【Blender】視差マップを作ろう!【シェーダーノード】

福田です!
皆さんお久しぶりです!
本日はBlenderのシェーダーノードを利用して、視差マップを作っていこうと思います!
視差マップを効果的に使えればとても表現の幅が広がります!
では早速始めていきましょう!
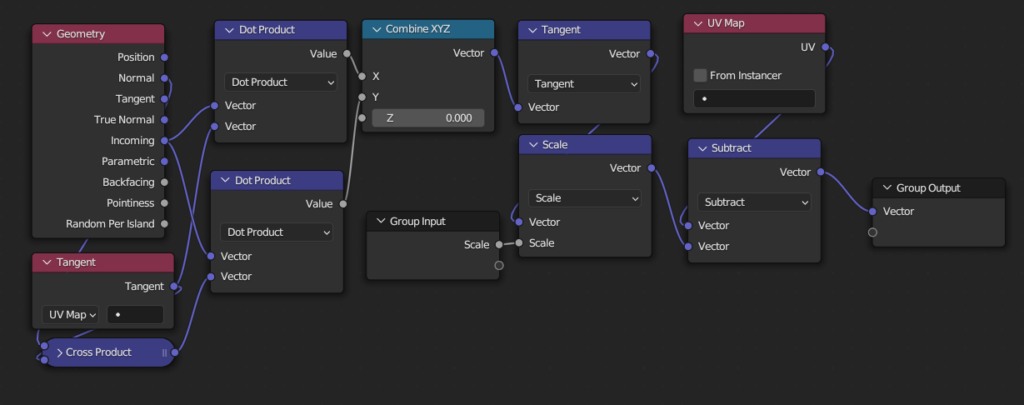
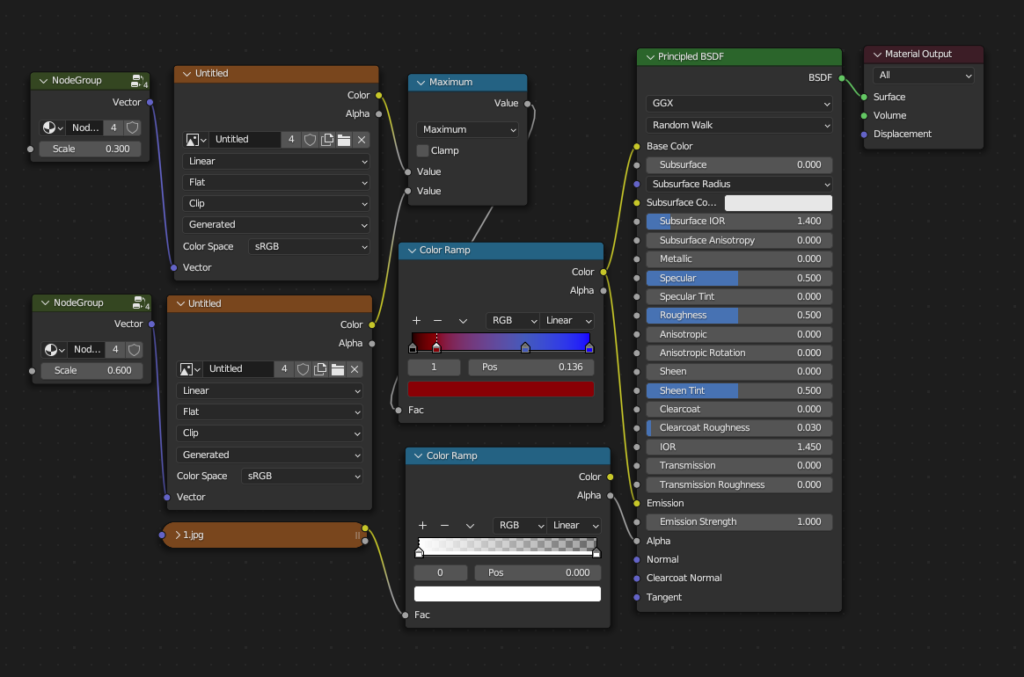
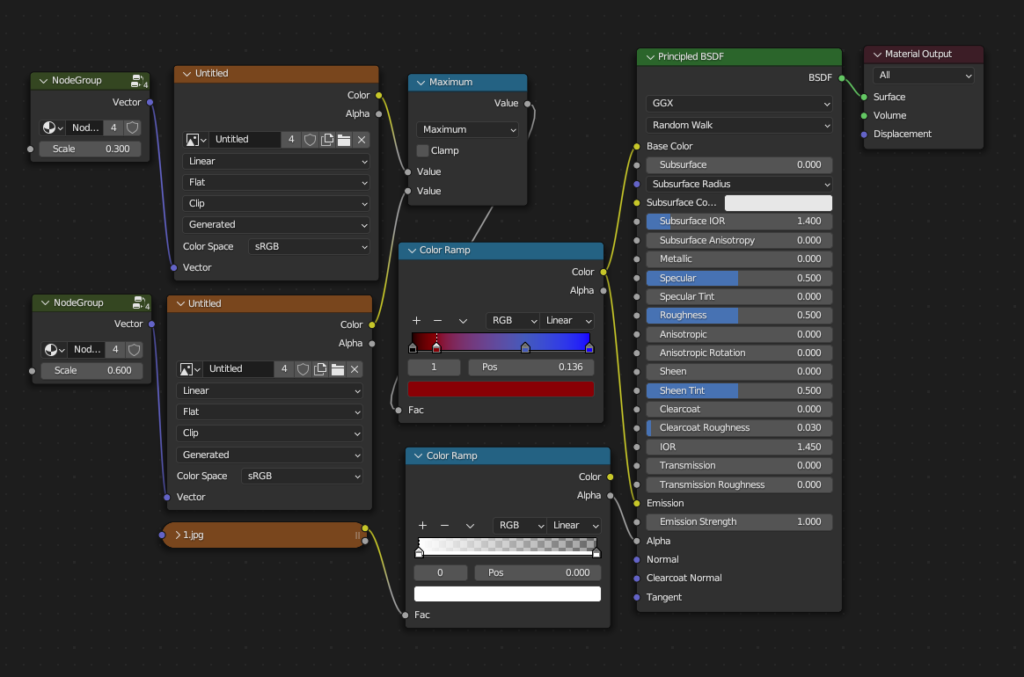
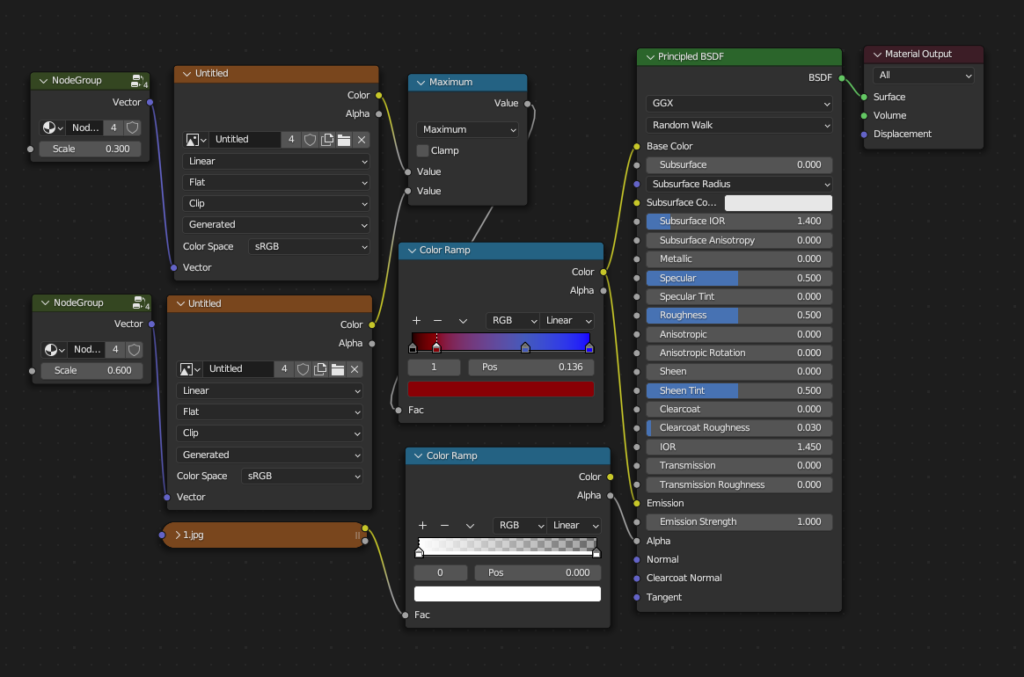
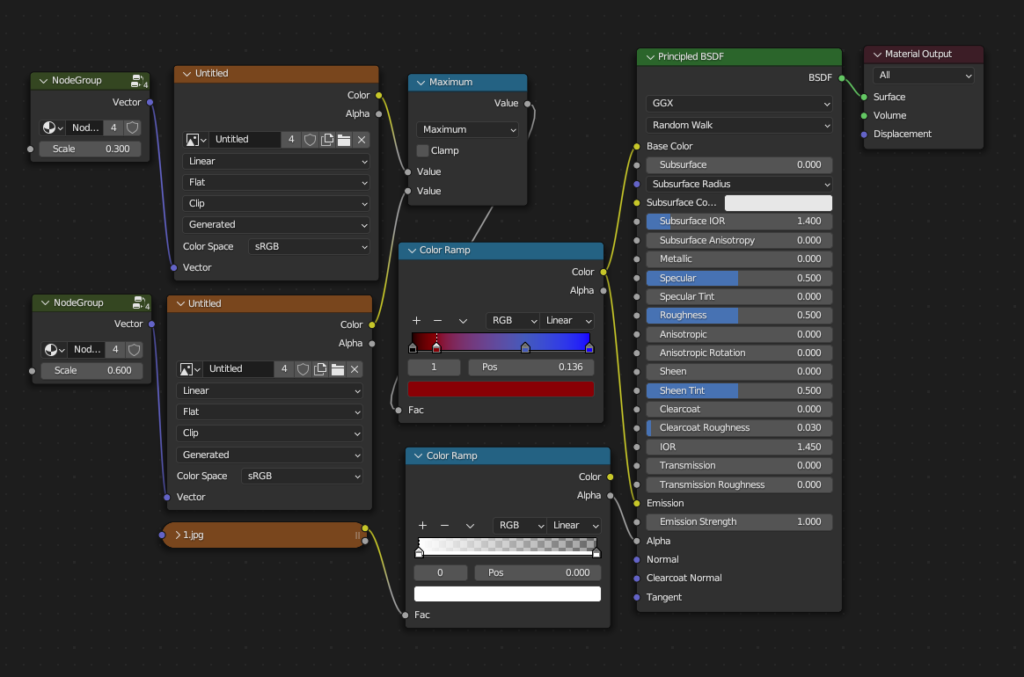
視差マップの基本的なノード構造は以下の通りです!

グループ化してあるので、このノード一つ作れば様々なテクスチャを組み合わせてます!
詳しい説明はとても難しい話になってしまうので割愛するのですが、簡単に説明をすると
カメラ入射角とUVMap、ジオメトリのノーマルから奥行を作り出しています!
シェーダーなどではよく三角関数やベクトルは使うことが多いので、勉強しておくと役に立ちそうですね!
ノード内のScaleで奥行の調整ができ、0でピッタリ面に張り付き値を増やすほど奥に行きます。
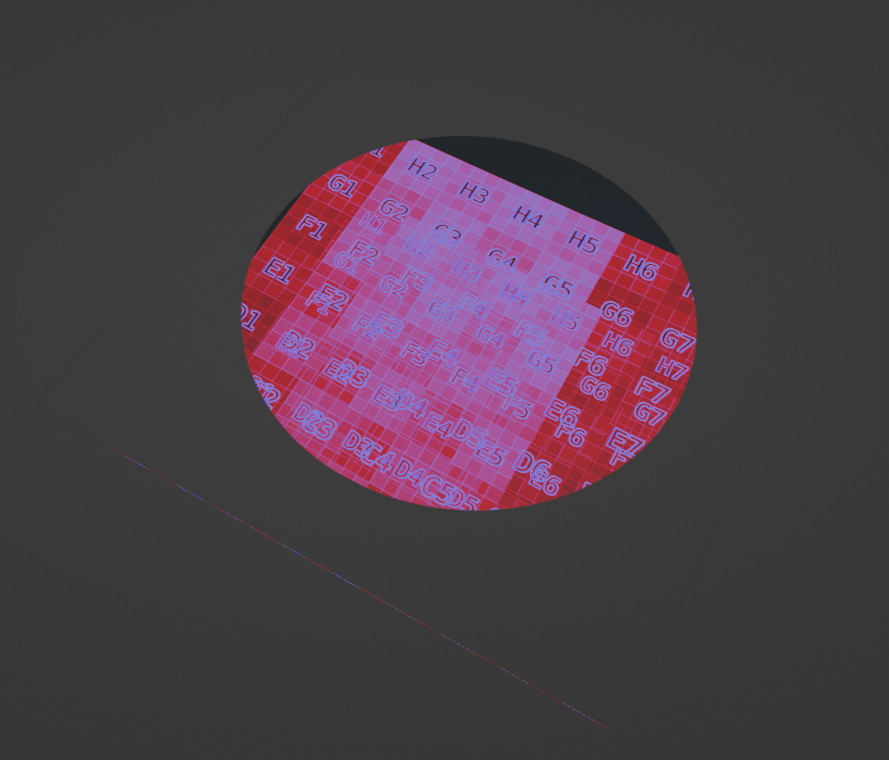
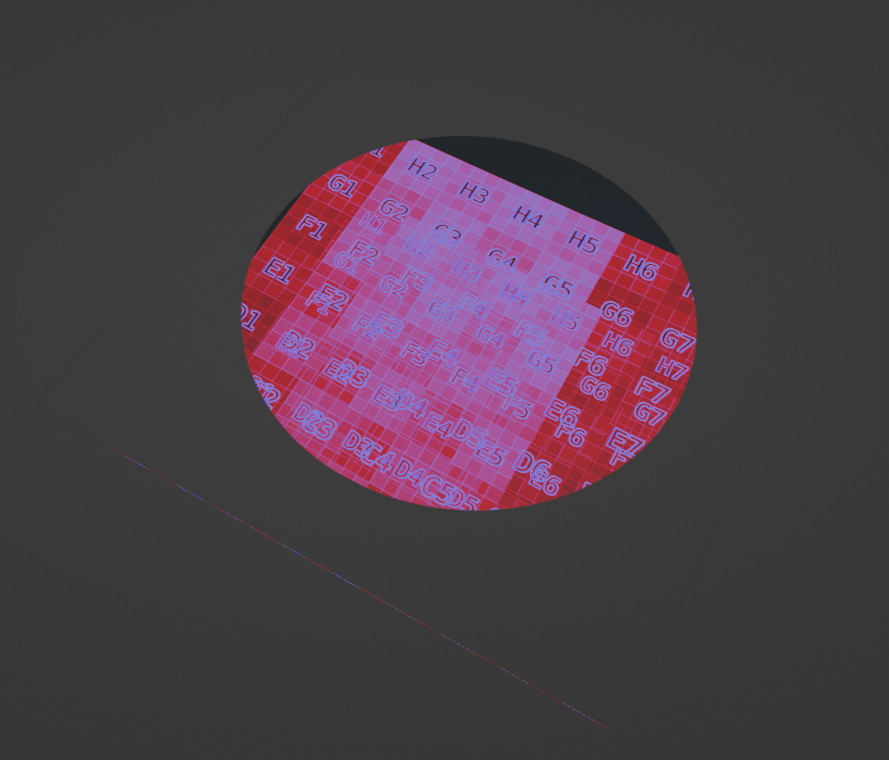
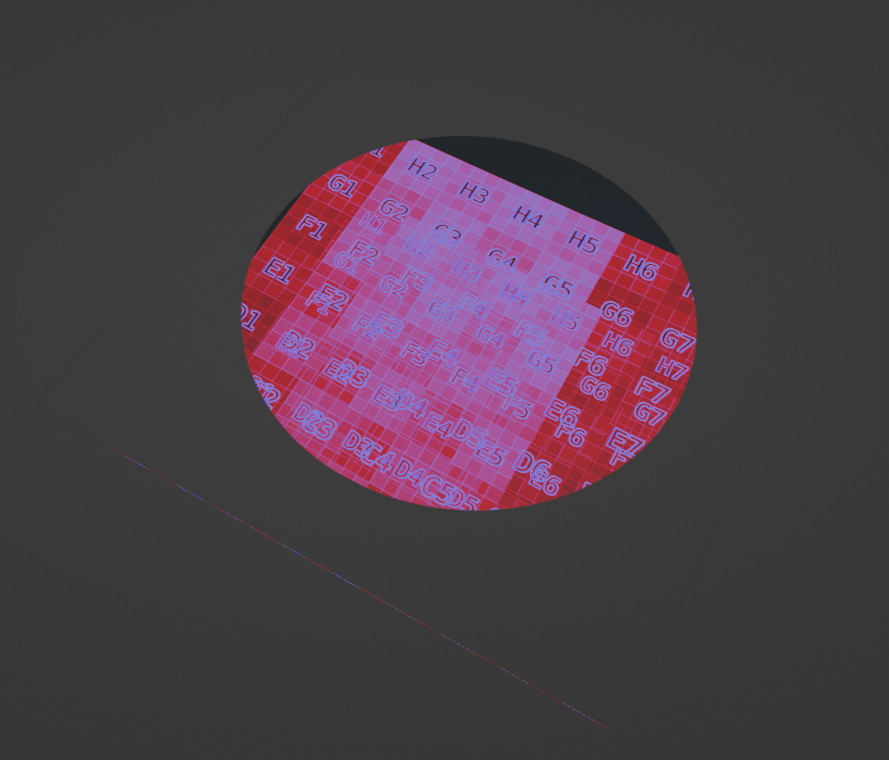
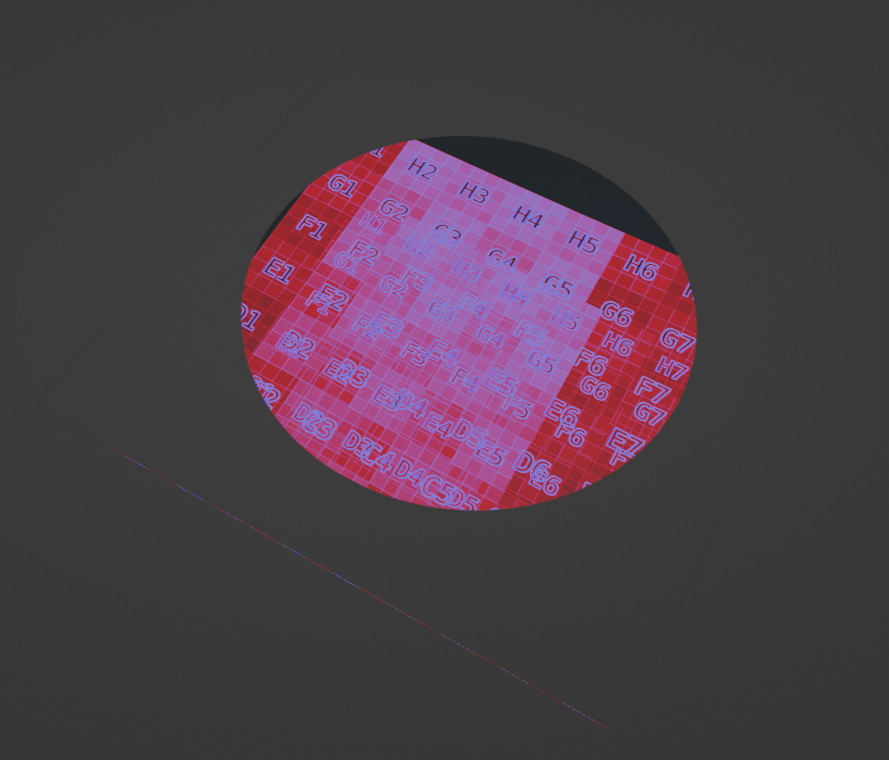
ではこのノードを実際に使ったシェーダー例を下に上げます。








チェッカーマップを二層にしてみました!
アルファ用の円形マップも使い、空中に浮いている穴を除くような見た目になっていますね!
ガラス張りの建物内の内観を作ったりするのに役立ちそうですね!
読んでいただきありがとうございました!福田でした!
現在シェルパグループでは、一緒に働く仲間を募集中!
建築パース、3DCG、UnrealEngine、Unity、プログラミングに興味のある方は
是非リクルートサイトをご覧ください!
■リアルな3DCG制作の仕事をしたい方必見!
https://sherpa-recruit.jp/