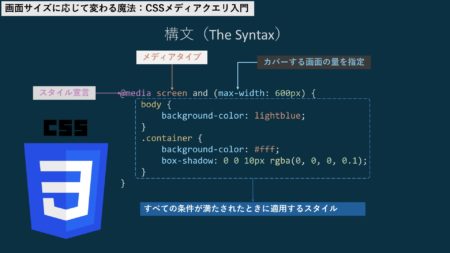
Hello, チャリセです!WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デ...
HTML5 | SHERPA TIMES
Tagged
近年、ウェブ開発の世界は急速に進化しています。特にJavaScript(JS)とHTMLの間のインタラクションは、数多くの新しい関数や技術によって劇的に向上しています。今回は、これらの最新の機能とテクニックについて詳しく説明し、例を交えてその利点を解説します。 1. Fetch API:Fetch APIは、非同期通信...
皆さんこんにちは、システム開発をマネジメントやメタバース開発を行っていますチャリセです。 今回は、SHERPA WORLDに以下の機能を実装しました!1. ボイスチャット2. 1対1チャットで既読表示 ボイスチャットで設定したエリア内に入ったらボイスチャットできるようにしました。 複数方法ボイスチャットをできるようにし...
こんにちは チャリセです。 Youtube動画のサムネイル画像ダウンロードしたいと思ったことありませんか。特にCMS等に登録したYoutube等のURLから自動的にサムネイル画像を生成できたらいいですよね。私の場合も、CMSに登録するURLからサムネイル画像を自動的に生成できたらいいなと思ってこれを作りました。URLか...
Web開発者として、CSSコードの記述は、常に日常的に行う主要なタスクの1つです。Webページのスタイルを設定し、すべてのユーザーデバイスでインタラクティブにすることができる素晴らしいスタイルシート言語であるCSSコードのないWebページは想像もできない。この驚くべきスタイルシート言語でできることはたくさんあります。今...
大変遅いご挨拶となりましたがあけましておめでとうございます。 2022年が始まり早くも半月が過ぎようかとしていますが、いかがおすごしでしょうか。 私は、まず新しいカレンダーを購入し、今年をどんな年にしたいかと考え無理のない小さい目標を立てました。1. クラウドサーバー構築(シンプルなコンテンツ動く程度)2. DB構築3...
こんにちは、チャリセです。ウェブページやウェブアプリ開発するためにたくさんCSS各時代は終わったような気がします。最近はCSSライブラリ、プラグインやまほどネット上に出回っていますので、コピーペストだけで簡単にページつくることができます。 私の場合は、もっとも使っているのは「mdb Bootstrap」になります。 使...
こんにちは、チャリセです。今回はSketchfabのViewerAPIを使って車の色を変更できるコンテンツを作ってみたのでご紹介したいと思います。 その前に、Sketchfabというサービスはご存じでしょうか?Sketchfabは3D、VR、ARコンテンツを公開、共有、売買するためのプラットフォームです。3Dモデルをウ...
こんにちは、チャリセです。 今回はjsとjQueryを使ってHtmlDOMのidの変更方法を紹介させてください。ウェブアプリ開発する際、よく使うことがあります。まずは、Bootstrap5のmodalを使ってボタンをクリックするとmodalを表示するようにしました。 その後、クリックするボタンにIDを付けて、そのIDを...
Hello! チャリセです。 今回はBootstrap5のCarouselの自動再生Carousel画像に停止・再生機能を付けて制御できるようにしてみました。 Step1:Bootstrap5のJSとCSSをプロジェクトに張り付ける 最新のコンパイル済みJSスクリプトタグとCSSリンクタグをcdnjs から自分のシース...