【Bootstrap5】簡単にサイドメニュー作ってみましょう!

こんにちは、チャリセです。
ウェブページやウェブアプリ開発するためにたくさんCSS各時代は終わったような気がします。
最近はCSSライブラリ、プラグインやまほどネット上に出回っていますので、コピーペストだけで簡単にページつくることができます。
私の場合は、もっとも使っているのは「mdb Bootstrap」になります。
使い方さえ理解すれば、あとは自分が作りたいものをすべてソースコード貼り付けるだけ!
今回はたった4分で「Tab」を使ってサイドメニューを作りました。
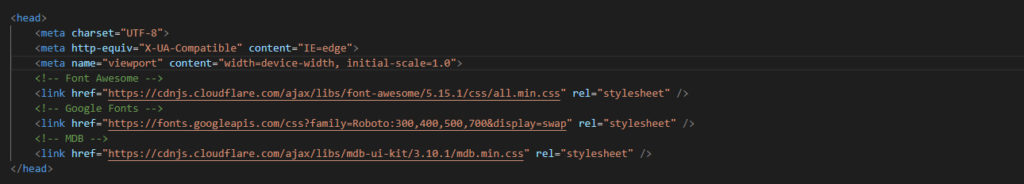
まずは、Head部分に「Font Awesome」「Google Fonts」と「MDB=CSSライブラリ」

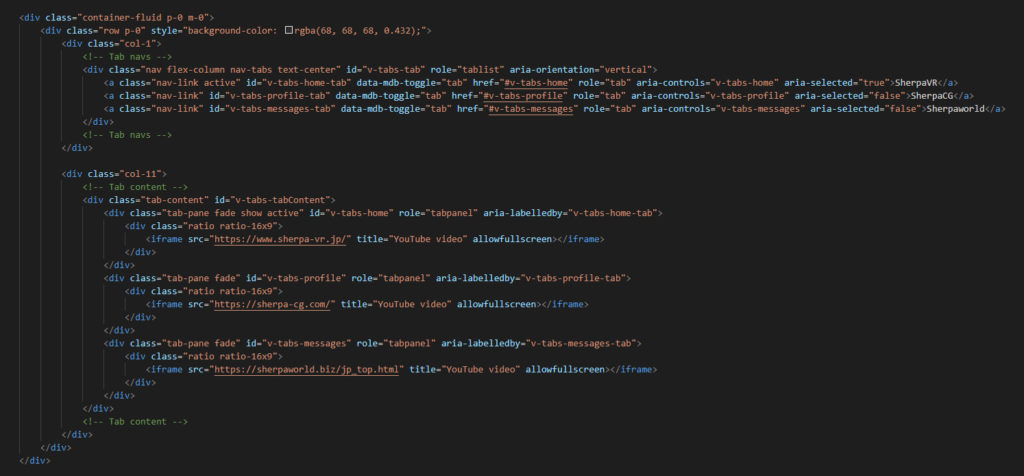
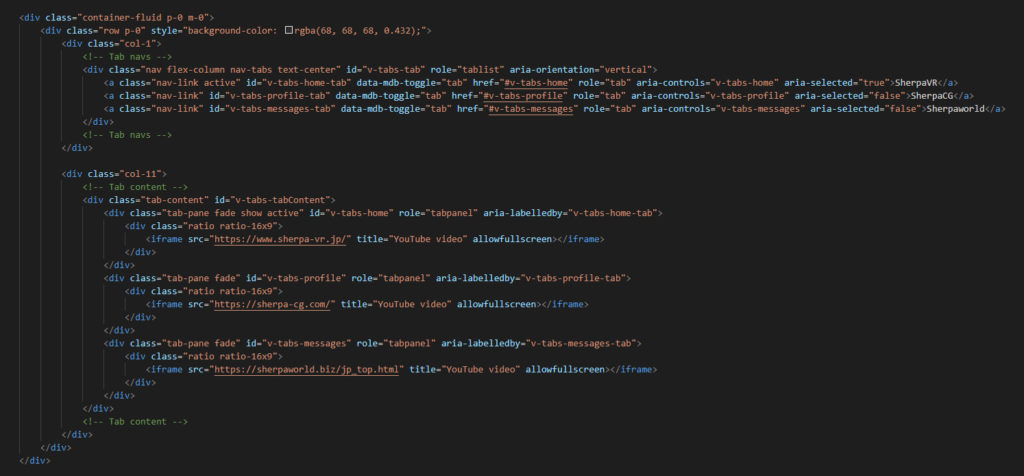
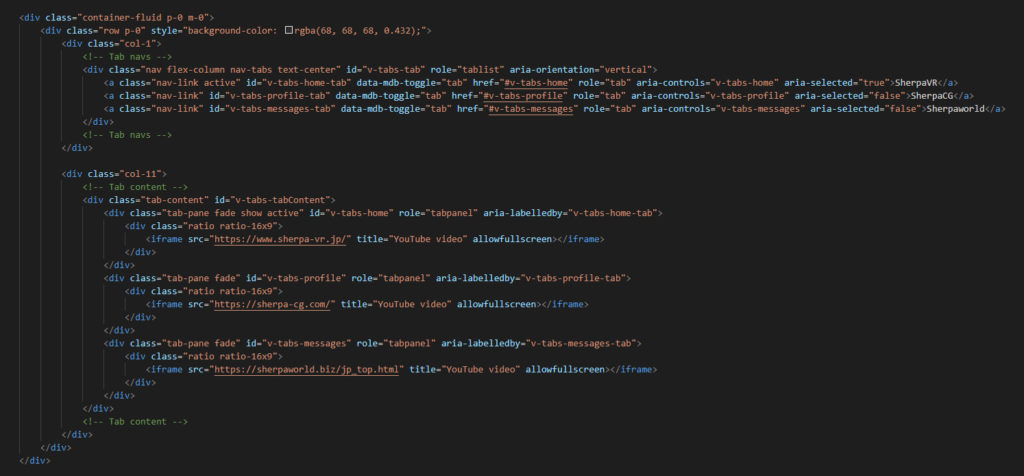
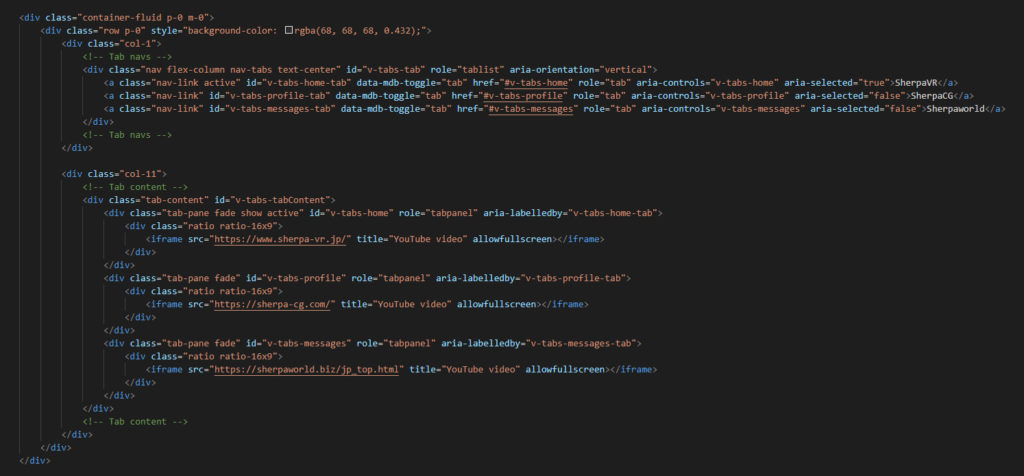
後は、Tabを使って以下のようなものを作る。




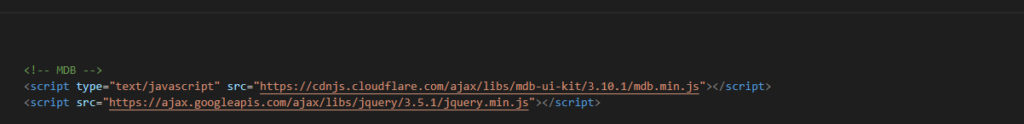
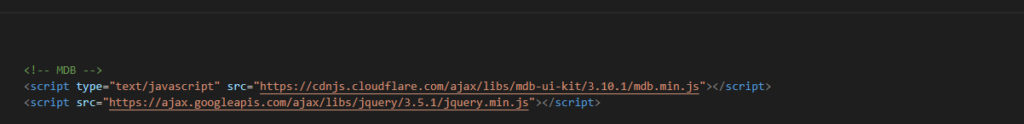
スクリプト使って何かアニメーションなどさせる場合、以下のようにbootstrapのJavascriptライブラリとjQueryを使ったほうがいいと思います。




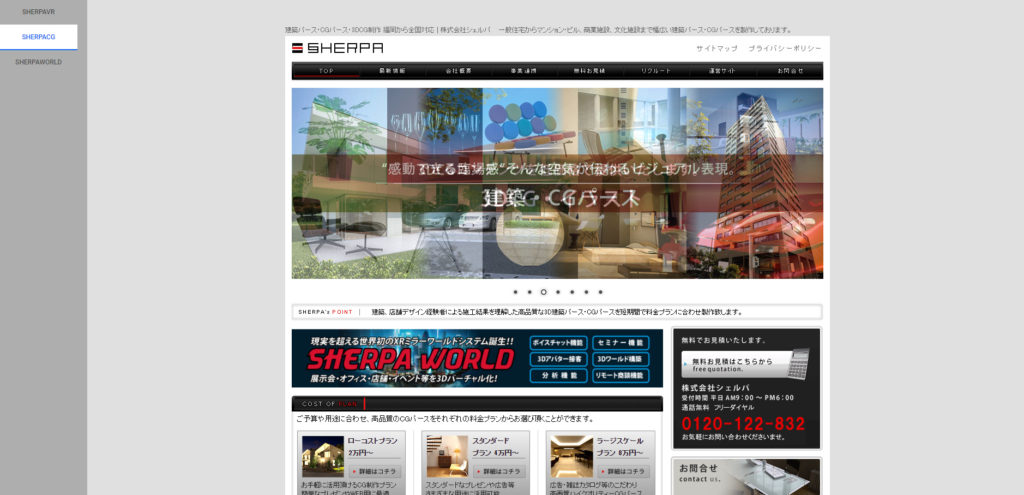
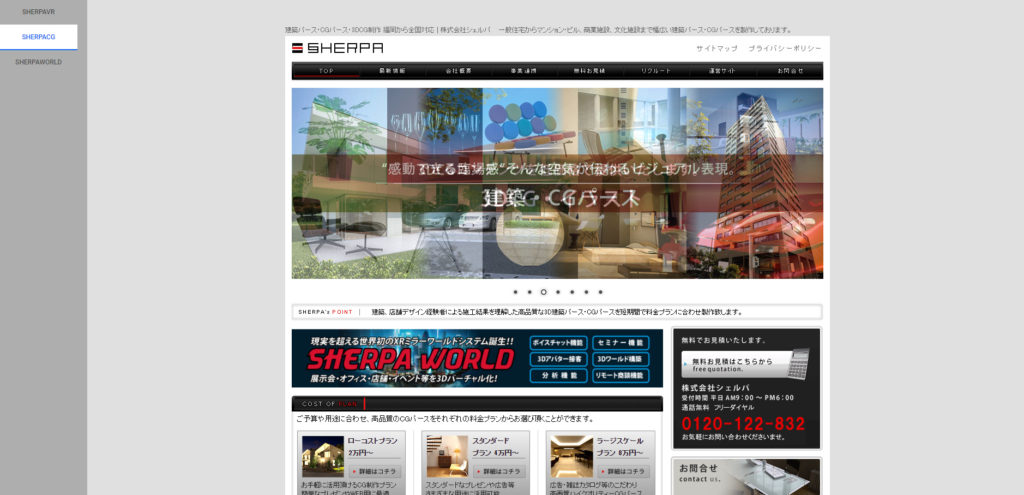
そしてTabで切り替えたときに表示する情報を組み込むだけ。
今回はホームページをIframeで表示するようにしました。
JavascriptやjQueryは一切書かずに簡単にこのようなページをつくることができます。
初心者で何を作ればいいか迷っている方はは是非一度お試しください。




の現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!
リクルートページ:https://sherpa-recruit.jp/




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801