福田です!!!つい先日jsonを使ったUIを作成したので、その復習もかねて簡単なUIを作っていきたいと思います。そもそもjsonを使うこと自体初めてだったので間違いなどあってもお手柔らかに…お願いします!! 目次 初めに使用したjsonについてjavascriptでのjsonの処理について完成したUIについてまとめ 1...
html | SHERPA TIMES
Tagged
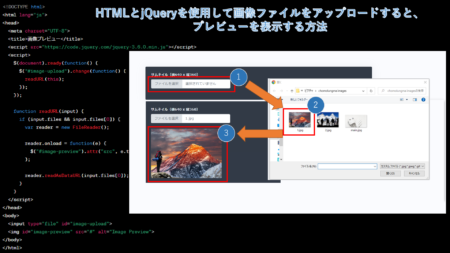
こんにちは!inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。 まず、HTMLに以下のように入力フィールドとプレビュー...
Hello! チャリセです。 今回はBootstrap5のCarouselの自動再生Carousel画像に停止・再生機能を付けて制御できるようにしてみました。 Step1:Bootstrap5のJSとCSSをプロジェクトに張り付ける 最新のコンパイル済みJSスクリプトタグとCSSリンクタグをcdnjs から自分のシース...
本日出社時の朝は曇りで、通勤するのが楽な日でした。社内研修に引き続き参加させていただいております北山です。 先日は社内研修にて、美術館の3DCGのワールドのモデルの、絵(画像)が貼られている部分をクリックしたら判定が行われる処理の実装作業を行いました。 判定の取得には成功したので、本日はその判定を用いてクリックした絵を...
HelloチャですHow are you all?前回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介しました。 今回はHTML&CSS+Jqueryを使ってポップアップウィンドウの作り方をご紹介します。今回はこのようなポップアップウィンドウを作成します。 はずはポップアップ表示用のコ...
HelloチャですHow are you all?今回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介します。仮にSherpaworldのプロフィールカードを作成しました。http://sherpaworld.biz/ プロフィールページにFacebookとTwitterのリンクも使いたいのでIcon...
こんにちは髙瀨です。 今回はカラーシミュレーションを提案したい!けど イチからプログラムを制作依頼して、 CGまで依頼すると予算が… って方に特におススメしています! このシミュレーションは、すでにあるシステムを使って制作しますので通常のカラーシミュレーションと比べてかなり低予算でも対応可能です! 操作も簡単です^^ ...