数分でページ作成できるBootstrap4の使い方.

最近、WebGl技術を使ってウェブブラウザで動くVRコンテンツを制作しています。
開発しているバーチャル空間内好きなアバターを選んで、歩き回れたり、組み込んである動画再生したリ、ライブ配信を見たり、資料等のダウンロード、ビデオ通話等できるようになりました。
アバターセレクト画面や、動画再生、ライブ配信画面といったウェブ上で表示するページを作って組み込んでいます。
始めは、自分でCSS書いたりしていましたが、レスポンシブ化するにはすごく大変だったので、Bootstrap4を使うことにしました。
Step1:Bootstrap4用必要なファイルのダウロード
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
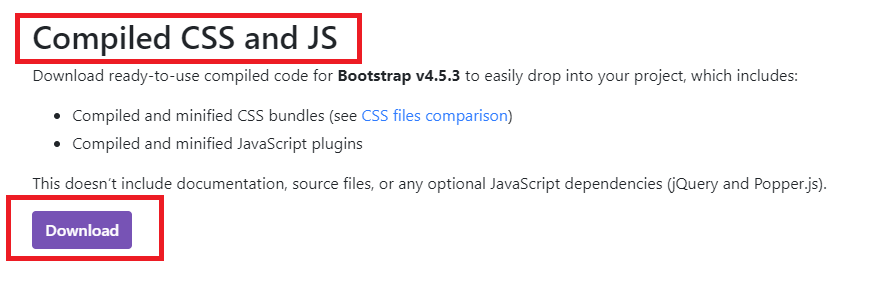
まずは、Bootstrap v4.5.3用にすぐに使用できるコンパイル済みのCSS、JSプラグイン(コード)をダウンロードし、プロジェクト内におきました。
以下のURLより必要なコードをダウンロードすることができます。Sass用のコードもあります。
https://getbootstrap.com/docs/4.5/getting-started/download/
これには、(jQueryとPopper.js)は含まれてないので、HTMLに直接リング設定します。
ダウンロードしたい場合:
(jQuery) : https://code.jquery.com/jquery-3.5.1.slim.min.js
(Popper) : https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js
それぞれをダウンロードしてプロジェクト内におきます。
Step2: HTMLファイルにリンク設定を行う。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
以下の画像のようにリンク先の設定を行います。
これで、Bootstrap4組み込んだデザインを使えるようになりました。
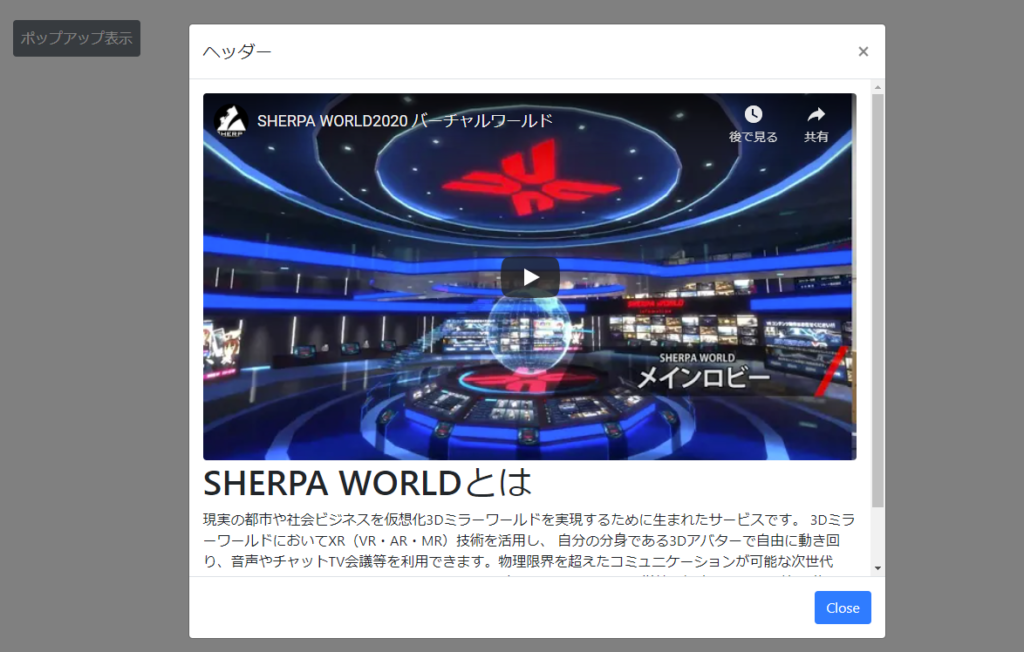
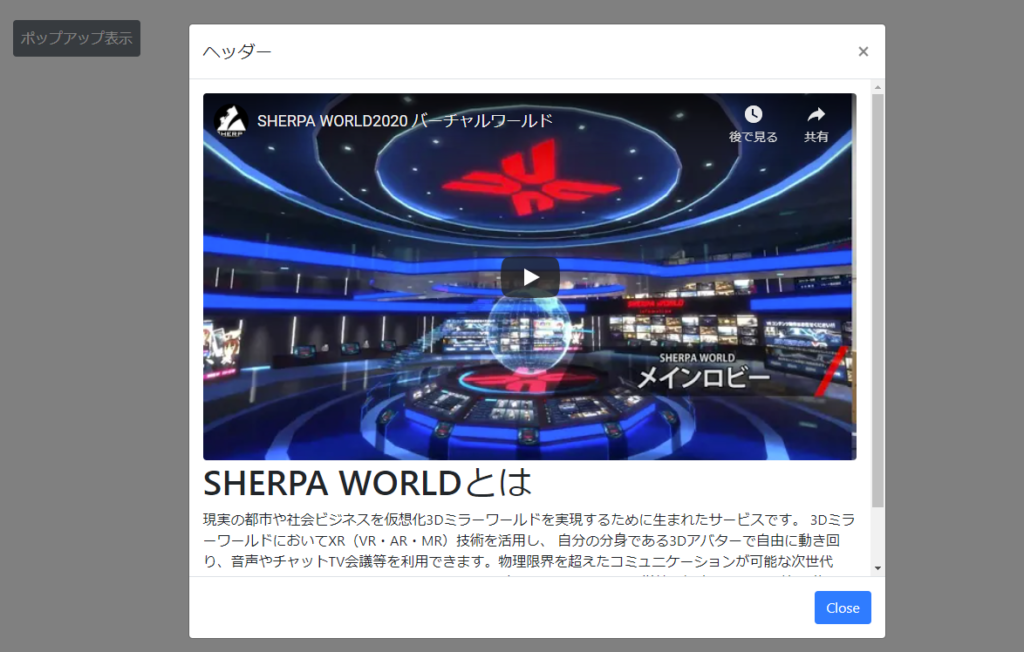
では、簡単にポップアップ表示用のDivを書きましょう!
こちらのURLより好きな要素のスクリプトを持ってきます。
https://getbootstrap.jp/docs/4.5/components/modal/







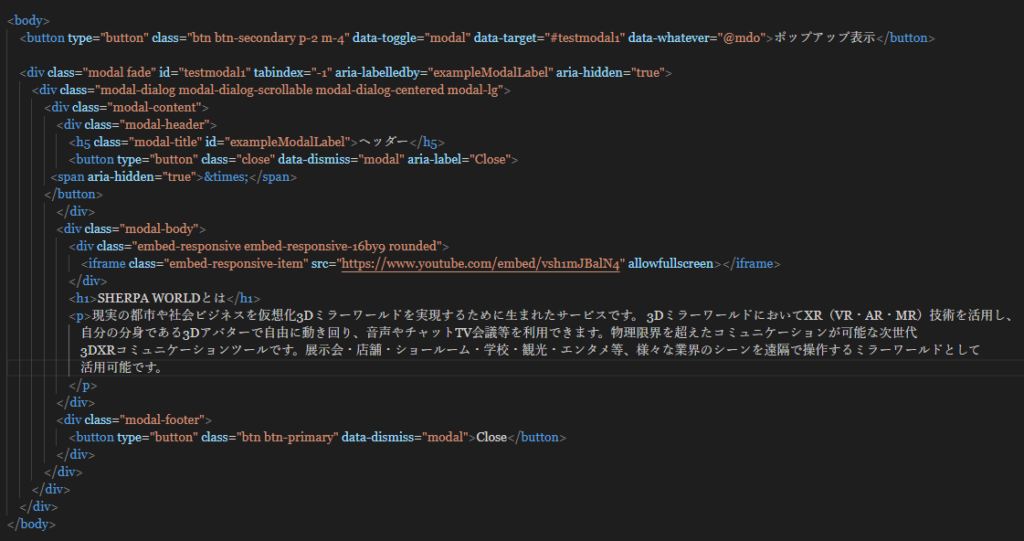
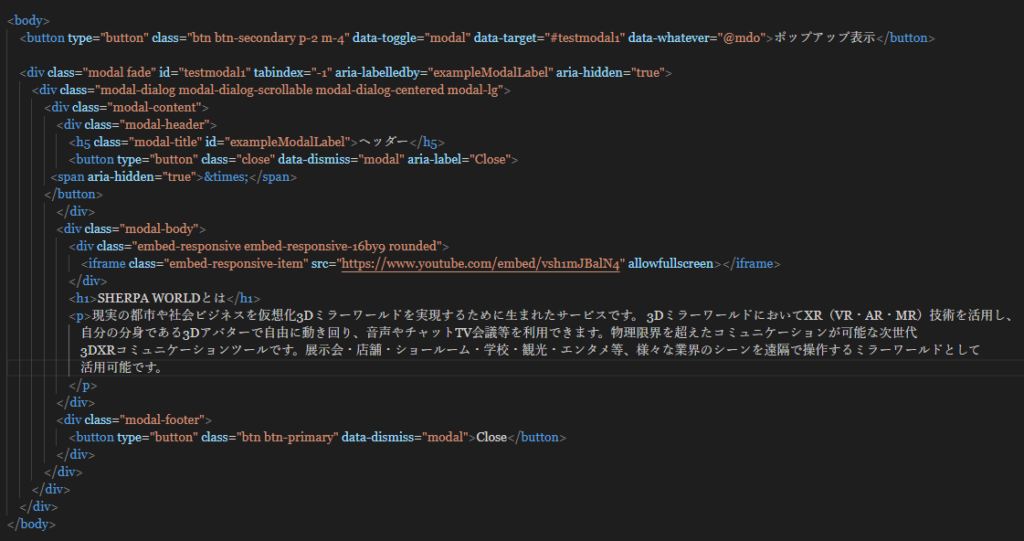
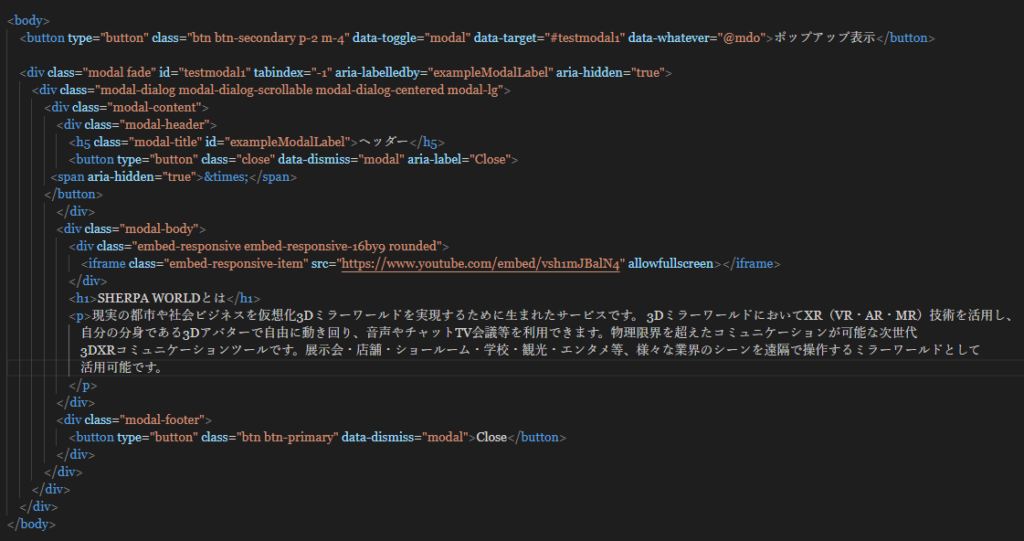
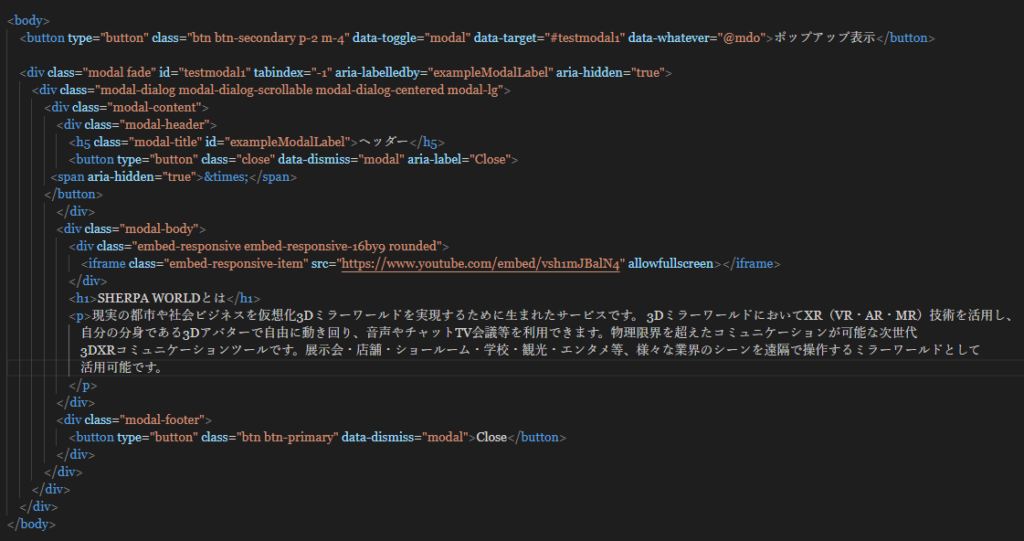
今回は表示用、Youtube動画をIframeとして組み込み、
それ用の説明文章の左の画像のコードのように書きました。
全てをmodalのbody ないに書きます。
動画だけではなく、画像、テーブル、ブラウザで使える物全て表示することができます。
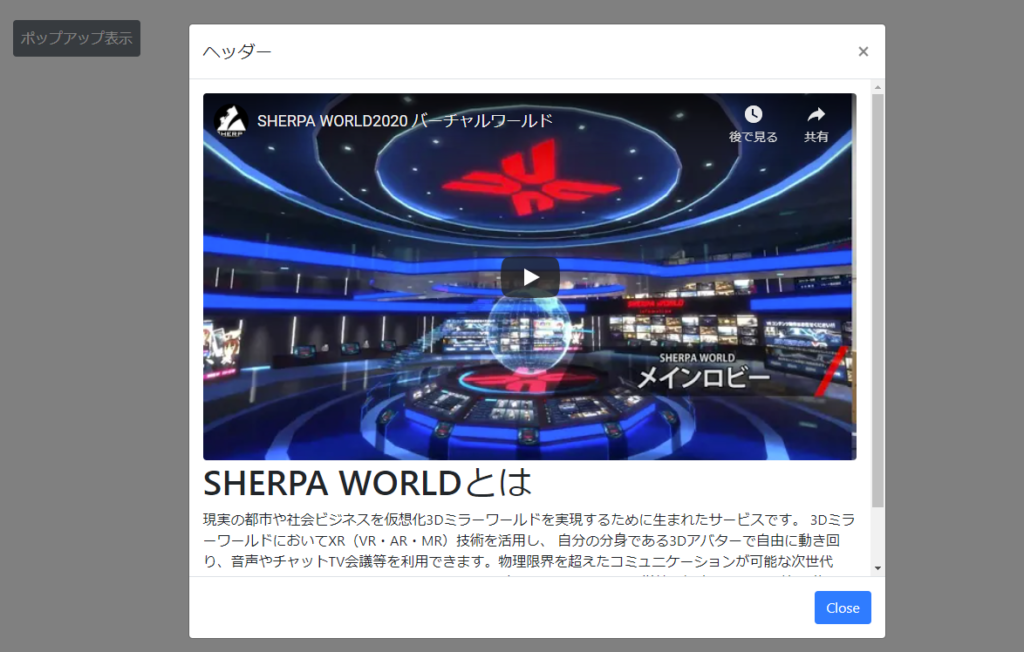
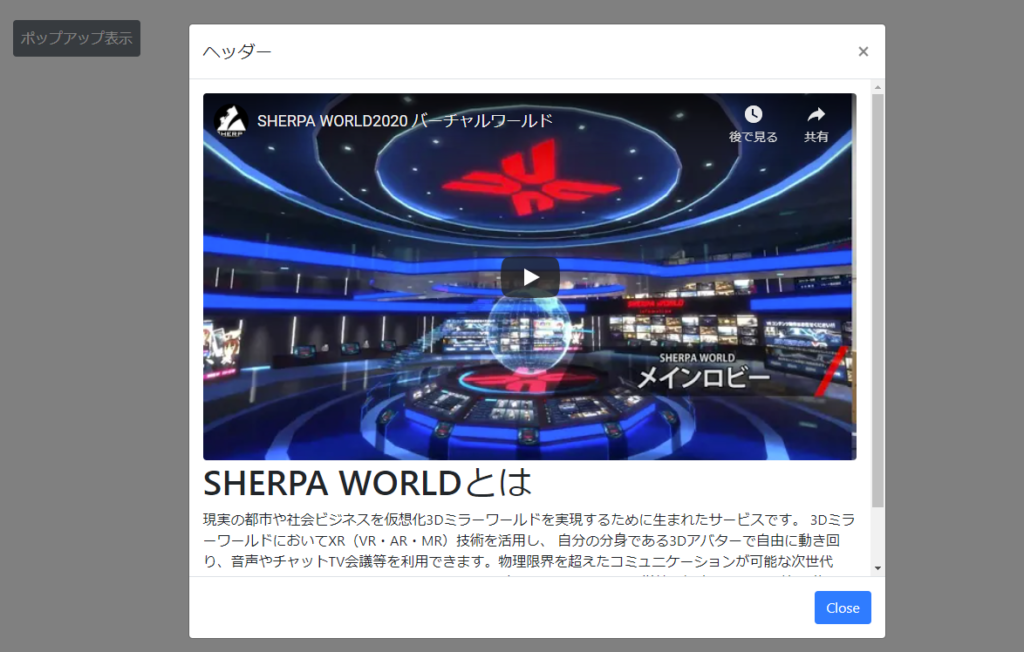
表示結果:




沢山CSS書かなくてもBootstrap4を使えば数分で作りたいページを簡単に作ることができます。
是非一度お試しください。