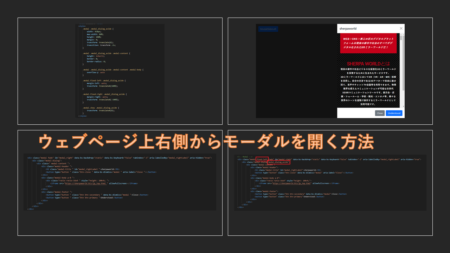
こんにちは、チャリセです。 Bootstrap4の使い方はわかるが、Modalをモーダルコンポーネントを使用して、キャンバス外のサイドバーダイアログの表示方法についてわからないという方々のために以下の方法をご紹介させていただきます。 必要なのは、modal-dialogueクラスに新たなクラス名を追加し、その位置を変更...
Programming | SHERPA TIMES - Part 2( 2 )
Tagged
Javascriptを使わずにCSSでページの集計継続できるコードを書いてみました。 ベーシックカウンター以下に、簡単なページネーションの例を示します。 表示される数値はHTMLにハードコードされていません。 これらはCSSで次のように生成されます: body { counter-reset: pages; /* カウ...