Bootstrap5でかルーセルの作成と表示秒数のエラーソリューション

こんにちは!チャリセです。
今回はMdbBootstrap5のカルーセルコンポネントを使って写真を循環するスライドショーを作ってみました。
また、スライドショーの表示秒数を設定してみました。なかなか大変でしたが何とかして秒数で動くようになりました。
今回はその辺紹介したいと思います。
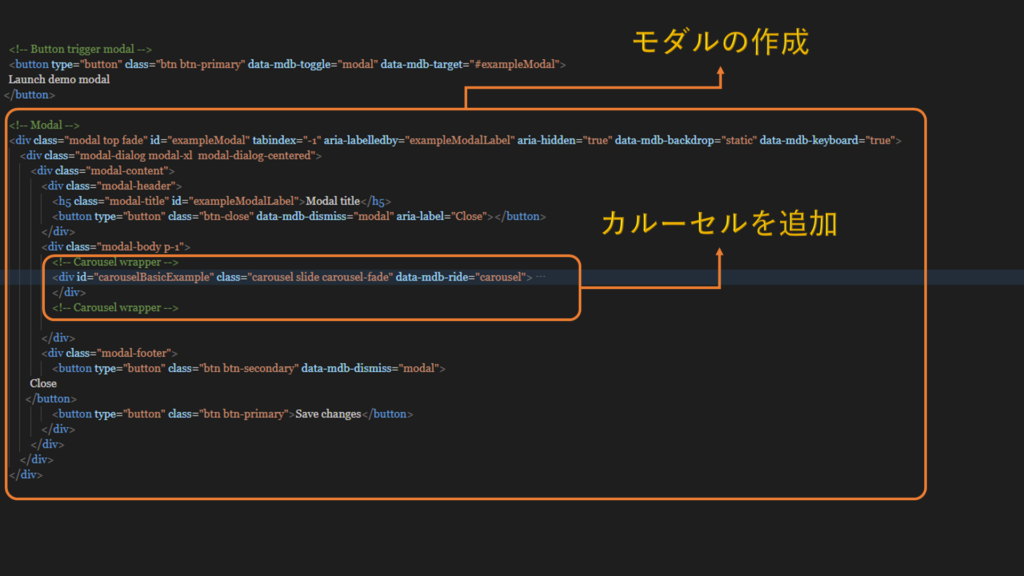
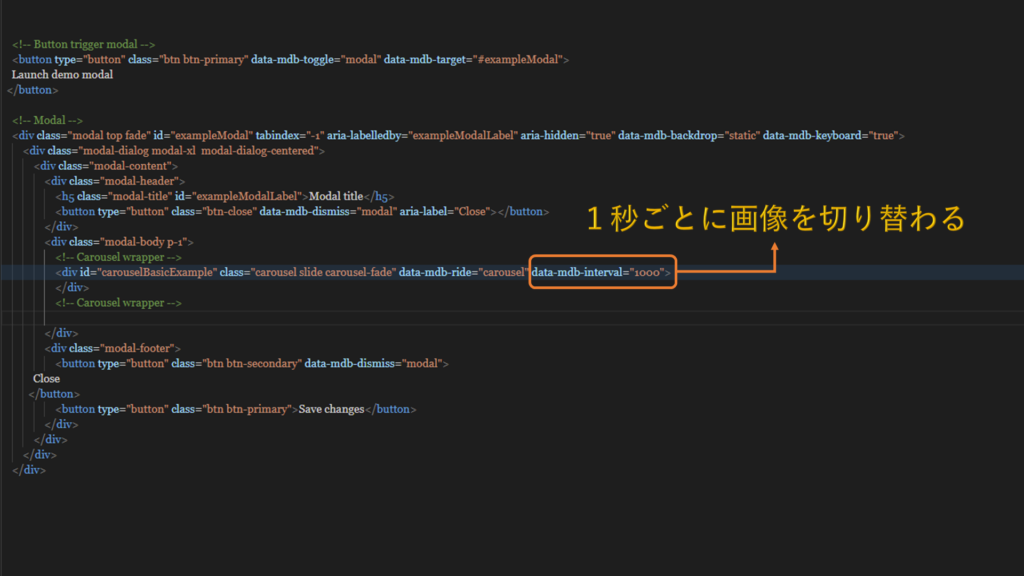
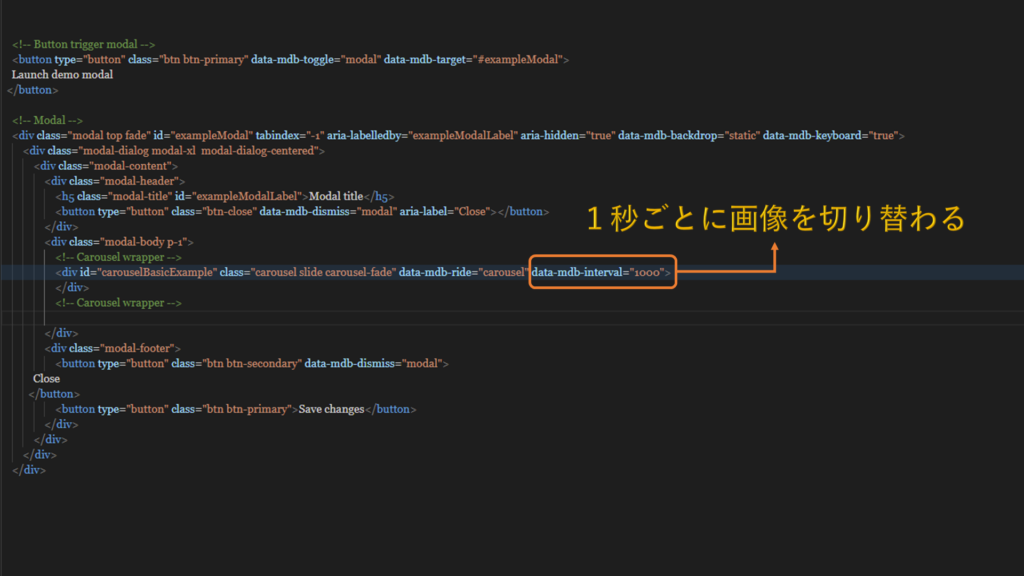
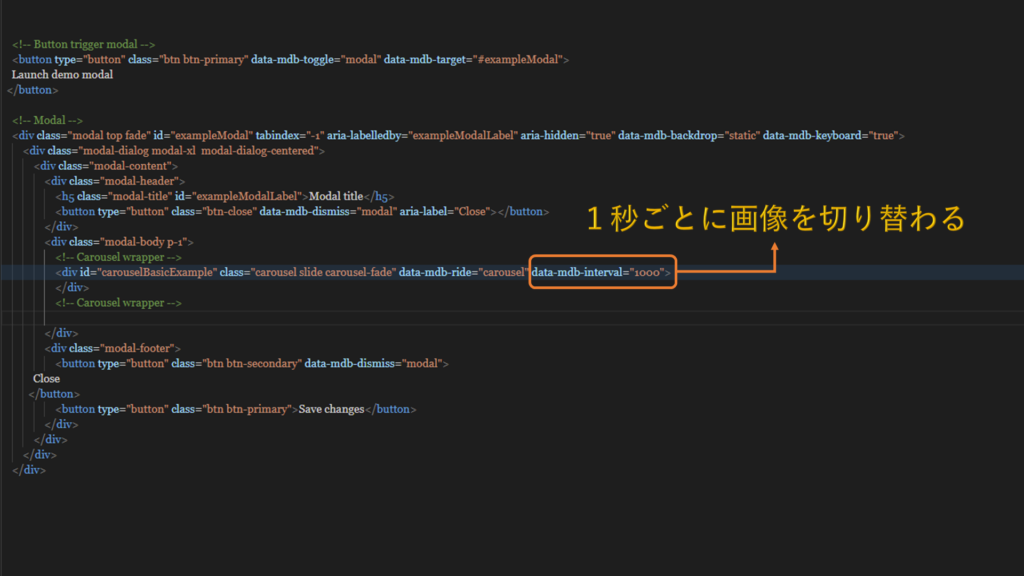
まずは、Htmlページを作成し、MDBBootstrap 5よりCDN、パッケージ(CSS,JS)をコピーペーストで自分のプロジェクトに張り付ける。私の場合は、まずモダルを作成し、そのモダルの中にカルーセルを表示するようにしました。

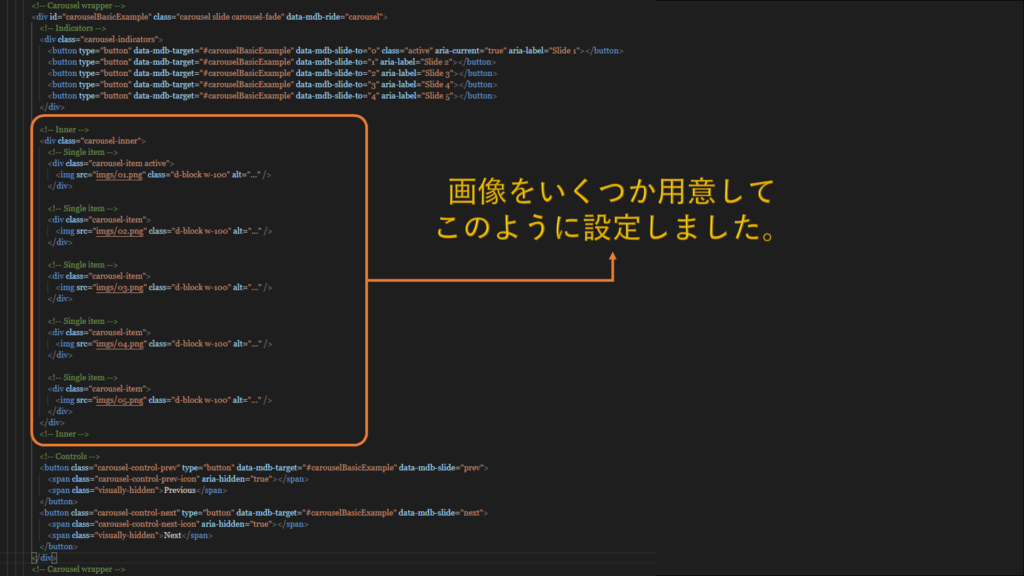
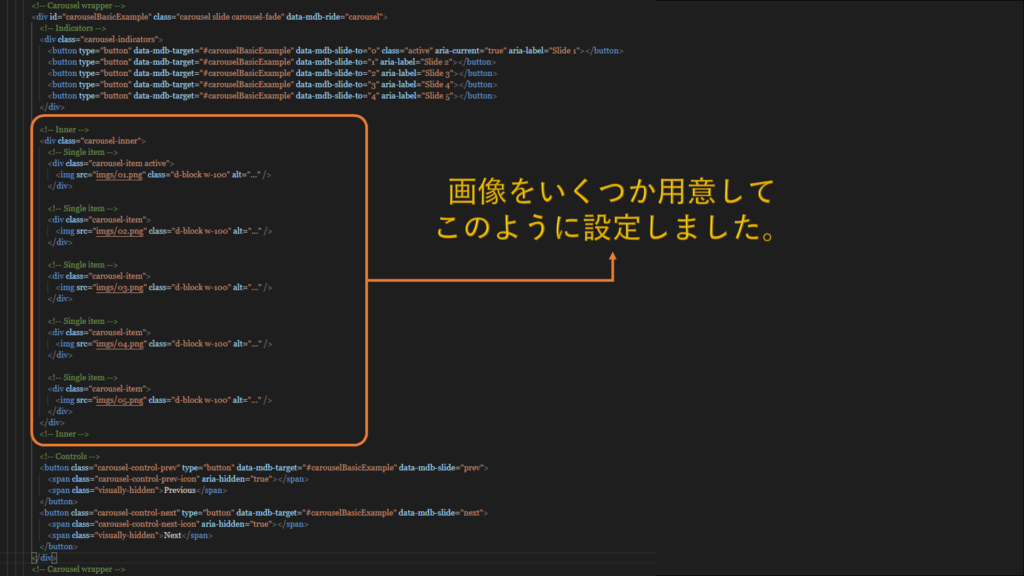
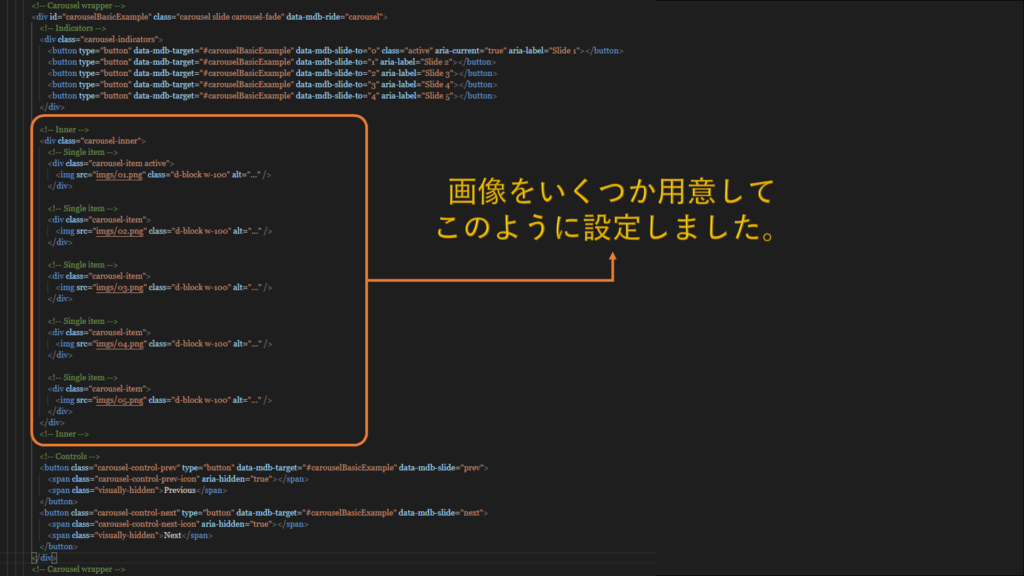
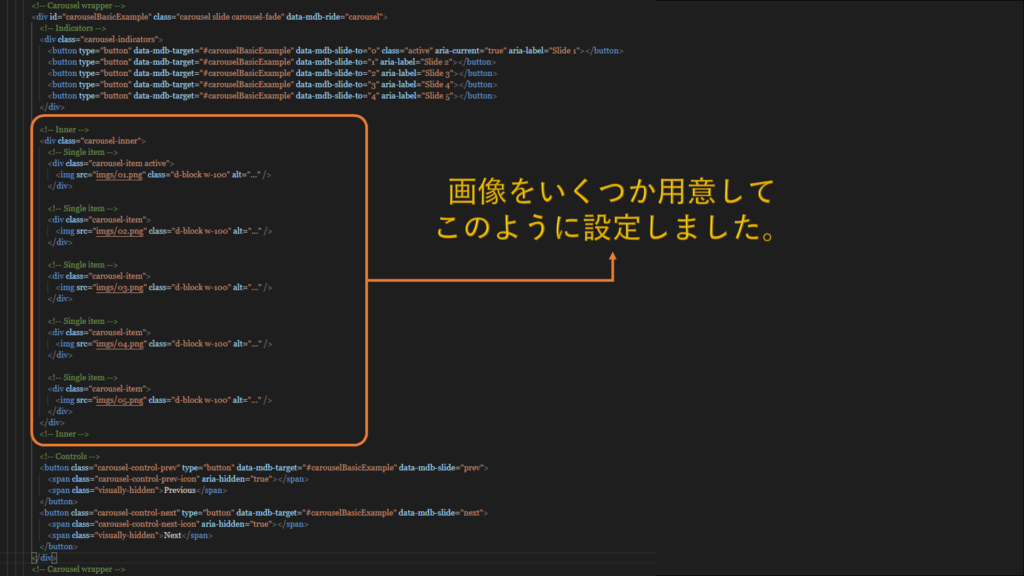
カルーセルで画像をスライドショーできるようにしたいので、画像をいくつか入れてみました。




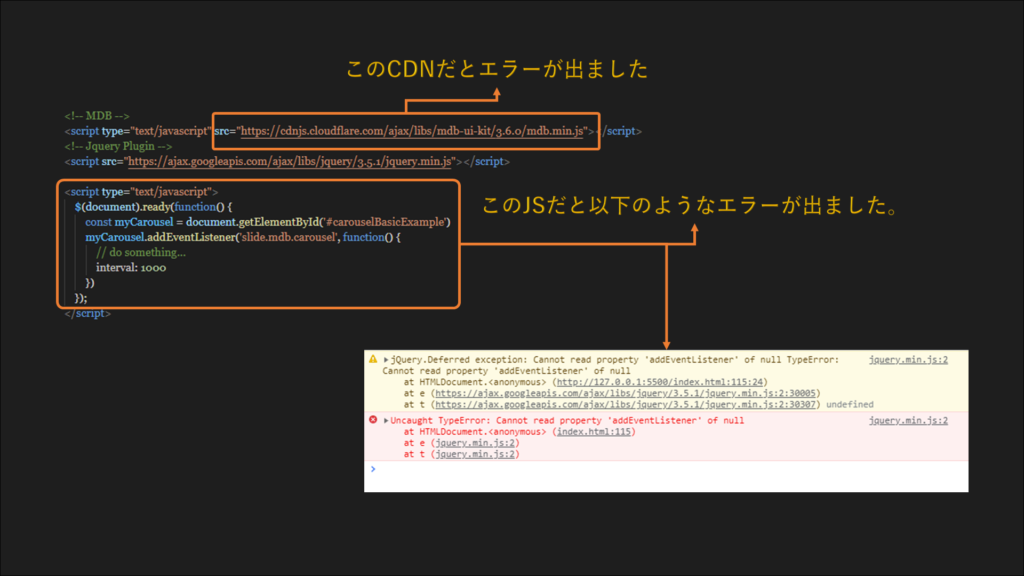
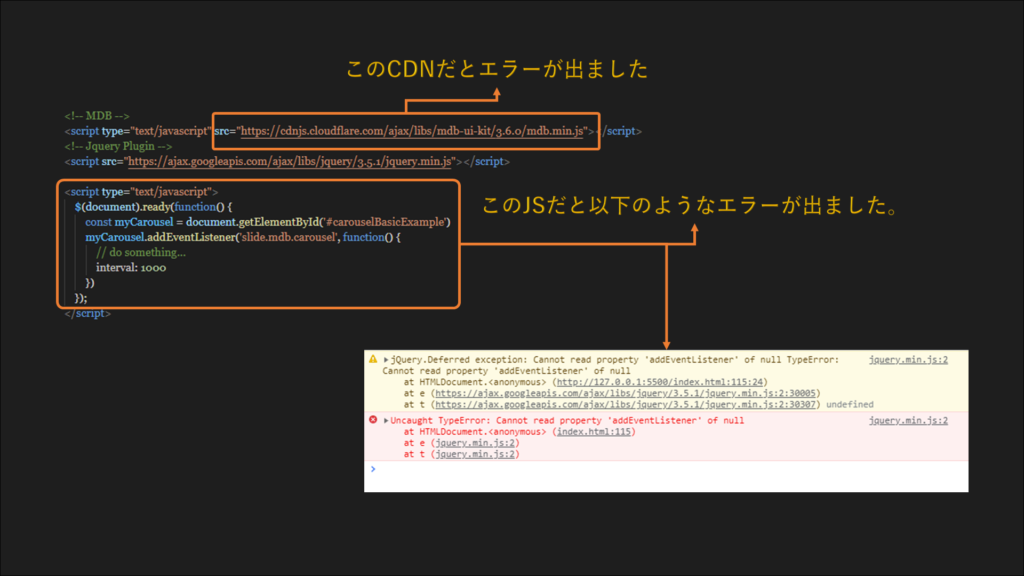
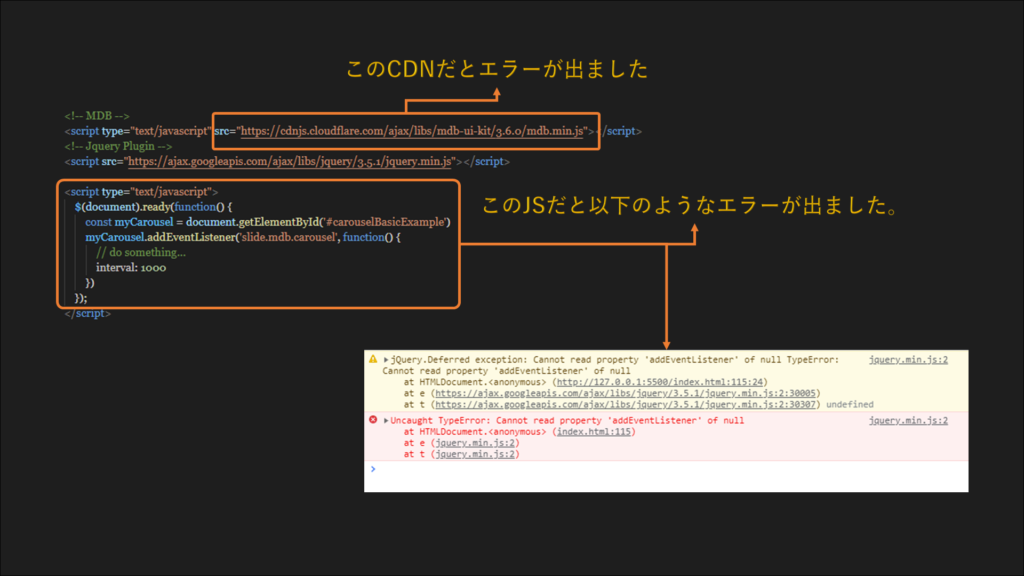
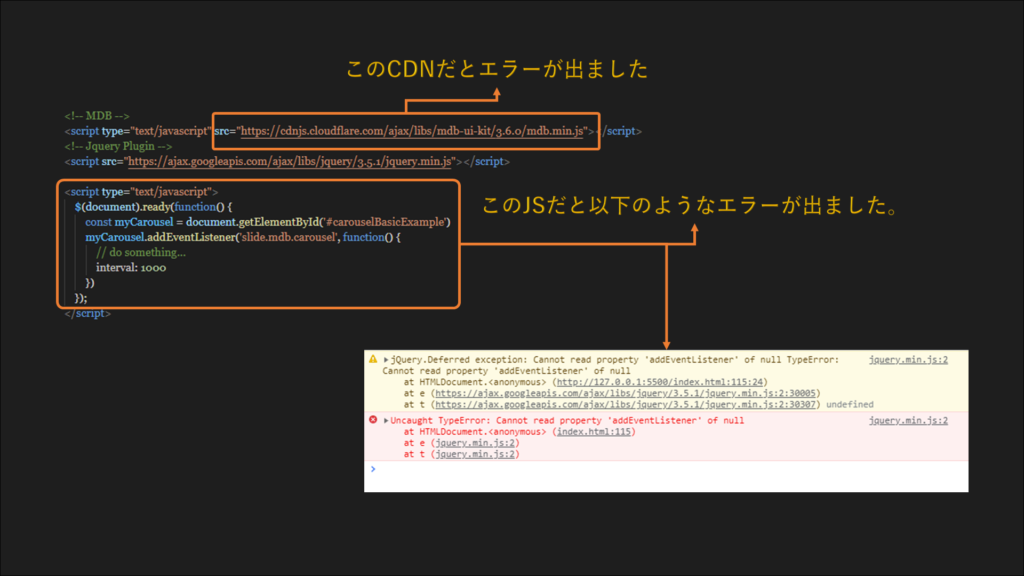
基本的に、デフォルトではそれぞれの画像を2秒おきに切り替わりますが、今回は自分で設定した秒数で切り替わるようにJquery等で書いてみました。しかし、CDNのバージョン3.6だとエラーが出てしまいうまく秒数の設定ができなかったです。




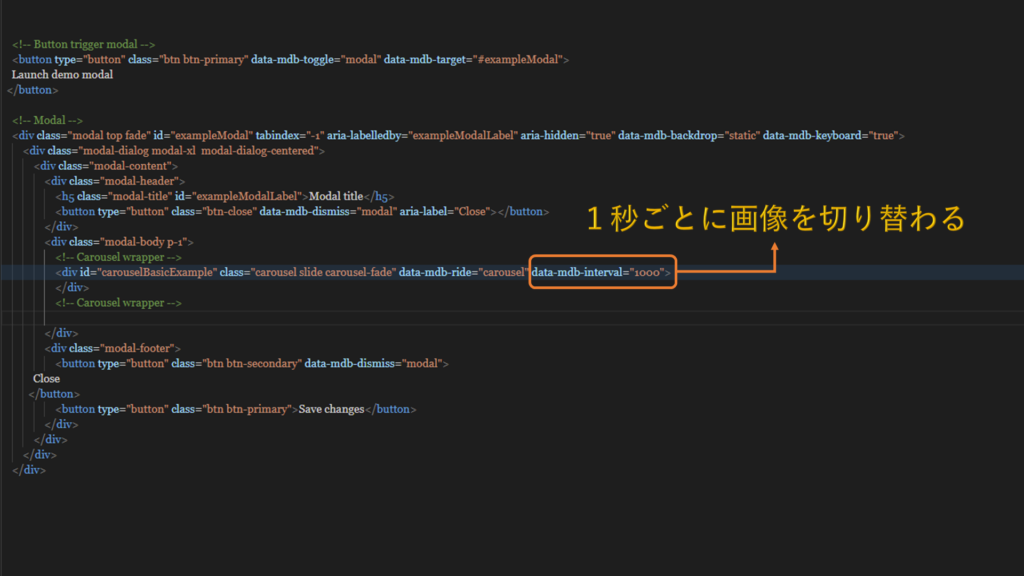
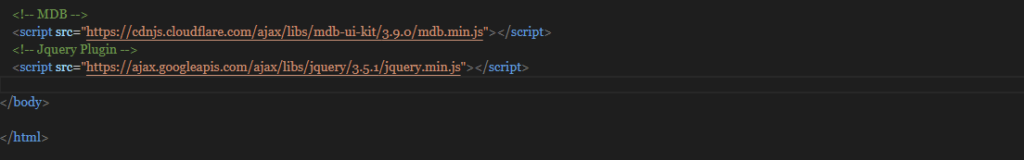
そのため、CDNのバージョンを3.9にあげて、Jqueryを書かずに直接HTMLコードに「data-mdb-interval=”1000″」を追加してみました。そしたら問題なく1秒おきに切り替わるようになりました。これで自分の好きな秒数でスライドショーできるようになりました。




使ったCDNはこちらになります。




結果はこちらの動画をご確認ください。
次回はその他のエラーの解決方法やJquery の組み込み方法を紹介させていただきます。
最後までお読みいただきありがとうございました。
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801