CSSカウンタを使ってページの表示

Javascriptを使わずにCSSでページの集計継続できるコードを書いてみました。
ベーシックカウンター
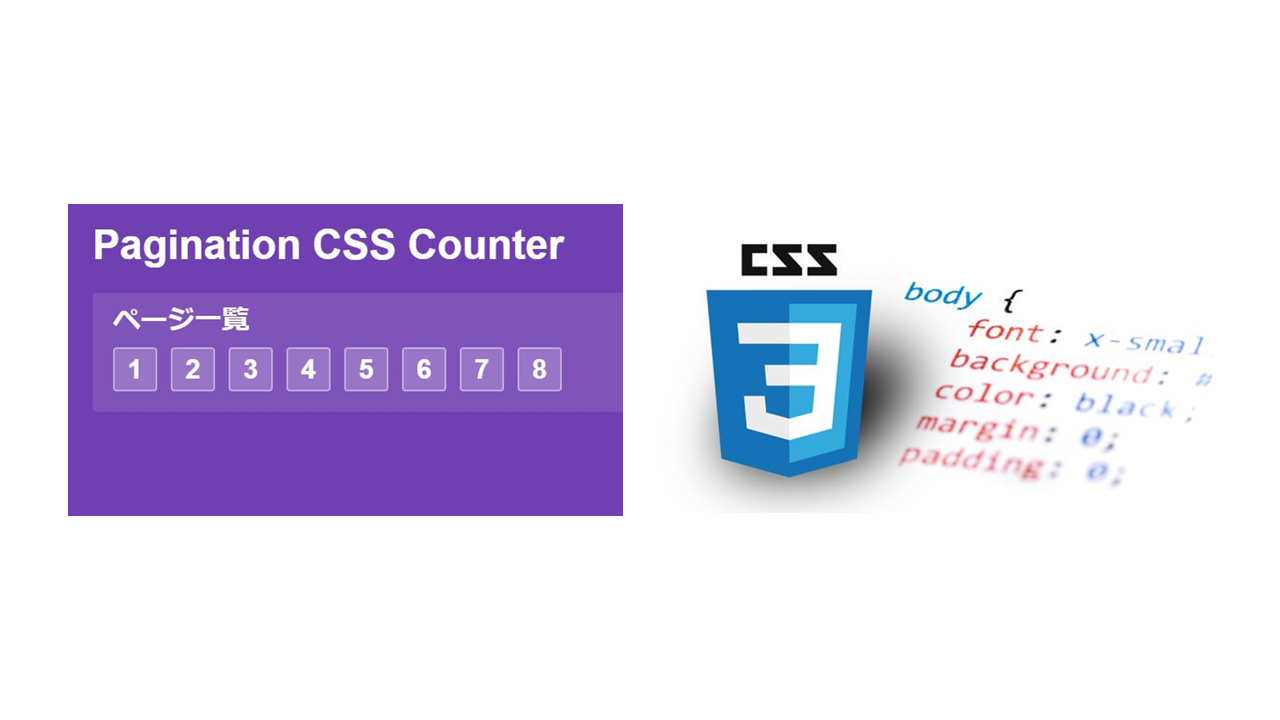
以下に、簡単なページネーションの例を示します。

表示される数値はHTMLにハードコードされていません。
これらはCSSで次のように生成されます:
body {
counter-reset: pages; /* カウンターを初期化する */
}
a {
counter-increment: pages; /* カウンターを増やす */
}
a::before {
content: counter(pages); /* カウンターの表示 */
}カウンタープロパティは、「この要素がドキュメント内で検出されたとき」のフローに従います。
body要素が最初に検出され、pagesという名前のカウンターが初期化されます。
次に、a要素が検出され、それぞれがページカウンターを増分して表示します。
ソースコードは以下書きました。
<body>
<h1>Pagination CSS Counter</h1>
<section>
<h2>ページ一覧</h2>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</section>
</body>style.css
==========================================================
@import url(https://fonts.googleapis.com/css?family=Droid + Sans:700);
/* counters */
body {
counter-reset: pages;
}
a {
counter-increment: pages;
}
a::before {
content: counter(pages);
}
/* the rest is just to make things pretty */
body {
margin: 32px;
font: 700 32px/1 "Droid Sans", sans-serif;
color: #fff;
background-color: #703fb1;
}
h1 {
margin: 0 0 32px;
font-size: 48px;
}
h2 {
margin: 0 0 8px 8px;
font-size: inherit;
}
section {
margin-bottom: 16px;
padding: 16px;
border-radius: 4px;
overflow: hidden;
background-color: rgba(255, 255, 255, 0.1);
}
a {
float: left;
width: 32px;
margin: 8px;
padding: 8px;
border-radius: 4px;
border: solid 2px rgba(255, 255, 255, 0.4);
text-decoration: none;
text-align: center;
color: #fff;
background-color: rgba(255, 255, 255, 0.2);
transition: all 0.1s;
}
a:hover {
border: solid 2px #fff;
background-color: rgba(255, 255, 255, 0.4);
box-shadow: 0 0 10px #fff;
}