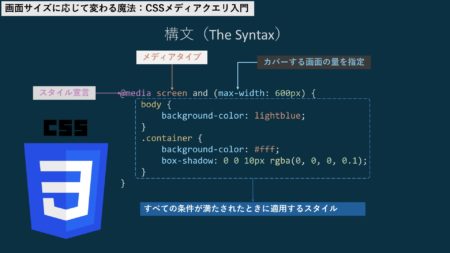
Hello, チャリセです!WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デ...
CSSTricks | SHERPA TIMES
Tagged
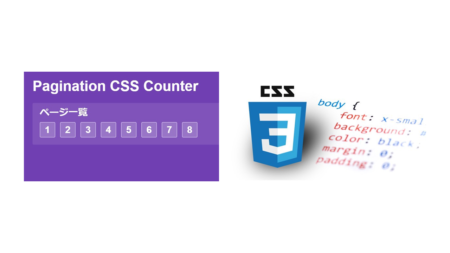
Javascriptを使わずにCSSでページの集計継続できるコードを書いてみました。 ベーシックカウンター以下に、簡単なページネーションの例を示します。 表示される数値はHTMLにハードコードされていません。 これらはCSSで次のように生成されます: body { counter-reset: pages; /* カウ...