【javascript】jsonを使ってUIを作ろう!

福田です!!!
つい先日jsonを使ったUIを作成したので、その復習もかねて簡単なUIを作っていきたいと思います。
そもそもjsonを使うこと自体初めてだったので間違いなどあってもお手柔らかに…お願いします!!
目次
- 初めに
- 使用したjsonについて
- javascriptでのjsonの処理について
- 完成したUIについて
- まとめ
1.初めに
jsonはデータ管理をするうえで避けては通れないといっても過言ではないと思います。
自分は趣味でゲーム制作等をしているとき、セーブデータの保存に悩んでいました。
今回は保存ではなく展開の方をやっていくのですが、同じような悩みを持つ人の助けになれれば幸いです。
2. 使用したjsonについて
今回テストで用意したjsonは以下のもので、親キーに会社名、子キーに社員情報が入っています。
{
"Company_A": [
{
"name": "一太郎",
"tel": "001-0001-0001",
"fax": "0001-001-0001",
"email": "ichitaro@sherpa.co.jp",
"icon": ""
},
{
"name": "二宮",
"tel": "002-0002-0002",
"fax": "0002-002-0002",
"email": "ninomiya@sherpa.co.jp",
"icon": ""
},
{
"name": "三山",
"tel": "003-0003-0003",
"fax": "0003-003-0003",
"email": "miyama@sherpa.co.jp",
"icon": ""
},
{
"name": "四堂",
"tel": "004-0004-0004",
"fax": "0004-004-0004",
"email": "shido@sherpa.co.jp",
"icon": ""
},
{
"name": "五戸",
"tel": "005-0005-0005",
"fax": "0005-005-0005",
"email": "itudo@sherpa.co.jp",
"icon": ""
},
{
"name": "六平",
"tel": "006-0006-0006",
"fax": "0006-006-0006",
"email": "musaka@sherpa.co.jp",
"icon": ""
},
{
"name": "七尾",
"tel": "007-0007-0007",
"fax": "0007-007-0007",
"email": "nanao@sherpa.co.jp",
"icon": ""
},
{
"name": "八木",
"tel": "008-0008-0008",
"fax": "0008-008-0008",
"email": "yagi@sherpa.co.jp",
"icon": ""
}
],
"Company_B": [
{
"name": "久末",
"tel": "010-0010-0010",
"fax": "0010-010-0010",
"email": "kuhisa@sherpa.co.jp",
"icon": ""
},
{
"name": "十津川",
"tel": "020-0020-0020",
"fax": "0020-020-0020",
"email": "totugawa@sherpa.co.jp",
"icon": ""
}
],
"Company_C": [
{
"name": "十一家",
"tel": "100-0100-0100",
"fax": "0100-100-0100",
"email": "juichiya@sherpa.co.jp",
"icon": ""
},
{
"name": "十二村",
"tel": "200-0200-0200",
"fax": "0200-200-0200",
"email": "tonimura@sherpa.co.jp",
"icon": ""
}
]
}アイコンに関しては各々好きな画像のPathあるいはURLを通してください。
3. jsonの処理について
個人的にはここが一番の肝かなと思います。
というのもやり方がいくつかあり、データの抽出も煩雑な部分があるからです。
とりあえず以下にサンプルコードを示します。
//何かしらの処理でcreateUI関数を呼び出すこと。
sample:
$("#Company_A").click(function () {
createUI("Company_A"); //Company_Aを識別文字列とする。
});
function createUI(company) {
fetch("data.json")//data.jsonにリクエスト
.then(response => response.json())//responseオブジェクトが帰ってきたので、respose.json()でJSONデータに変換
.then(data => {
companyCheck(data, company); //会社名の識別関数の呼び出し
});
}
function companyCheck(data, company) {
data[company].forEach(element => { //同じ会社名を親キーに持つデータ配列すべてにcreateUserList関数の処理を走らせる
createUserList(company, element.name, element.tel, element.fax, element.email, element.icon);
});
}
// UserListの生成
function createUserList(company, name, tel, fax, email, url) {
const userListDOM = `<div class="bg-gray-200 d-flex flex-row rounded bg-hover-secondary m-2">
<div class="d-flex flex-column">
<div class="d-flex flex-row">
<div class="symbol symbol-50px d-flex justify-content-center align-items-center">
<img src="${url}"
class="rounded-circle m-4">
</div>
<div class="d-flex flex-column justify-content-center m-2">
<div class="border-start border-2 border-success">
<div class="m-1 ms-2 fs-4 fw-bold">所属. ${company}</div>
</div>
<div class="border-start border-2 border-success mt-2">
<div class="m-1 ms-2 fs-4">名前. ${name}</div>
</div>
</div>
</div>
<div class="d-flex flex-row ms-4">
<div class="border-start border-2 border-success mt-2">
<div class="m-1 ms-2 fs-4">TEL. ${tel}</div>
</div>
<div class="border-start border-2 border-success ms-4 mt-2">
<div class="m-1 ms-2 fs-4">FAX. ${fax}</div>
</div>
</div>
<div class="border-start border-2 border-success mt-2 ms-4 mb-4">
<div class="m-1 ms-2 fs-4">EMail. ${email}</div>
</div>
</div>
</div>`;
$("#UserListDisplay").append(userListDOM);
}jsonの扱いに関しては、companyCheckのところまで理解できればとりあえず触れるんじゃないかなぁと思います。
createUserListに関しては、別にjsonを使わなくてもできるただのhtmlの操作なので説明は省きます!!
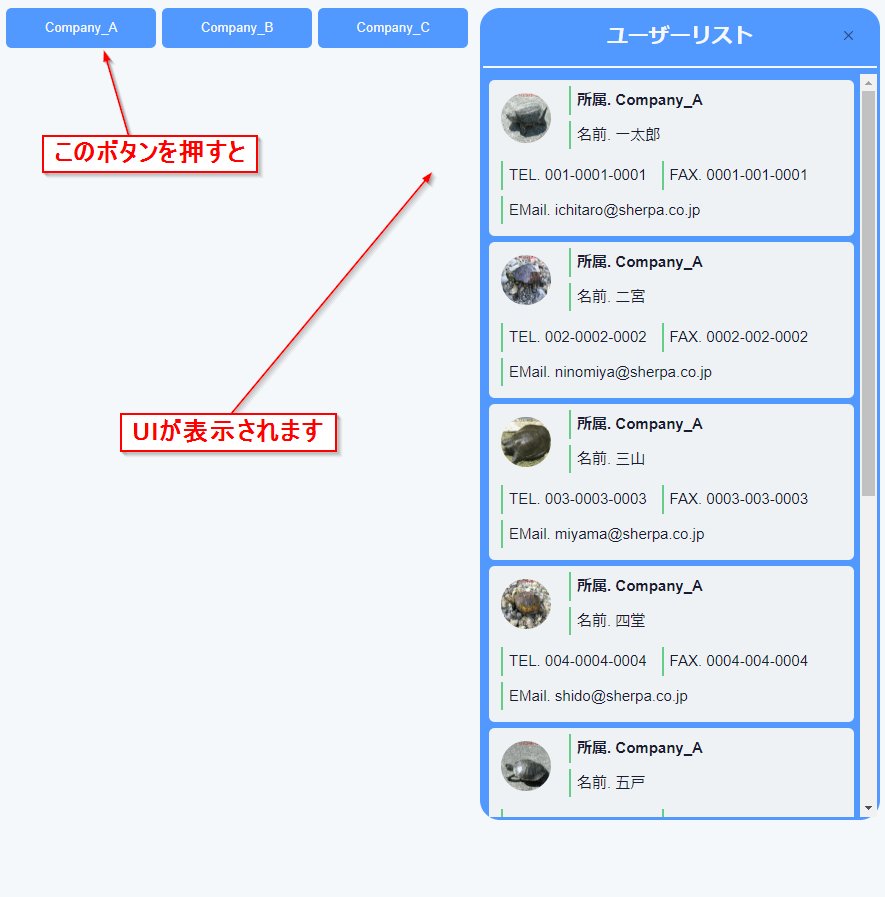
ここまでで、Company_Aボタンを押すとdata.jsonのCompany_Aの社員をすべてリストに登録することができます。
4. 完成したUI

5. まとめ
json使えるとすっごい便利でいいですねこれ。今後の趣味開発でも使っていきたいですね。
ちなみに趣味ではUnity触ってるんですけど、UIをhtmlとかで書けないのが少し不便に感じてます。毎日泣いてます。
まあそこは慣れの部分なのでちまちま触っていこうと思います。
実際やるなら、セーブデータをjsonに保存したらロードするときに展開してそれぞれ割り当てていくだけなわけじゃないですか。
思ってたより難しくないのでは…とか思ってたらデータ構造の作り方とかで痛い目見そうなのでこれ以上は控えておきます。
今日はここまでで終わりたいと思います。
最後まで読んでくれてありがとう!福田でした!
現在シェルパグループでは、一緒に働く仲間を募集中!
建築パース、3DCG、UnrealEngine、Unity、プログラミングに興味のある方は
是非リクルートサイトをご覧ください!
■リアルな3DCG制作の仕事をしたい方必見!
https://sherpa-recruit.jp/