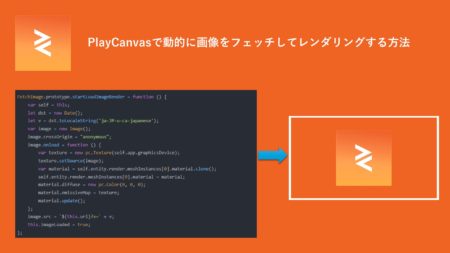
こんにちは、チャリセです!今回は、PlayCanvasを使って動的に画像をフェッチし、3Dオブジェクトにレンダリングする方法について詳しく解説していきます。この技術は、ゲーム内のテクスチャを動的に更新したり、ユーザー生成コンテンツを表示したりする際に非常に有用です。 コードの概要今回紹介するコードは、「FetchIma...
Playcanvas | SHERPA TIMES
Tagged
福田です!今回は、html,cssを用いてPlayCanvas上にUIを追加する方法について解説していきます!今回は、ボタンを生成し、そのボタンを押すことでBoxのカラーが変わるようなものに挑戦しましょう!ではよろしくお願いします! 必要ファイルの準備 ボタンを生成するのに必要なのは、html,css,jsの3つのスク...
福田です!今回はRigidBodyを使ったオブジェクト移動について書いていきます! 1.RigidBodyコンポーネントの概要 RigidBodyは、物理シミュレーションにおいてオブジェクトの動きを制御するためのコンポーネントです。これにより、重力や衝突などの物理現象をシミュレートすることができます!今回はプロジェクト...
福田です!今回はPlayCanvasでのコリジョンとリジッドボディについて、特にStatic、Kinematic、Dynamicの違いと使い分けに焦点を当てて解説します!よろしくお願いします! コリジョンとリジットボディの基本 コリジョンは、ゲーム内のオブジェクト同士の衝突を検出し、それに応じた動作を行うためのシステム...
こんにちは、嵩原です。現在は以前制作した住宅のサンプルパースのメタバースサンプルを作っています。Playcanvasでのサンプル制作で学んだガラスのマテリアルについて書いていきます!この状態だと室内の空間の映り込みがなくガラスに見えないのでマテリアルの環境設定をします。まずキューブマップをつくりマテリアルの環境に入れま...
福田です!!今日もシェーダーについてやっていきます!!今回やっていくことは、元となるテクスチャがあること前提で、テクスチャを加工してマテリアルに割り当てよう!というところです!! はい!それではさっそくやっていきましょう!用意したテクスチャはこちらです!! とりあえずこの画像をテクスチャデータとして読み込み、シェーダー...
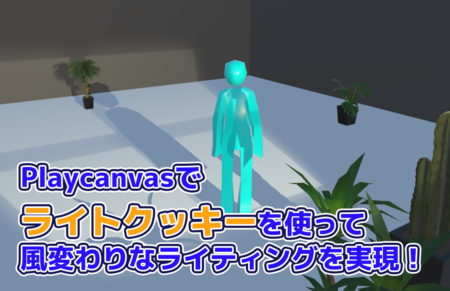
こんにちは!Glassesのタケです!今日は、Playcanvas上でライトクッキー機能を使って、いつもとは少し違うライティングをする方法を紹介したいと思います。 ライトクッキーとはライトにテクスチャを貼って、影の形や強さを変えることができる機能です。例えば窓から差し込む光や、ランプの光などを表現するのに便利です。Pl...
福田です!!今日はシェーダーの基礎!砂浜編!ということで今回は、砂浜のシェーダーを例に出してシェーダーを触っていきたいと思います! さて、ではさっそく砂のシェーダーを作っていきます!砂のシェーダーですが、今回は少し凝ってノイズを使ってざらざら感まで出していこうと思います! まずは砂のベースカラーを決めましょう。 vec...
福田です!!今日はPlayCanvasでのシェーダーの実装について紹介していこうと思います!!PlayCanvasでのシェーダーの実装についての初心者向けリファレンスはかなり少ないというのが個人的な感想です。なので、初心者に向けて復習を兼ねて(福田も初心者です)解説していこうと思います! 今回取り扱うのはシェーダーでの...
皆さんこんにちは、システム開発をマネジメントやメタバース開発を行っていますチャリセです。 今回は、SHERPA WORLDに以下の機能を実装しました!1. ボイスチャット2. 1対1チャットで既読表示 ボイスチャットで設定したエリア内に入ったらボイスチャットできるようにしました。 複数方法ボイスチャットをできるようにし...