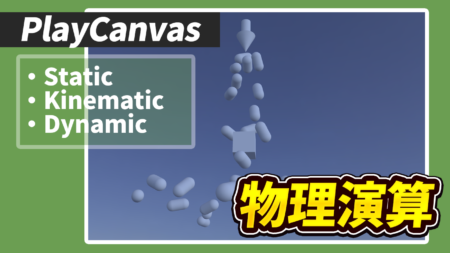
福田です!今回はPlayCanvasでのコリジョンとリジッドボディについて、特にStatic、Kinematic、Dynamicの違いと使い分けに焦点を当てて解説します!よろしくお願いします! コリジョンとリジットボディの基本 コリジョンは、ゲーム内のオブジェクト同士の衝突を検出し、それに応じた動作を行うためのシステム...
福田 | SHERPA TIMES
Tagged
こんにちは!福田です!今日はUnityで大量のユニットデータを扱う際に便利な基底クラス(Virtual Class)について解説していきます!Virtualクラスは、継承とポリモーフィズムを実現するための重要な機能です!コード例を中心に、Virtualクラスの使い方、活用方法、応用方法について解説していきます! Vir...
福田です!今日はBlenderのアドオン「Hair Tool」を使って毎度おなじみのスザンヌに毛を生やしていきます!Hair Toolは有料アドオンなのですが、その分機能も多くいろいろなパターンに対応できるのでお勧めです!では早速やっていきましょう メッシュに沿って髪を刺す方法 まずに髪を刺したい面だけ複製します。この...
新年あけましておめでとうございます!福田です!2024年、辰年ということで福田は年男となります。あと1年でアラサーと呼ばれる領域に突入することに恐怖していますが、2024年を良い一年にするべくいくつか目標を立てたいと思います! まず一つ目の目標は綺麗なコードを書けるようになることです!現状福田のコードは継ぎはぎだらけの...
福田です!本日はPlayCanvasでカメラ移動をさせていきます!PlayCanvas上で物を配置したものを自由に見まわしたいときがあると思います。そんな時にカメラの動かし方を知らなければ大変です!ここで勉強していつでも動かせるようになっておきましょう!とりあえずソースコードです! var CameraControl ...
福田です!皆さんお久しぶりです!本日はBlenderのシェーダーノードを利用して、視差マップを作っていこうと思います!視差マップを効果的に使えればとても表現の幅が広がります!では早速始めていきましょう! 視差マップの基本的なノード構造は以下の通りです! グループ化してあるので、このノード一つ作れば様々なテクスチャを組み...
福田です!今日はデータ管理のスペシャリスト、”Eagle"についてご紹介しようと思います!皆さんは、PCやスマホに散らばっているファイルに困ったことはありませんか?大事なファイルがどこかわからなくなったり、サムネイルが出ないファイルをひとつずつ開いて確認したことがありませんか?”Eagle”ならそんな手間はすべてなくな...
福田です!今日はBlender3.6からの新機能である「シミュレーションノード」について簡単に遊んでいこうと思います!下のように、リアルタイムで移動させつつスケールの変更までやっていきます! 作ってみよう、シミュレーションノード! シミュレーションノードはBlender3.6から新たに実装された新機能になります。ジオメ...
福田です!!!つい先日jsonを使ったUIを作成したので、その復習もかねて簡単なUIを作っていきたいと思います。そもそもjsonを使うこと自体初めてだったので間違いなどあってもお手柔らかに…お願いします!! 目次 初めに使用したjsonについてjavascriptでのjsonの処理について完成したUIについてまとめ 1...
福田です!!今日もシェーダーについてやっていきます!!今回やっていくことは、元となるテクスチャがあること前提で、テクスチャを加工してマテリアルに割り当てよう!というところです!! はい!それではさっそくやっていきましょう!用意したテクスチャはこちらです!! とりあえずこの画像をテクスチャデータとして読み込み、シェーダー...


![[Unity] 大量のユニットデータを管理しよう!![基底クラス]](https://blog.sherpatimes.biz/wp-content/uploads/2024/03/850c7612116999490846136e772ab7fd-450x253.png)