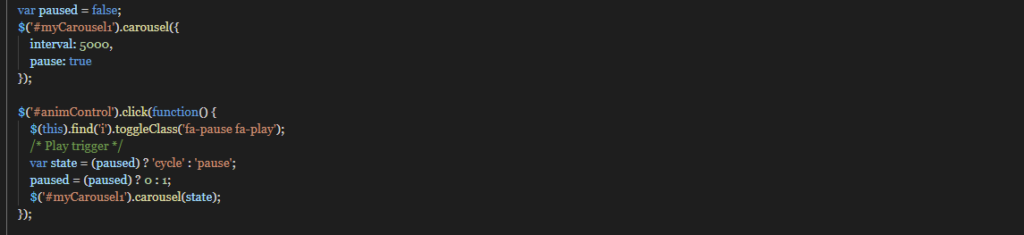
ここからはJavascriptを使って停止と再生を実装します。クリックするとともにアイコンも変わるようにします。




上記のスクリプトで以下のように動くようになりました。ご興味のある方は是非一度お試しください!
現在
株式会社シェルパ
株式会社チョモランマ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
成長できる働きやすい環境で働きたい方募集しています:sherpa-recruit.jp
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801