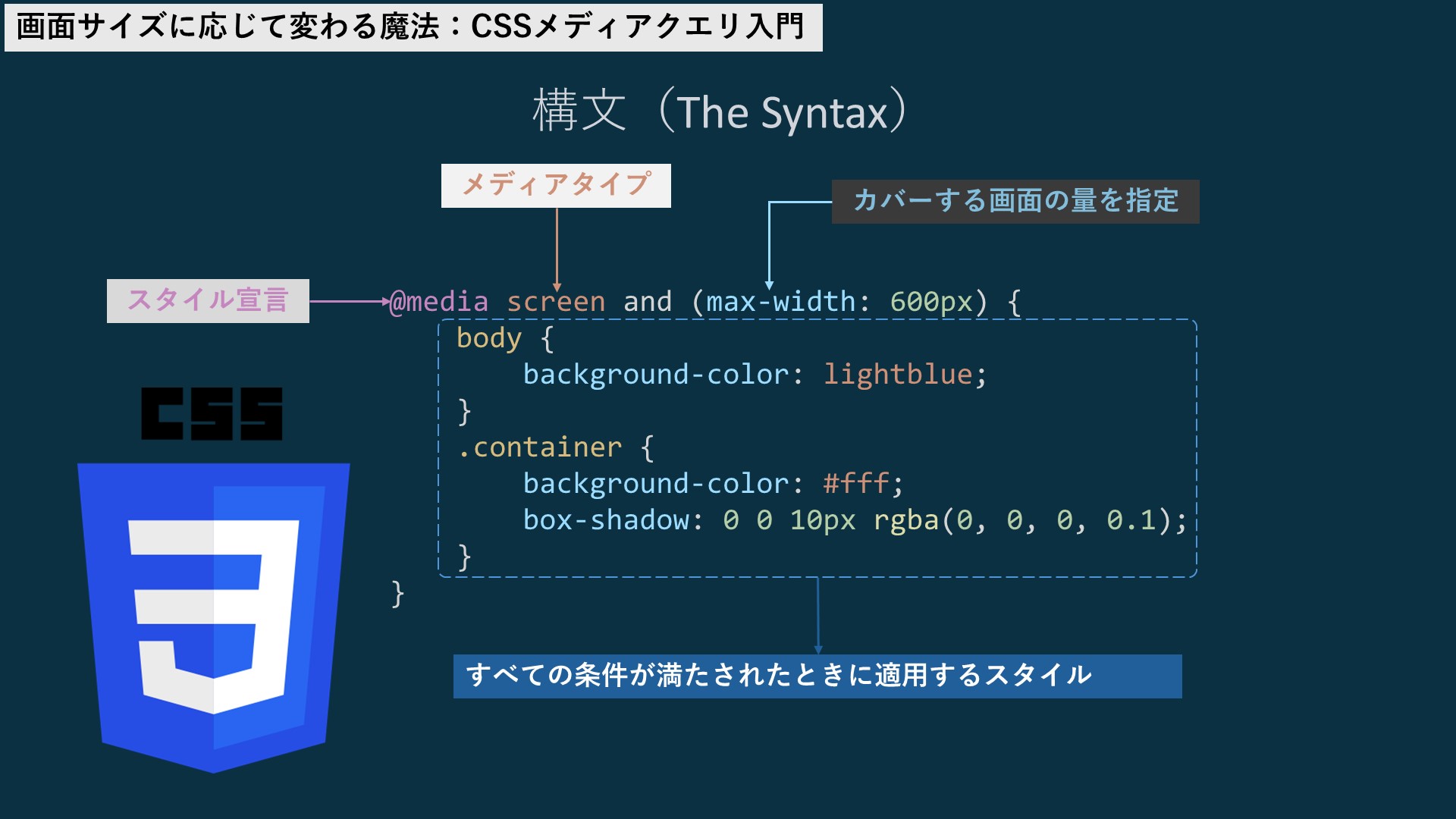
画面サイズに応じて変わる魔法:CSSメディアクエリ入門

Hello, チャリセです!
WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。
まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デスクトップなど、様々なデバイスに対応したレスポンシブなデザインが可能になります。
メディアクエリの基本
メディアクエリは、@media ルールを使用して定義されます。基本的な構文は以下の通りです:
@media media-type and (media-feature-rule) {
/* スタイルルール */
}ここで、media-type はスクリーン(screen)、プリント(print)などのメディアタイプを指定し、media-feature-rule は特定の条件(例:画面の幅や高さ)を設定します。
では、まず簡単なサンプルを作っていきましょう!コードの解説はサンプルの最後でご確認お願いします。
<!DOCTYPE html>
<html>
<head>
<title>レスポンシブデザインサンプル</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f8f8f8;
color: #333;
}
.container {
width: 80%;
margin: 0 auto;
padding: 20px;
}
/* ビューポートの幅が600px以下の場合のスタイル */
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
}
.container {
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
}
/* ビューポートの幅が601pxから900pxの場合のスタイル */
@media screen and (min-width: 601px) and (max-width: 900px) {
body {
background-color: lightgreen;
}
.container {
width: 70%;
}
}
</style>
</head>
<body>
<div class="container">
<h1>レスポンシブウェブデザインのデモ</h1>
<p>画面サイズに応じてスタイルが変わります。</p>
</div>
</body>
</html>このコードは、画面サイズに応じて背景色やコンテナの幅が変わるシンプルなレスポンシブデザインを実現します。
-
小さい画面(600px以下): この範囲では、
bodyにlightblue背景色を適用し、.containerには白色の背景とボックスシャドウを設定しています。これにより、読みやすさを高めています。 -
中間サイズの画面(601pxから900px): ここでは、
bodyの背景色をlightgreenに変更し、.containerの幅を70%に調整しています。これにより、中間サイズの画面での表示を最適化しています。
このように、CSSメディアクエリを使用することで、異なる画面サイズに対応した柔軟なデザインが可能になります。
端末別のメディアクエリ情報はこちらをご参照ください:https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
是非一度お試しください!
Happy Coading!!
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!

株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801