2022年に使用すべき6つの素晴らしいCSSツール

Web開発者として、CSSコードの記述は、常に日常的に行う主要なタスクの1つです。
Webページのスタイルを設定し、すべてのユーザーデバイスでインタラクティブにすることができる素晴らしいスタイルシート言語であるCSSコードのないWebページは想像もできない。
この驚くべきスタイルシート言語でできることはたくさんあります。今回は私が使っている最も重要な6つのツールを紹介します。
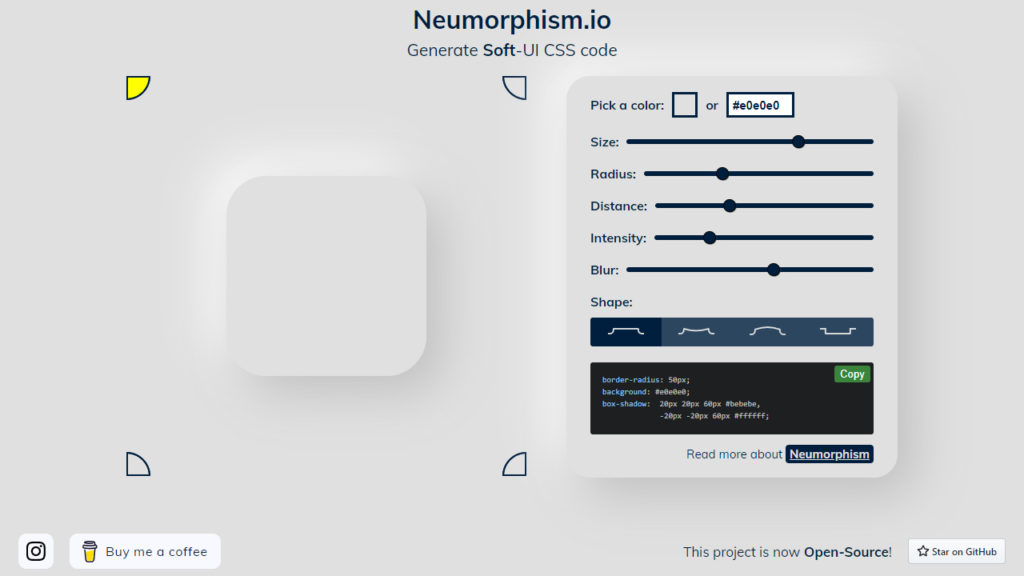
1. Neumorphism
Neumorphismは、Webページのデザインを整うのによく使う便利かつCSSコードを生成できる優れたツールです。
色を選択したり、サイズ、半径、距離などを編集したりできます。 試してみれば、きっと気に入ると思います。

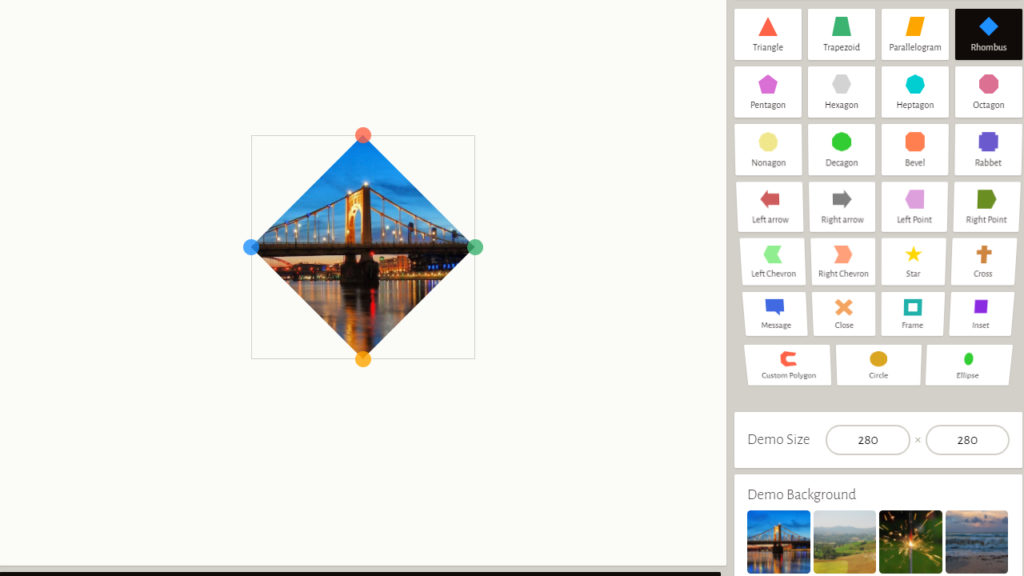
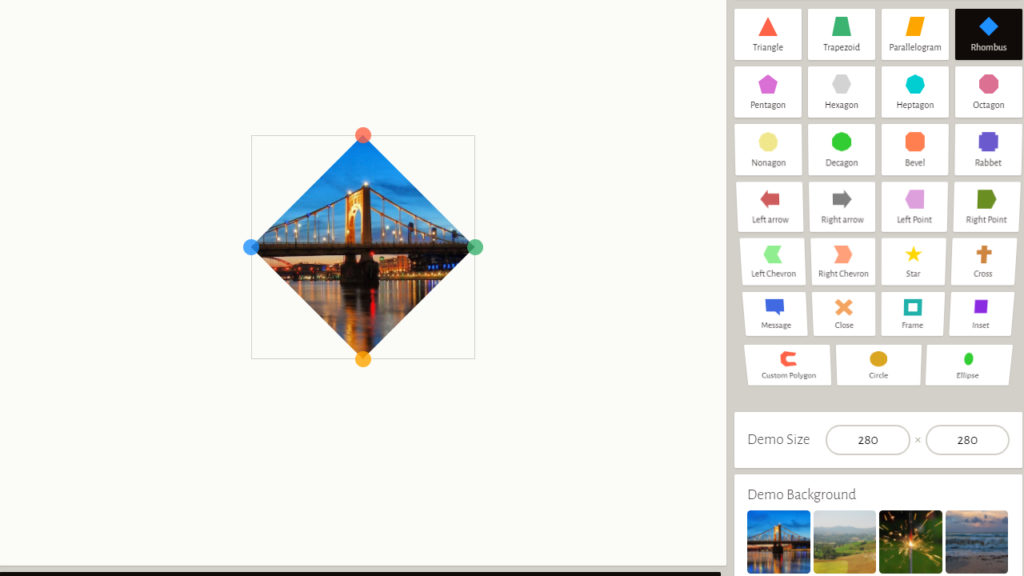
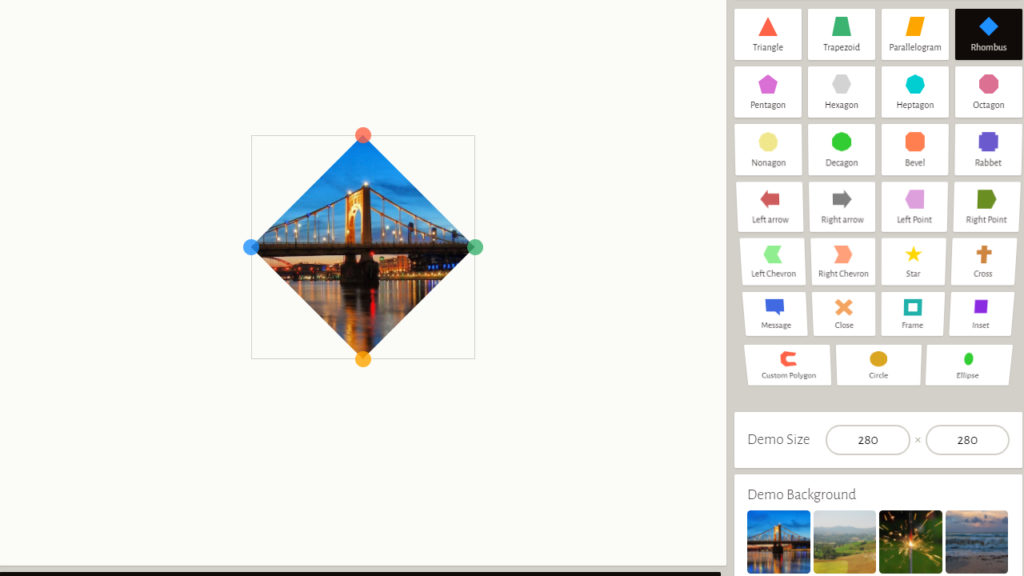
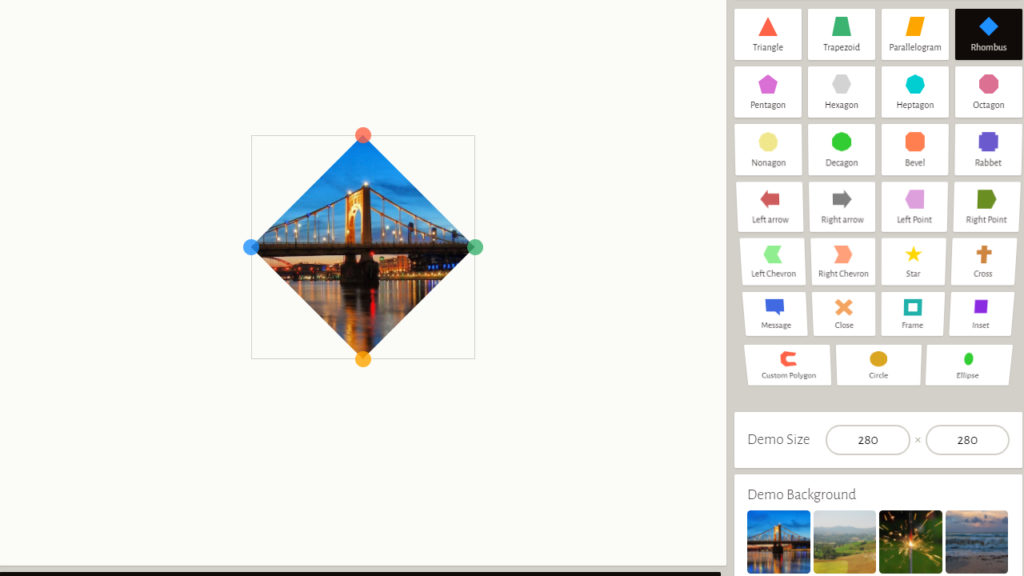
2. CSS Clip-path Maker
CSS Clip-path Makerは、CSSプロパティのclip-pathに基づいており、複雑な形状(ポリゴン、円、楕円など)を作成できます。
このCSSプロパティについて知識がなくてもデフォルトであるテンプレートからすばらしい形状を簡単に作成して、CSSコードを自動的に生成できます。




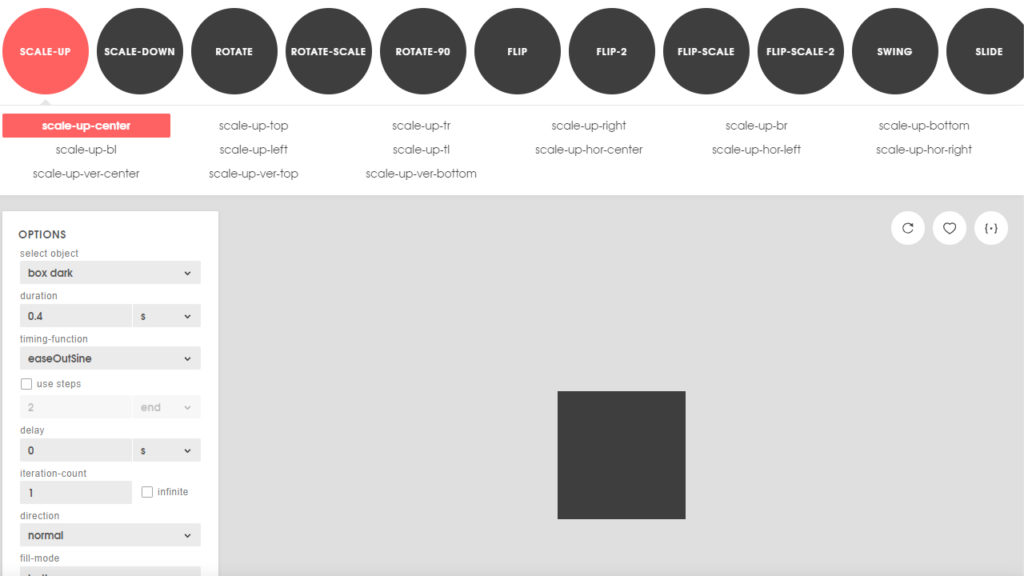
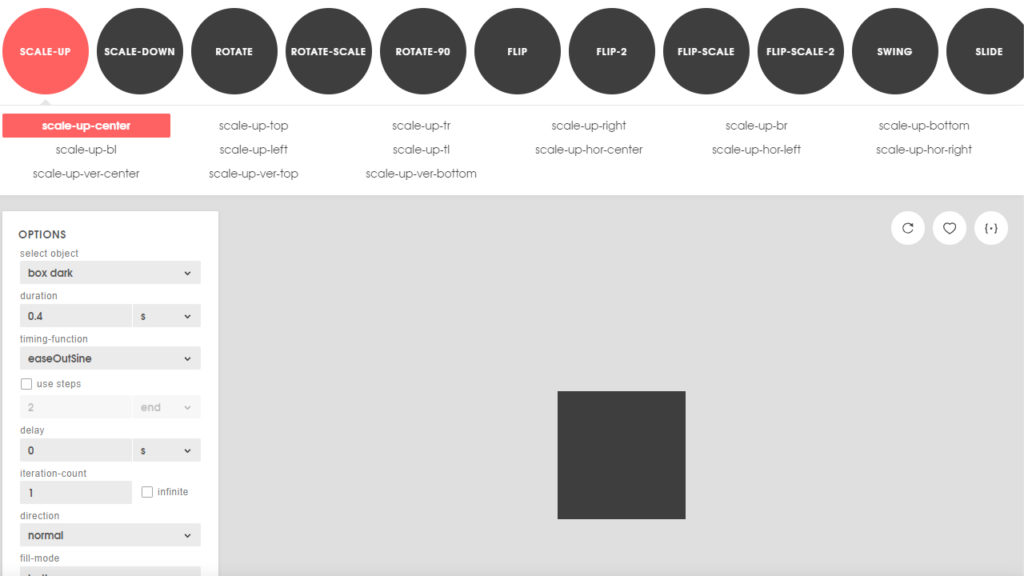
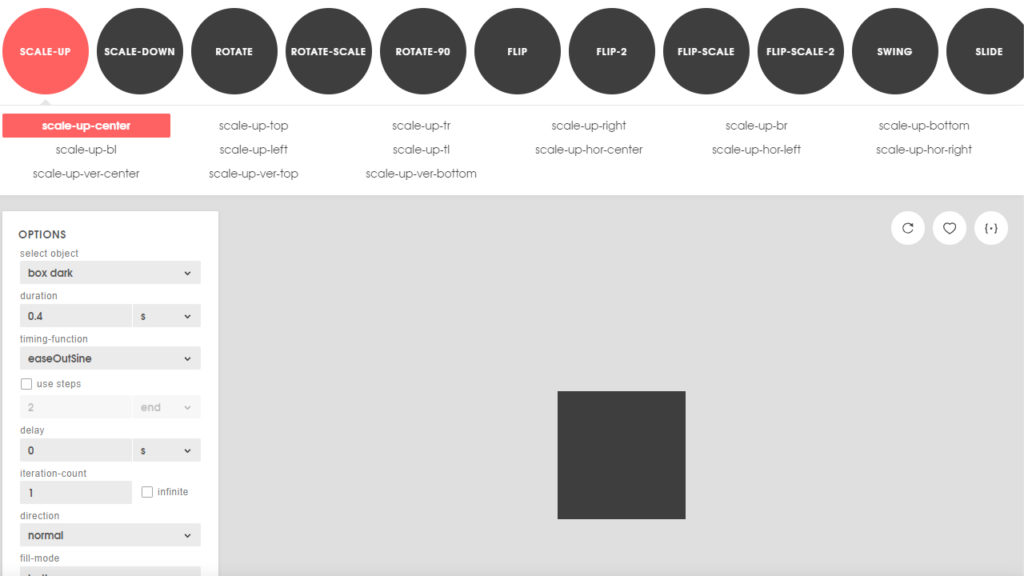
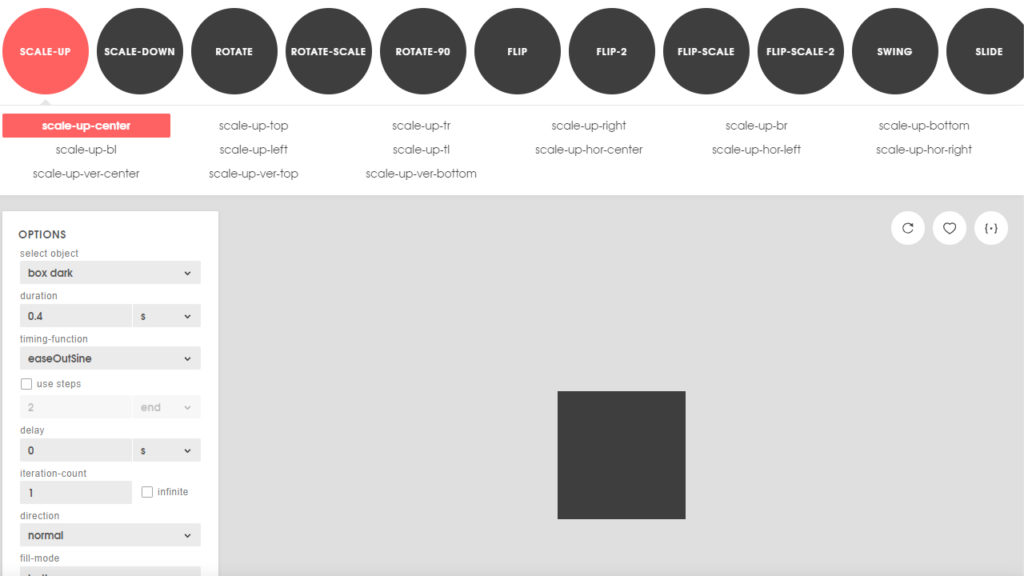
3.Animista
Animistaは、アニメーションに使用できる最高のCSSツールの1つです。これは、CSSで使用できる事前に作成されたアニメーションのコレクションを提供していて、 好きなタイプのアニメーションを選択して、好きなように編集できます。
完了したら、アニメーションのCSSコードを生成し、プロジェクトに貼り付けるだけで使用できます。




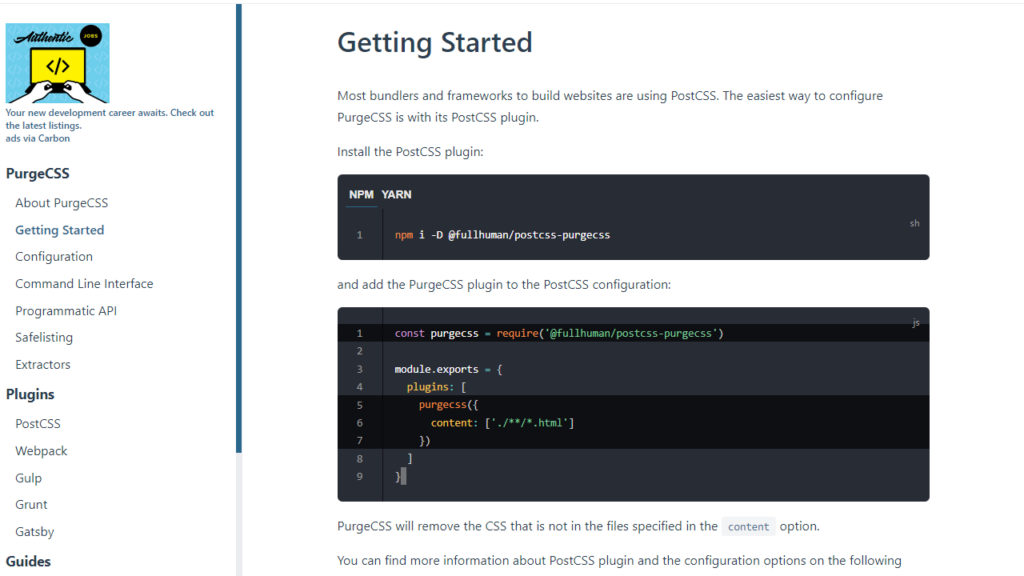
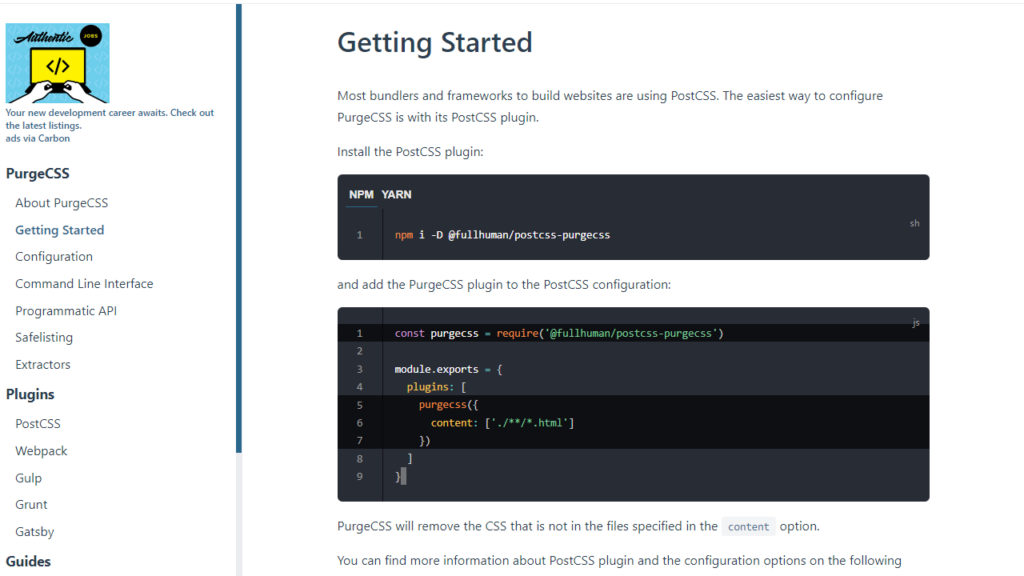
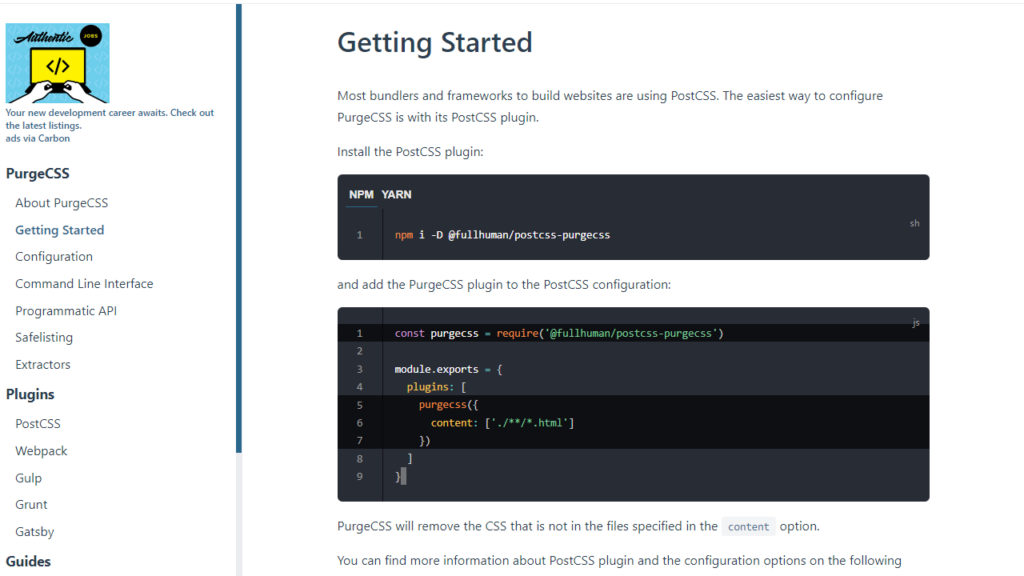
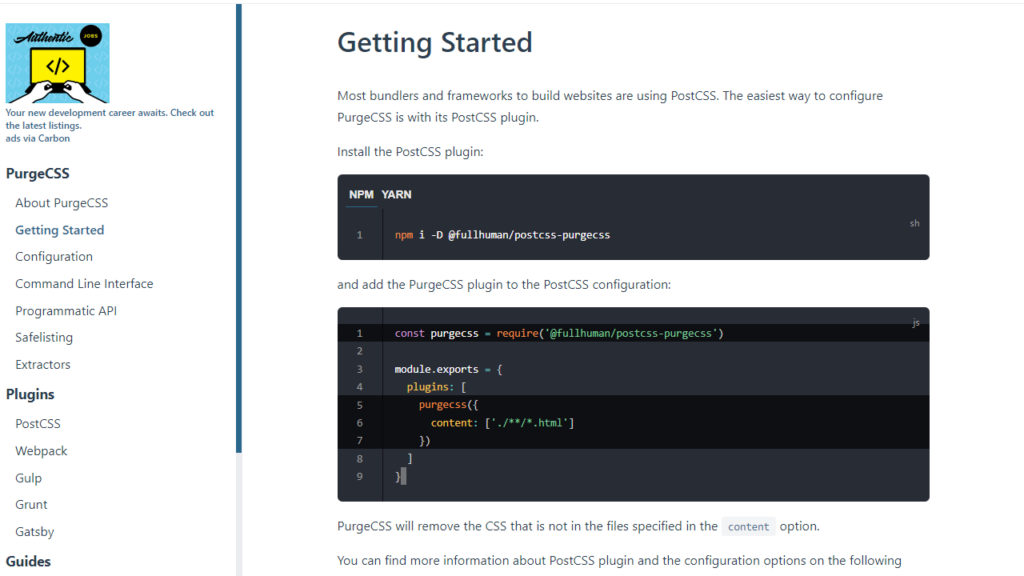
4. PurgeCSS
PurgeCSSは、CSS内で不要なコードを削除するもう1つの便利なツールです。
特にCSSフレームワークを使用している場合、必要のない多くあるのでこのツールが非常に役立ちます。




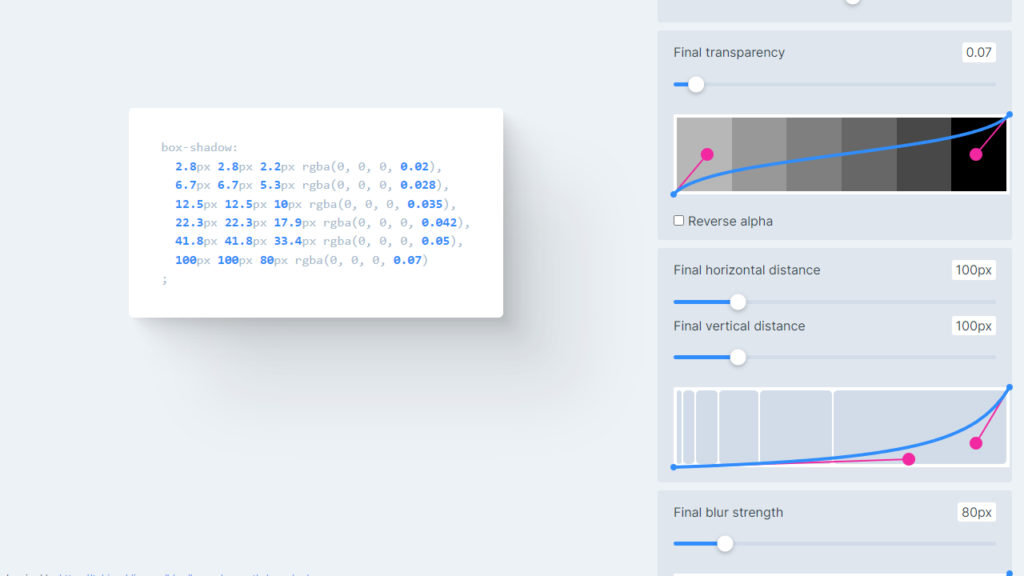
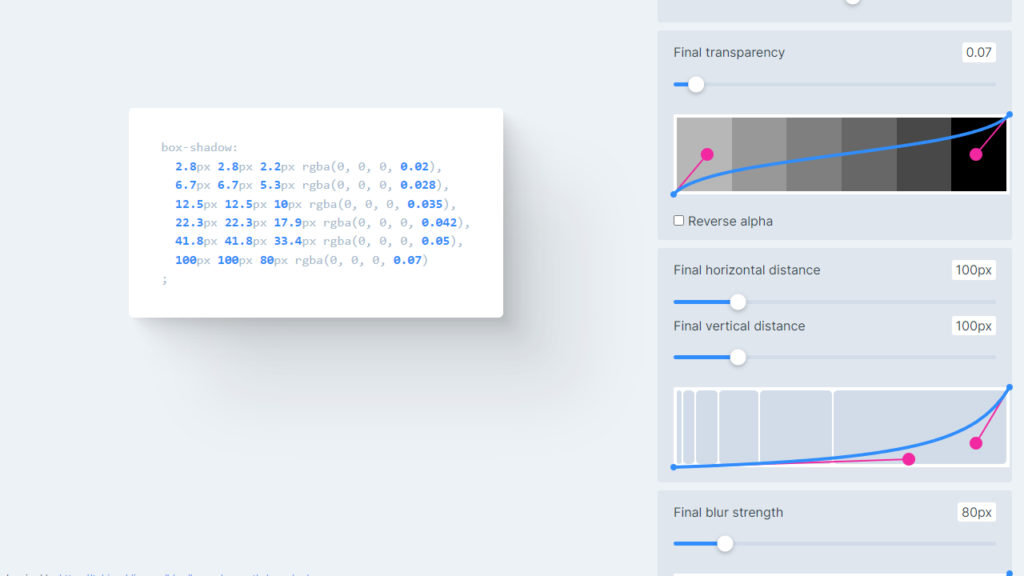
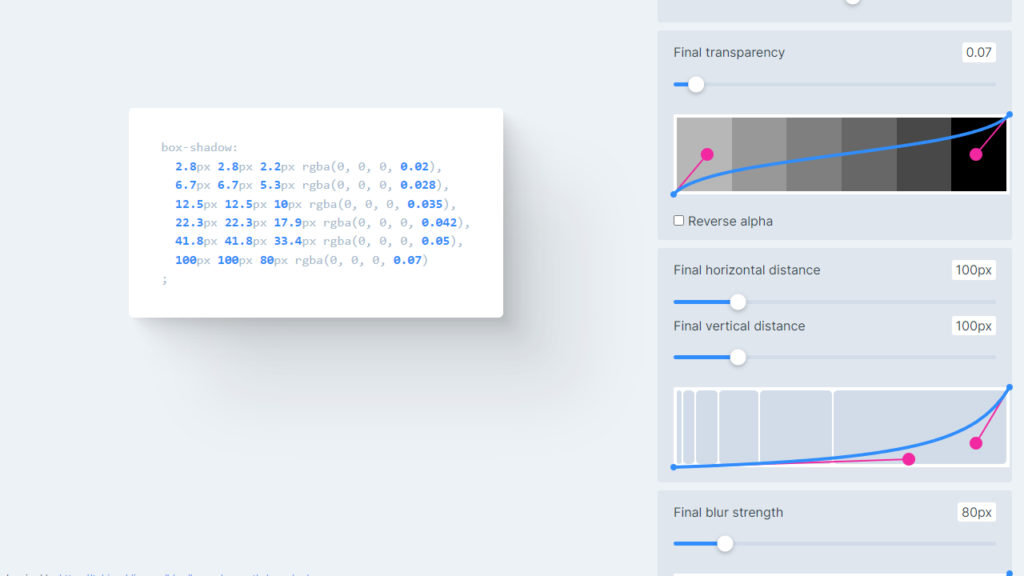
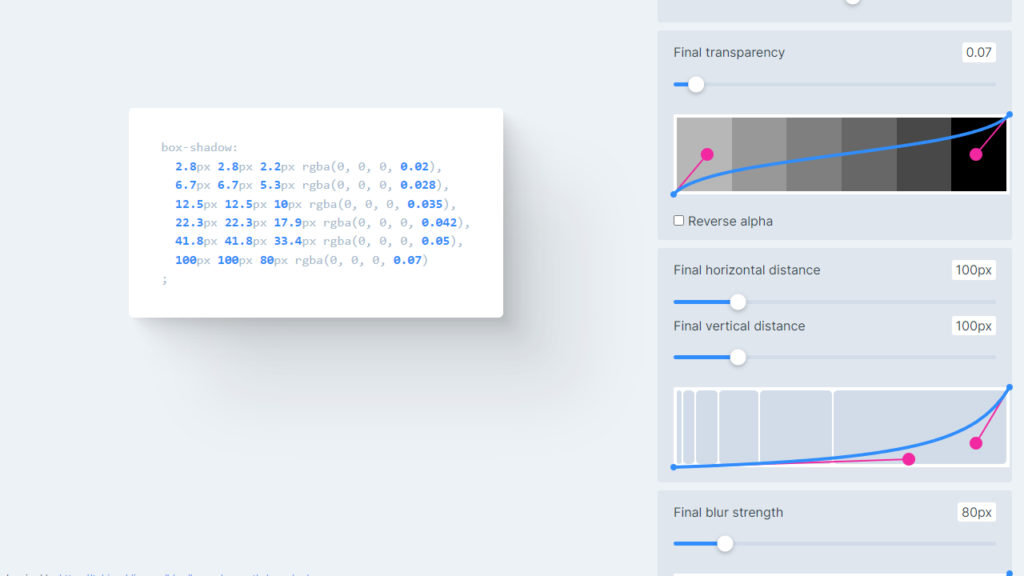
5. Shadow Brumm
Shadow Brummは、CSSを使用してクールで滑らかなシャドウを簡単に作成できる素晴らしいツールです。
いくつかのシャドウオプションを定義するだけで、コードが自動的に生成されます。
短時間でシャドウを作成したい場合は、このツールがとても便利です。




6. CSS Grid Generator
CSS Grid Generatorは、最近のWebページにレスポンシブグリッドレイアウトを作成するための優れたツールです。
使用できるCSSグリッドのプロパティと関数がたくさんあります。
より多くのCSSグリッドを理解し、CSSGridでWebページをもっと簡単に制作するにはこのツールが便利です。
列、行、および単位を設定するだけです。 その結果、必要に応じてCSSやHTMLコードを取得できます。




これらCSSツールを使ってより美しい、レスポンシブなWebページの制作ができるのでまだ使ったことがない方は是非一度試してみてください。
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801