【Playcanvas】ライトクッキーを使って、変わったライティングをしてみよう!

こんにちは!Glassesのタケです!
今日は、Playcanvas上でライトクッキー機能を使って、いつもとは少し違うライティングをする方法を紹介したいと思います。
ライトクッキーとはライトにテクスチャを貼って、影の形や強さを変えることができる機能です。
例えば窓から差し込む光や、ランプの光などを表現するのに便利です。
Playcanvasでは、ライトクッキー機能が簡単に使えるようになっています。
では、早速見てみましょう!
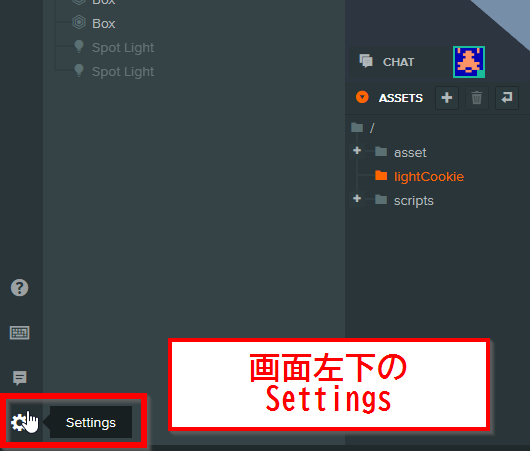
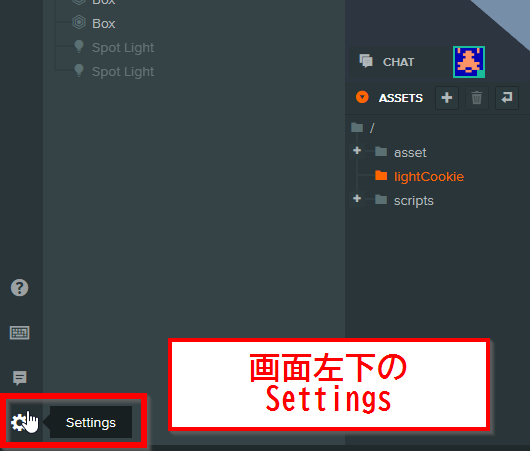
まず、Playcanvasのエディターを開きます。
新しいプロジェクトを作るか、既存のプロジェクトを開きます。
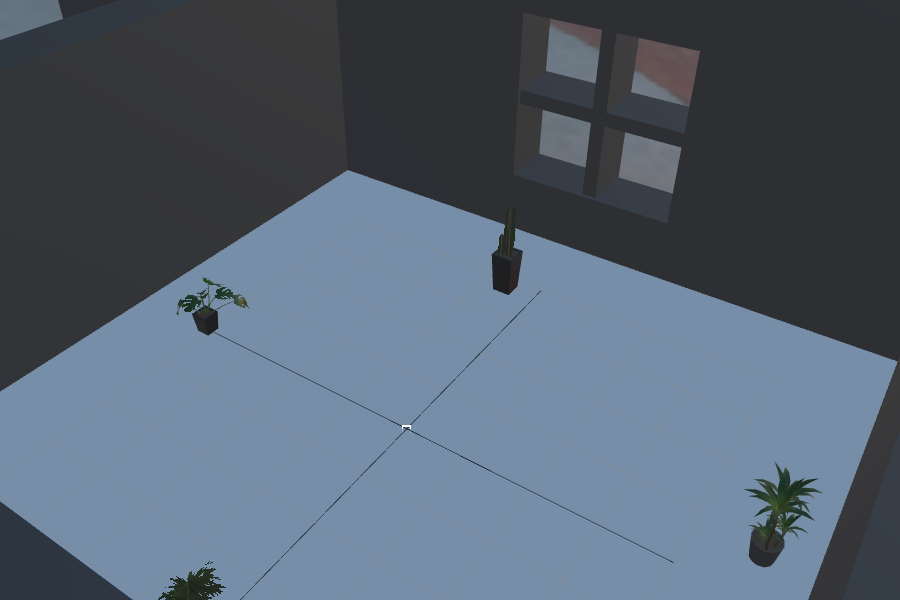
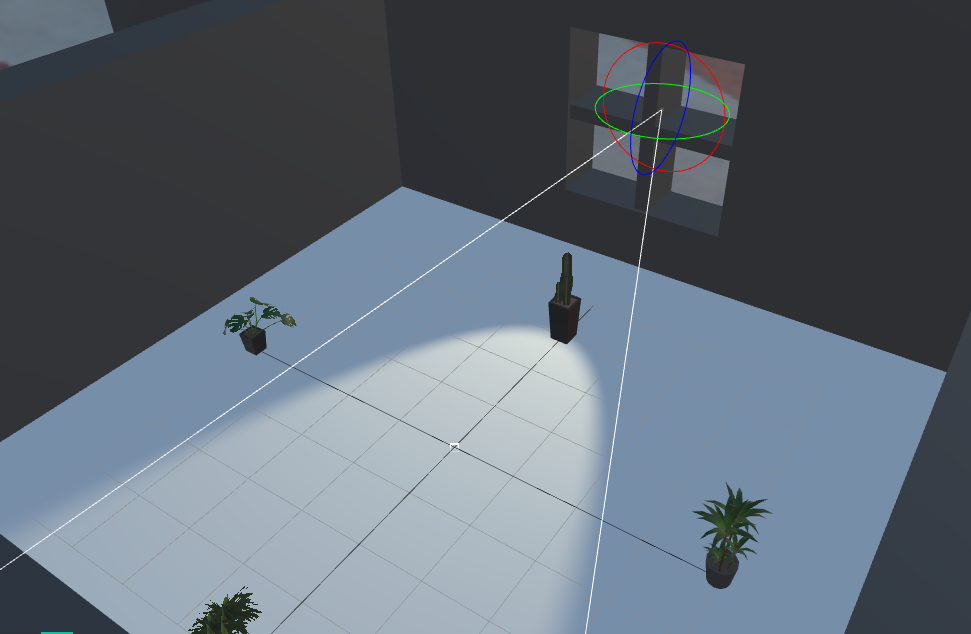
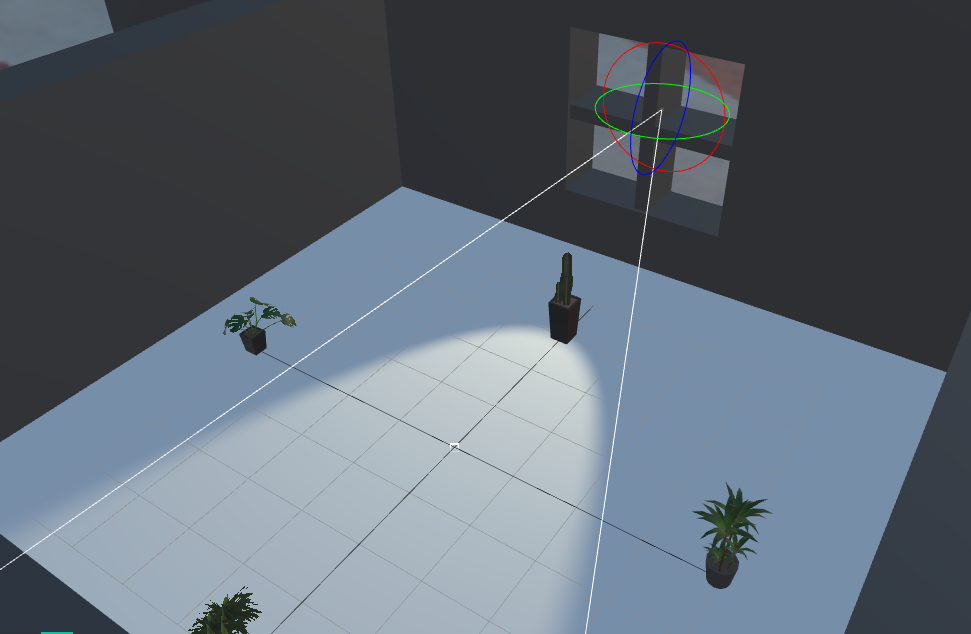
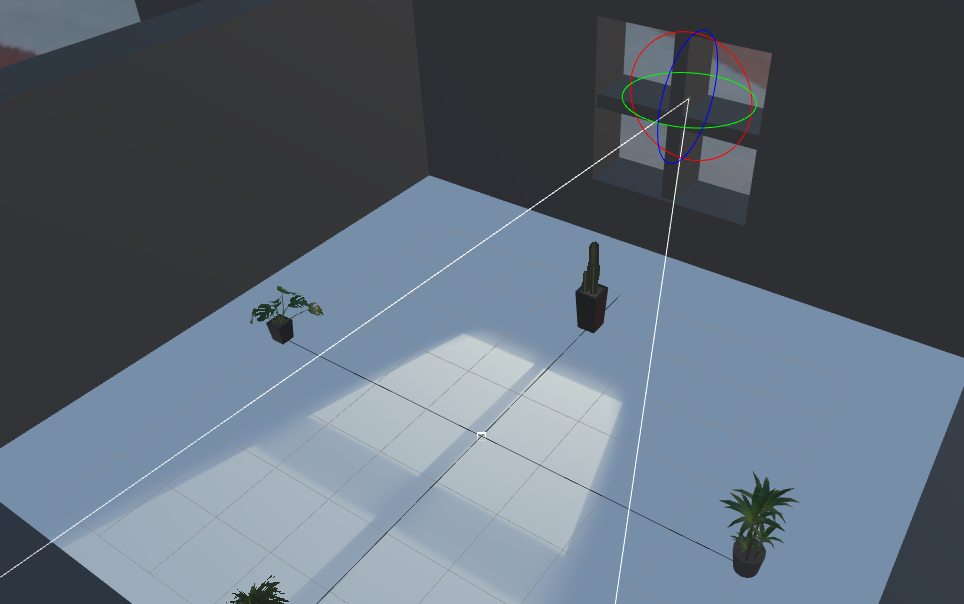
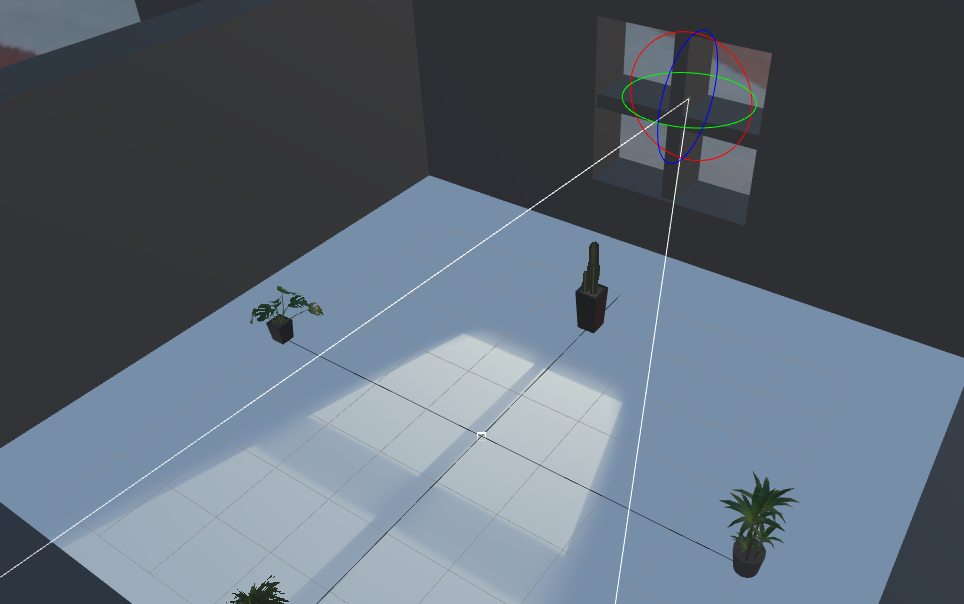
今回はこのような窓があるシーンから始めます。
次にシーンにライトを追加します。
ライトは、スポットライトを選択します。
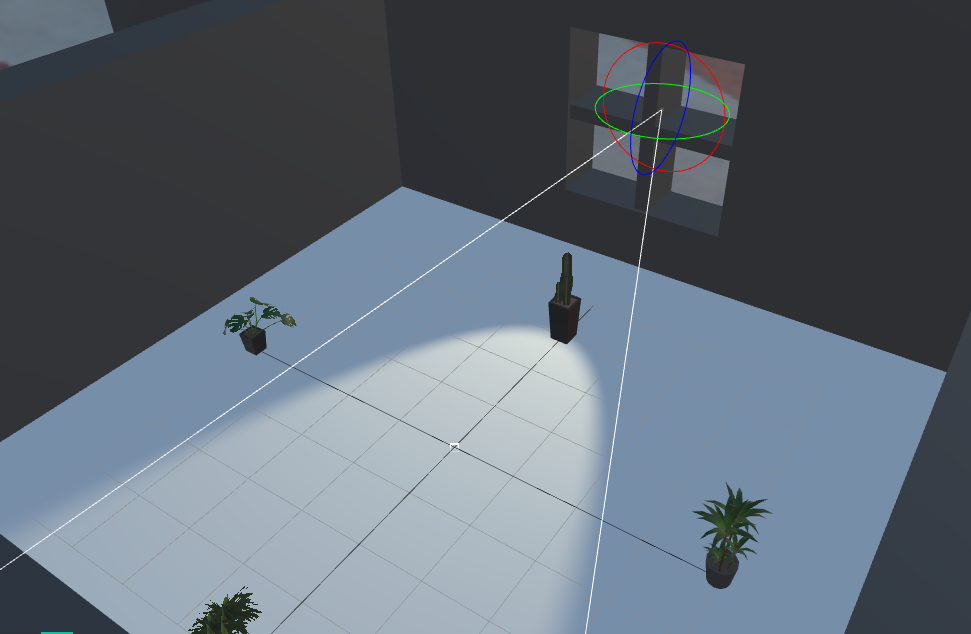
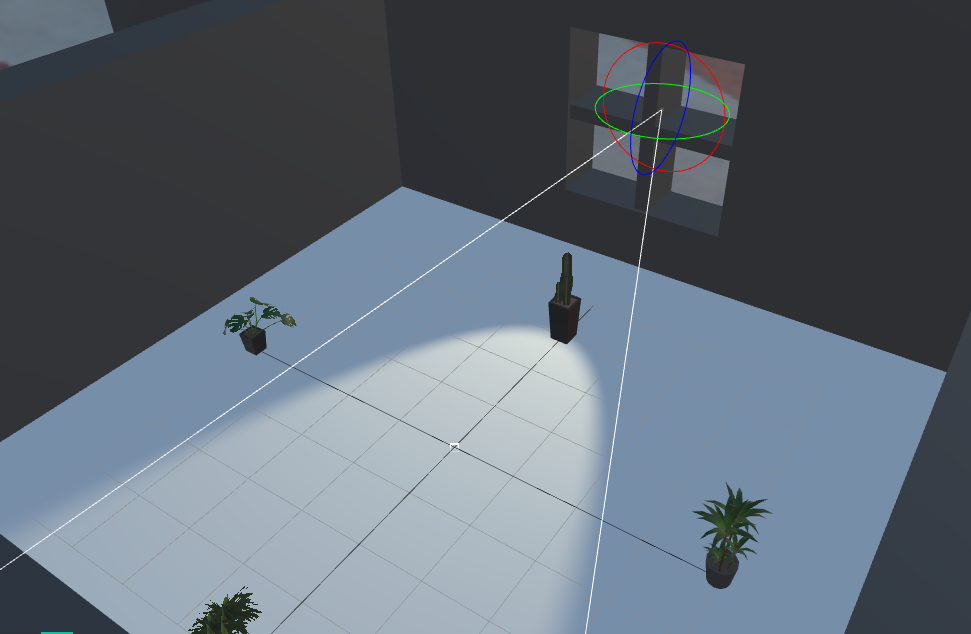
このように窓から光が入っているように配置してみました。



次に、ライトクッキー用のテクスチャを用意します。
窓から差し込む光を表現したいので、窓の形をしたテクスチャを使います。
今回は、以下のサイトからダウンロードしたテクスチャを使いました。
https://kenney.nl/assets/particle-pack
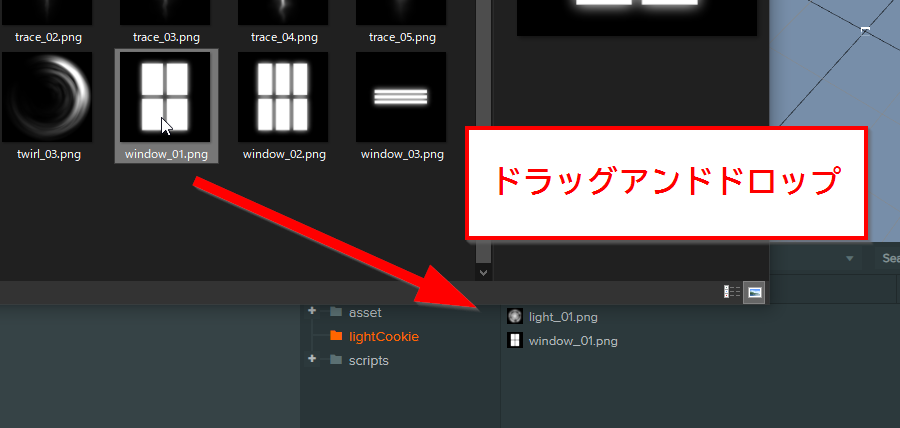
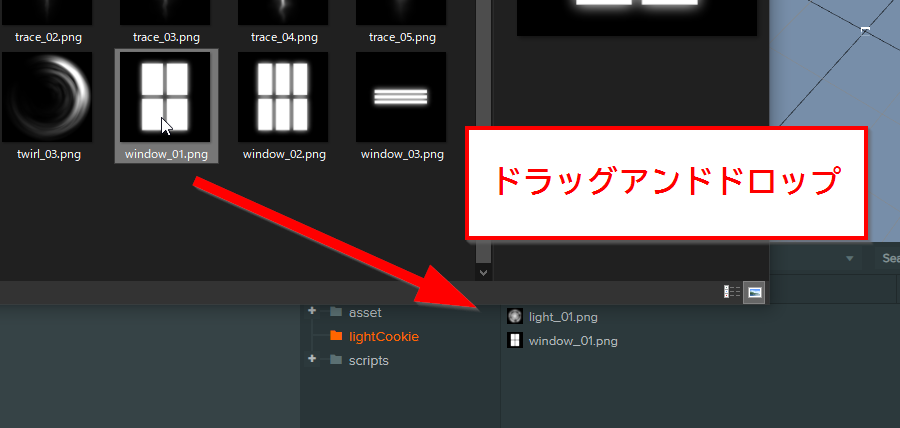
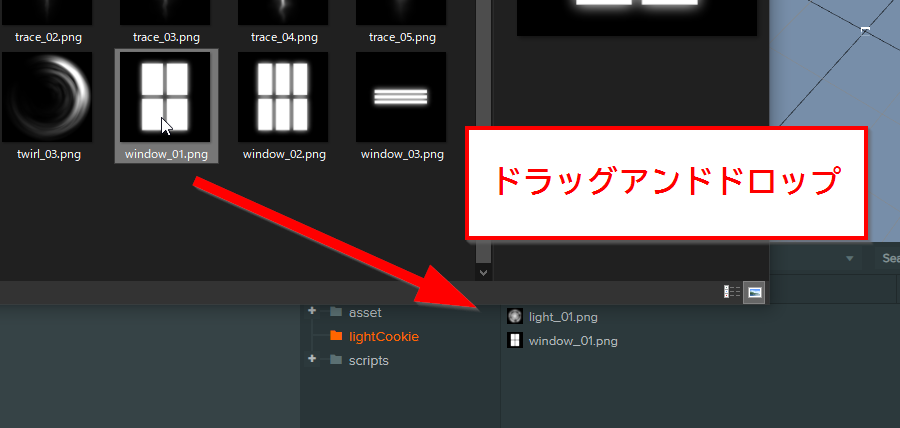
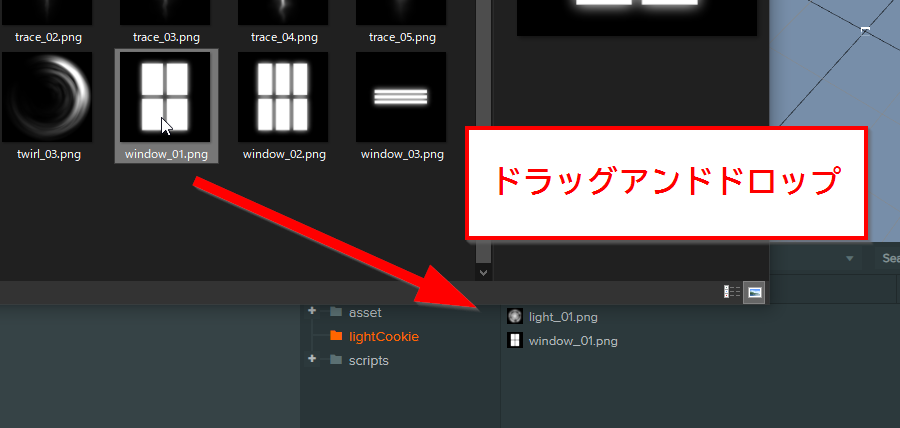
テクスチャをダウンロードしたら、使いたいテクスチャをPlaycanvasのアセットパネルにドラッグアンドドロップしてインポートします。



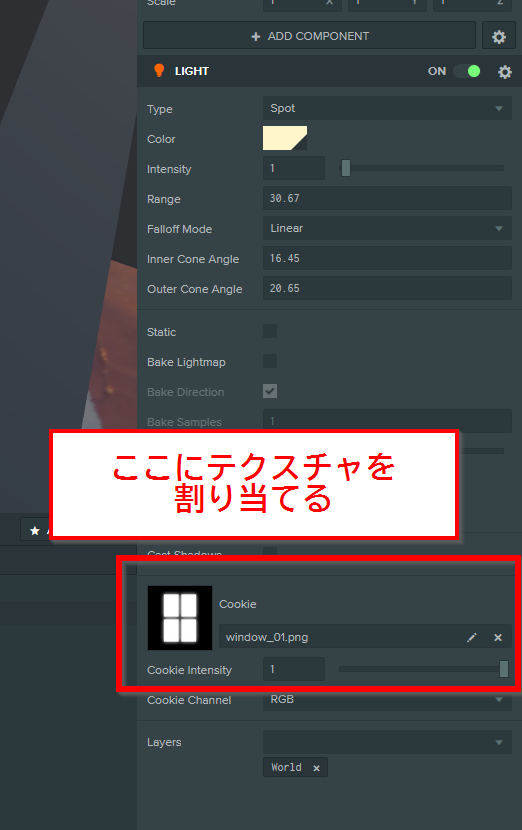
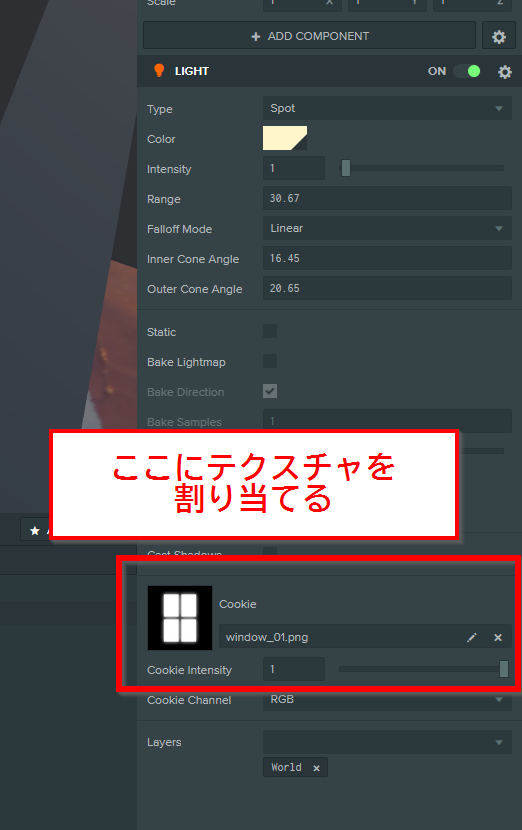
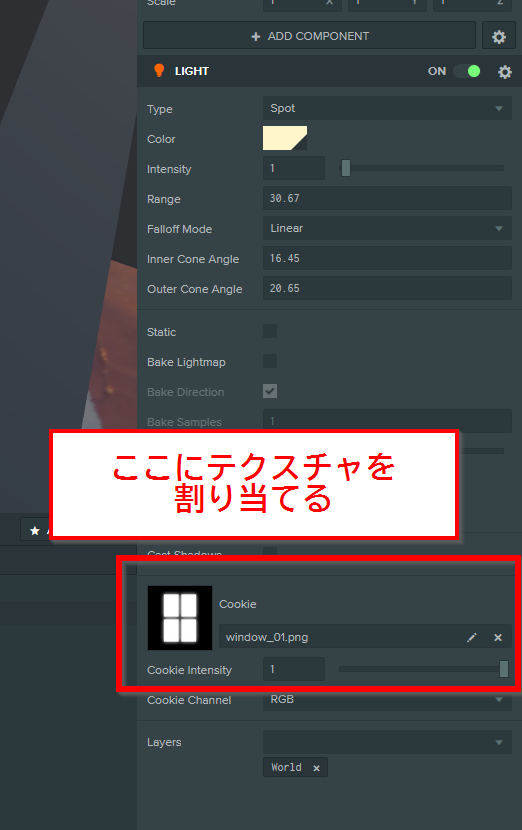
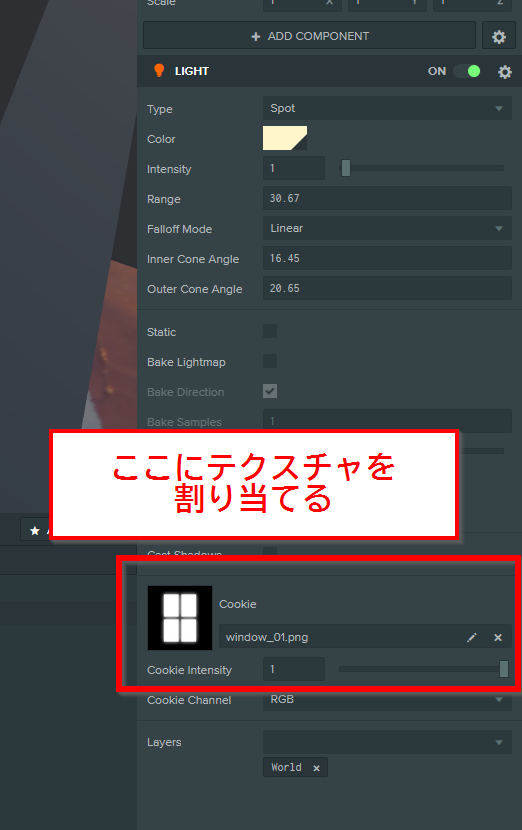
次に、このテクスチャをライトに貼り付けます。
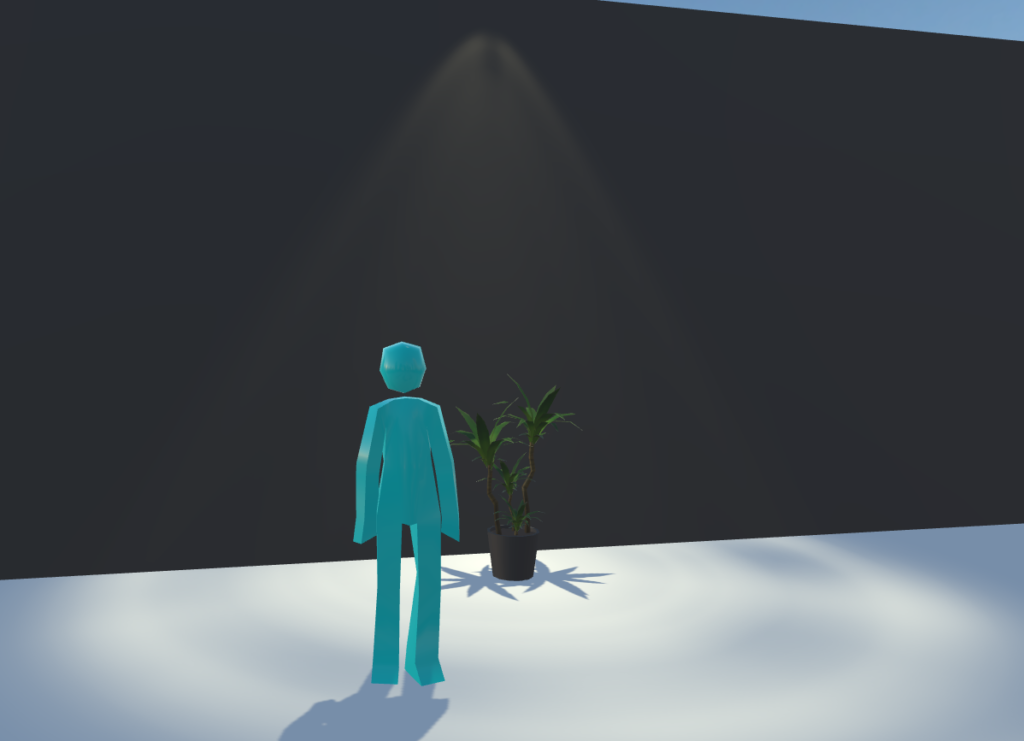
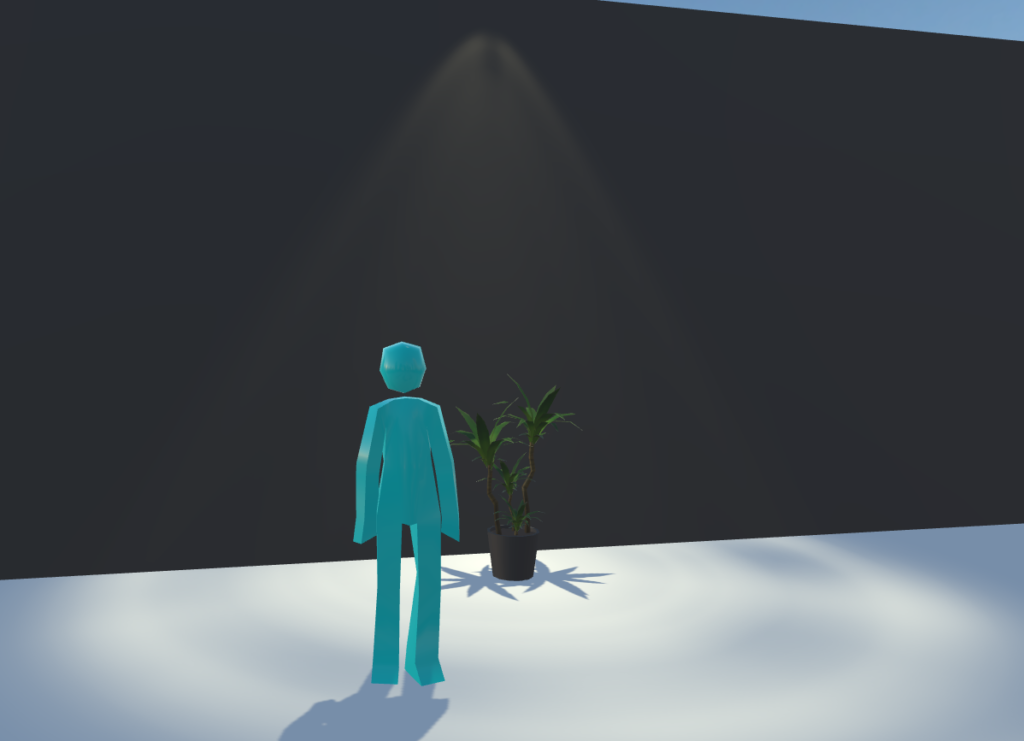
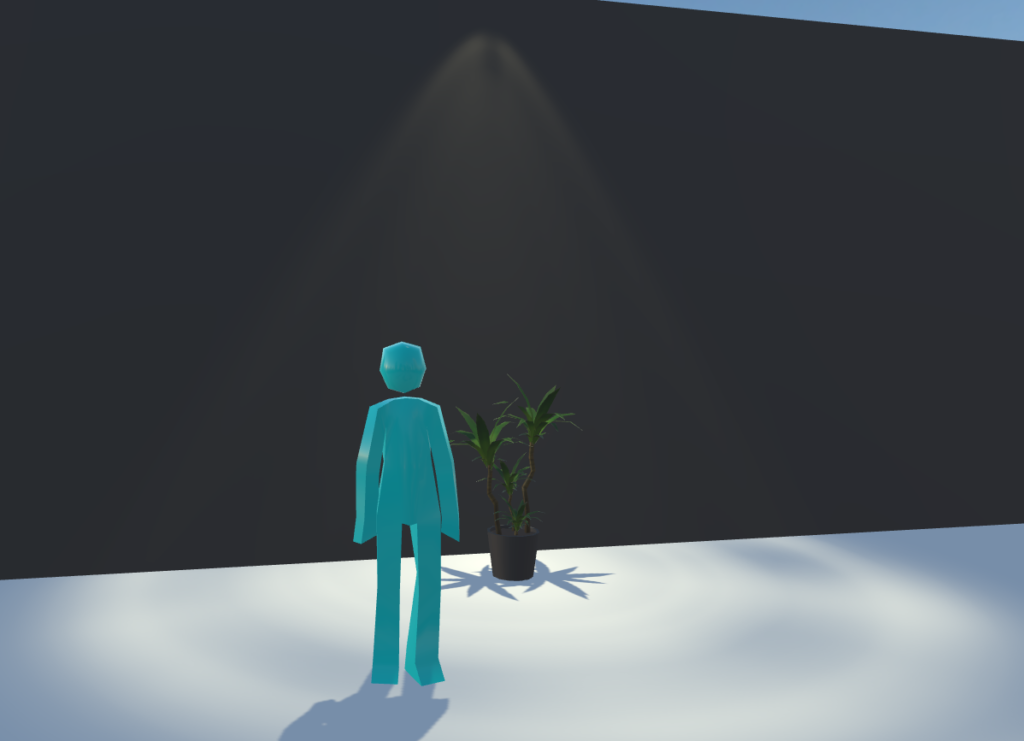
ライトを選択して、Cookieにテクスチャを適用すると…



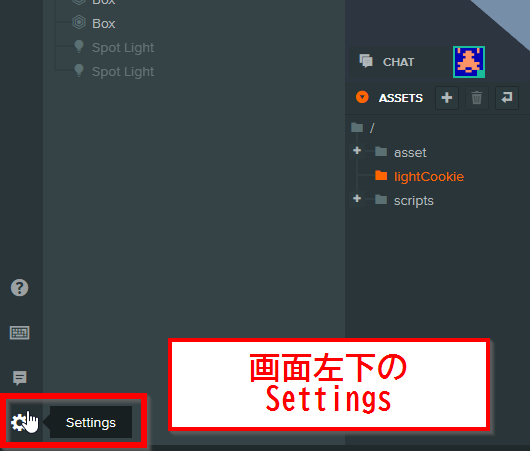
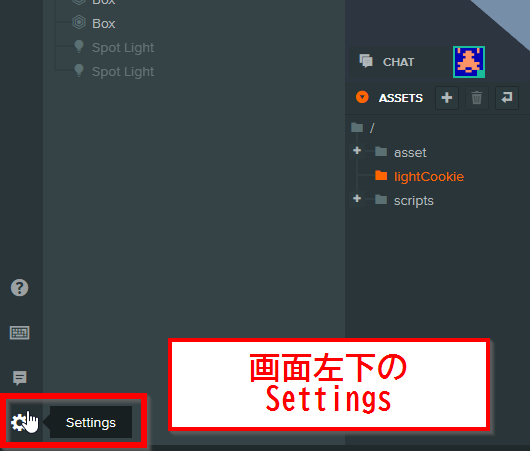
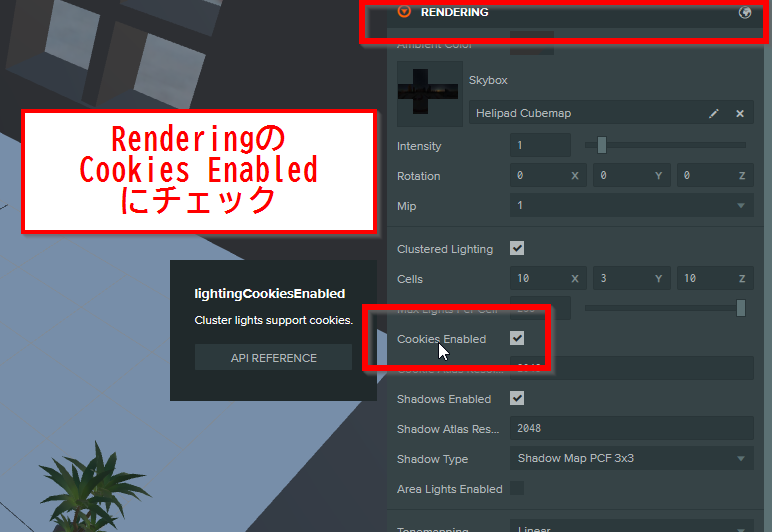
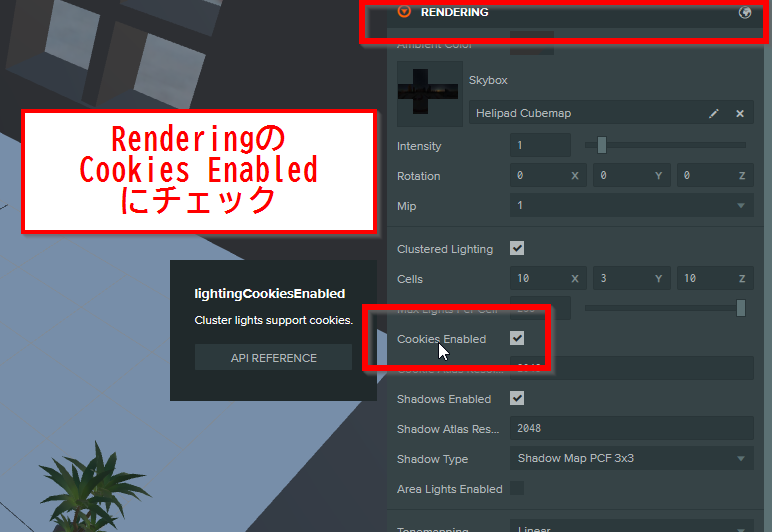
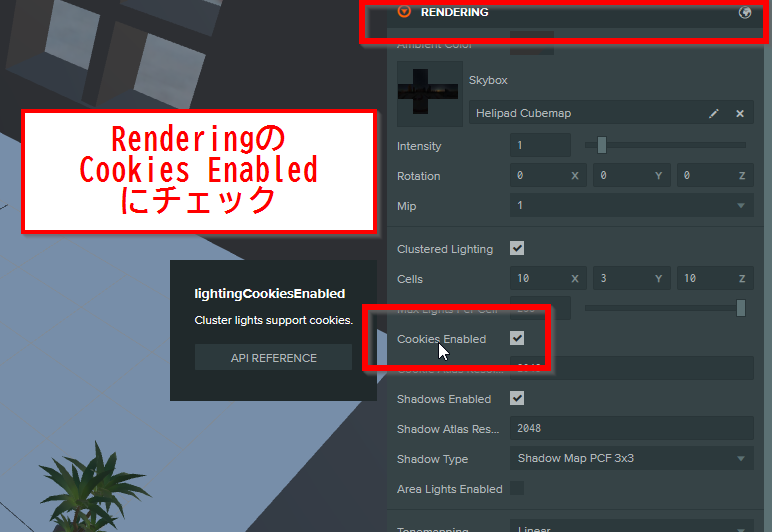
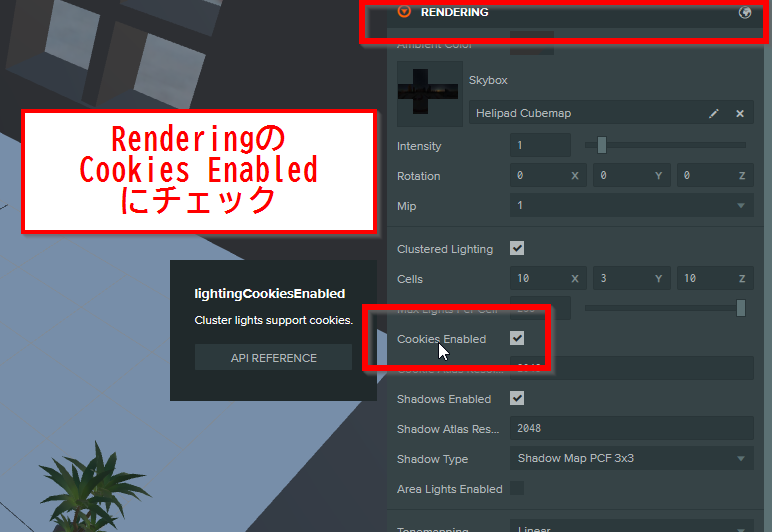
レンダリング設定を変更しないと使えない機能なので…Rendering SettingからCookies Enabledにチェックを入れましょう。







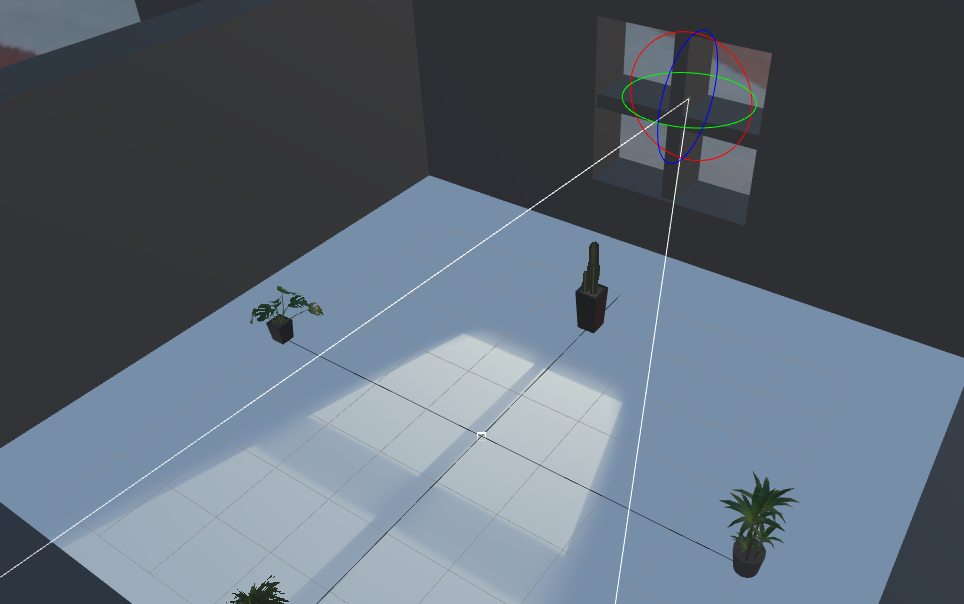
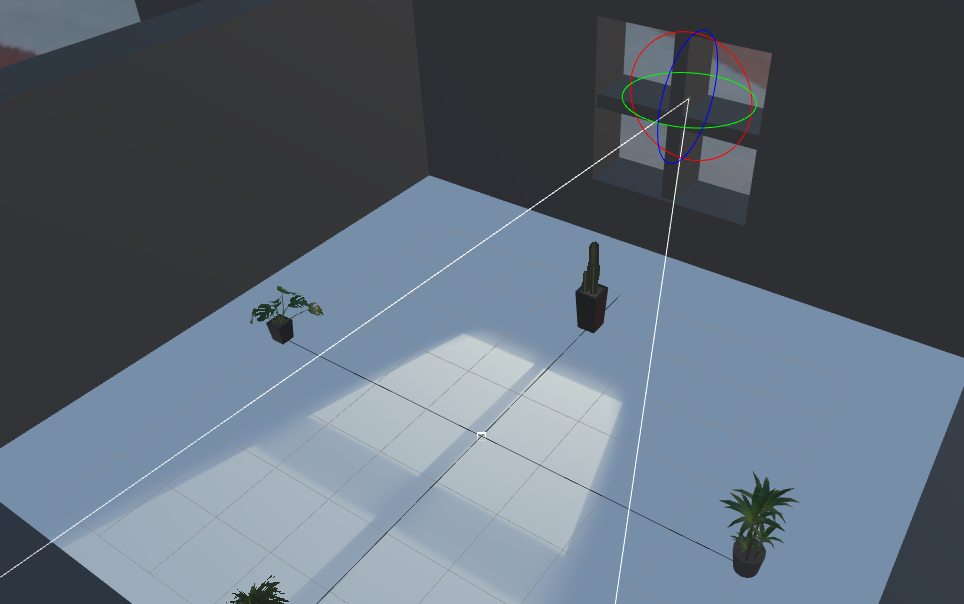
テクスチャで使われている、やんわりとした光もしっかり反映されて通常のライトではできない表現もできました。







今までより見た目にこだわれますね!



ではでは~!
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801