Jqueryを使って簡単にポップアップウィンドウを作りましょう!

Hello
チャです
How are you all?
前回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介しました。
今回はHTML&CSS+Jqueryを使ってポップアップウィンドウの作り方をご紹介します。
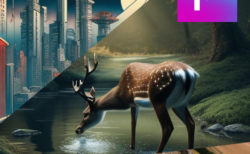
今回はこのようなポップアップウィンドウを作成します。 はずはポップアップ表示用のコンテンツを作成していきます。
はずはポップアップ表示用のコンテンツを作成していきます。
画像、テキスト、ボタンをコンテナーというdiv要素の中に書いていきます。
<div class=”modal_container”>
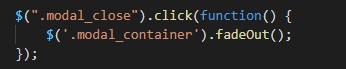
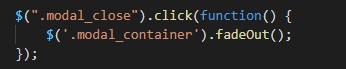
表示ウィンドウを閉じるために「閉じる」ボタンを作成します。
“<div class=”modal_close”>✖</div>”
画像の上に文章やボタンを表示するために<h2></h2>,パラグラフ<p></p>とホームページにリンクするために<a></a>要素を書きます。
HTMLの全体は以下のようになります。



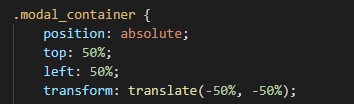
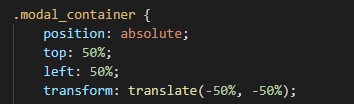
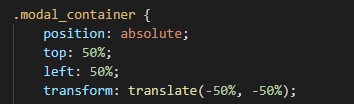
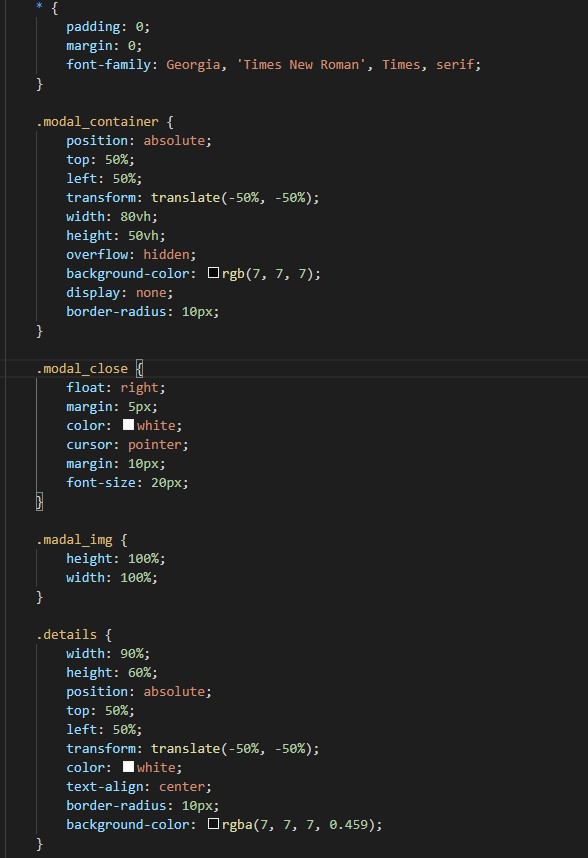
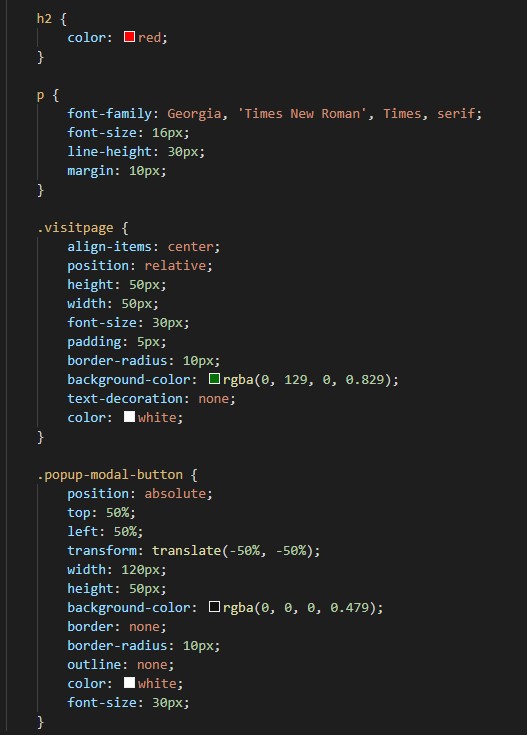
まずは、コンテナーのCSSを書きます。
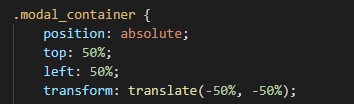
コンテナーを画面の中央に表示するには以下のように書きます。



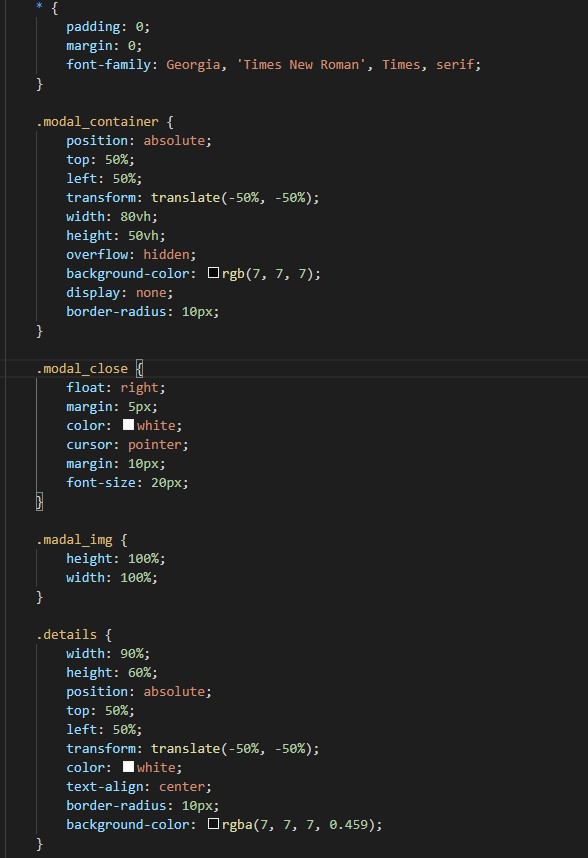
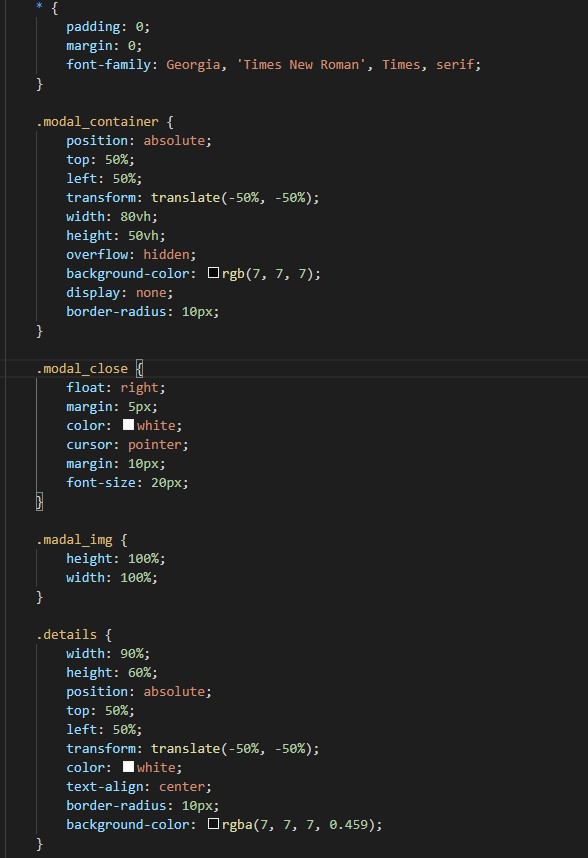
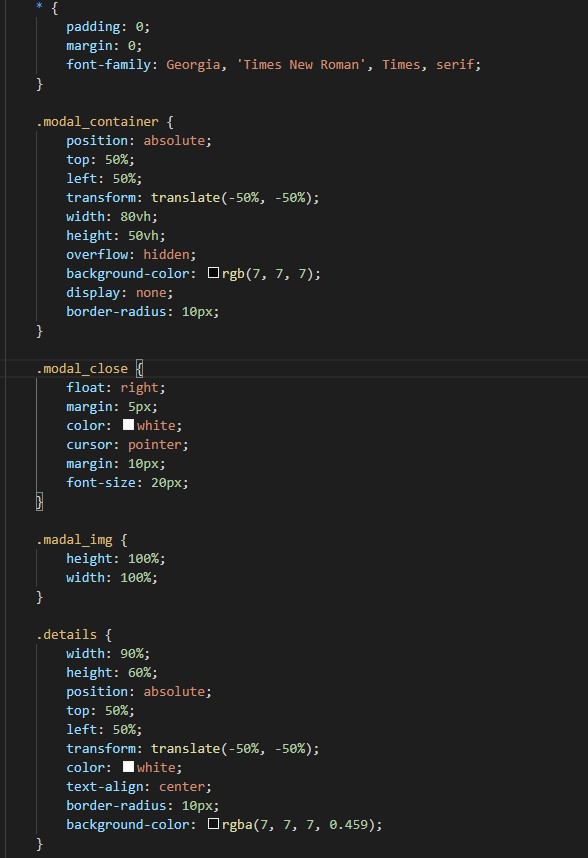
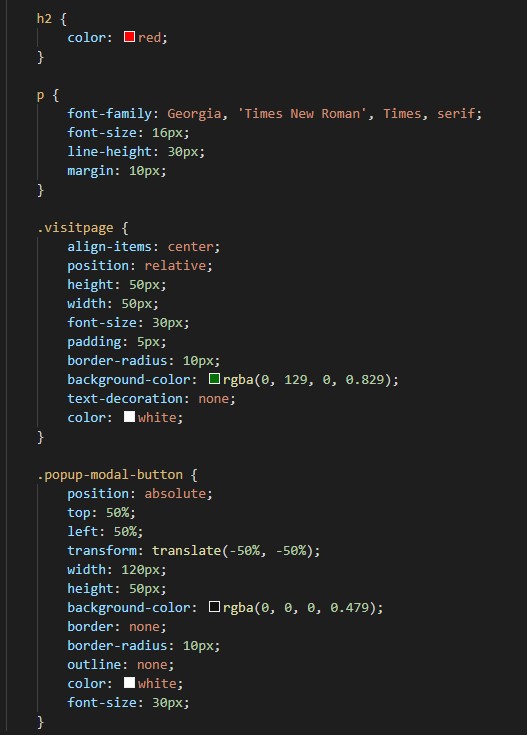
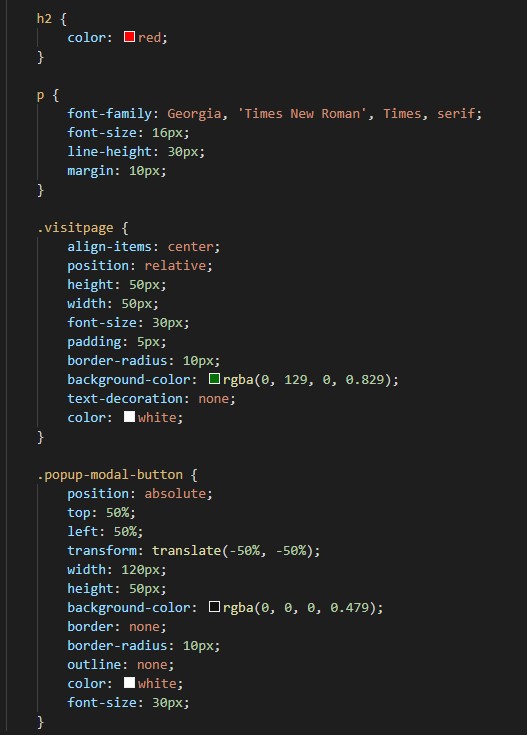
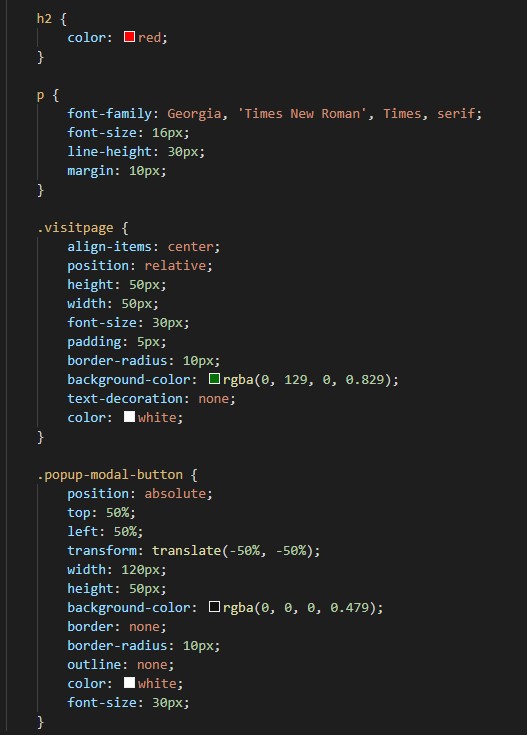
CSSの全体コードは以下のようになります。







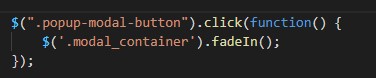
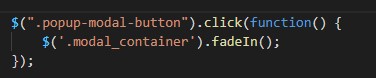
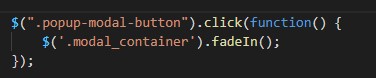
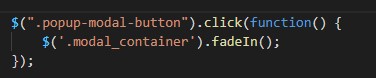
そのためにJquery のライブラリを使います。![]()
![]()
![]()
![]()
JqueryのfadeInを使ってコンテナーを表示します。







良かったら一度試してみてください。
ソースコードは以下よりダウンロードできます。ご自由にお使いください。
https://filetalk.jp/download.php?cd=bdrckbH04T