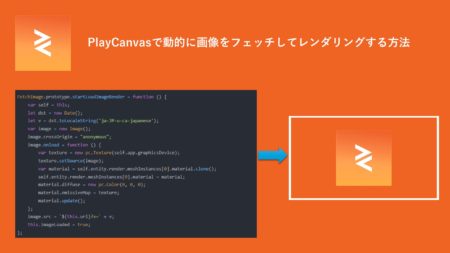
こんにちは、チャリセです!今回は、PlayCanvasを使って動的に画像をフェッチし、3Dオブジェクトにレンダリングする方法について詳しく解説していきます。この技術は、ゲーム内のテクスチャを動的に更新したり、ユーザー生成コンテンツを表示したりする際に非常に有用です。 コードの概要今回紹介するコードは、「FetchIma...
メタバース | SHERPA TIMES
Category
福田です!今回はRigidBodyを使ったオブジェクト移動について書いていきます! 1.RigidBodyコンポーネントの概要 RigidBodyは、物理シミュレーションにおいてオブジェクトの動きを制御するためのコンポーネントです。これにより、重力や衝突などの物理現象をシミュレートすることができます!今回はプロジェクト...
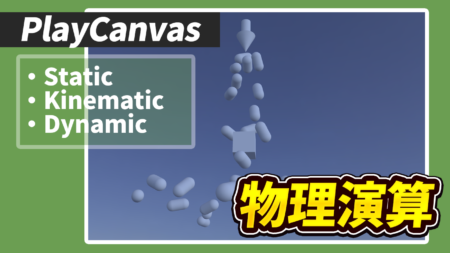
福田です!今回はPlayCanvasでのコリジョンとリジッドボディについて、特にStatic、Kinematic、Dynamicの違いと使い分けに焦点を当てて解説します!よろしくお願いします! コリジョンとリジットボディの基本 コリジョンは、ゲーム内のオブジェクト同士の衝突を検出し、それに応じた動作を行うためのシステム...
こんにちは!Glassesのタケです!今回はBlenderですでにお持ちのアバターを使って、頭身が違うミニアバターを作る方法を紹介したいと思います。では、早速始めましょう! まずは今のアバターをポーズモードで頭身を変えていきます。頭身とは、体全体の高さに対する頭部の高さの比率のことです。今のアバターは6頭身くらいですが...
こんにちは!稲田です。 8月になり今年も残すところあと4カ月となりました。早すぎます。毎回ブログを書く際に思っている気がします(笑)まだ年明けから3カ月ほどしかたっていないような気分です(笑)残り4カ月もクオリティアップを目指し頑張っていこうと思います! さて、今回はよくテクスチャを探しているサイト3つをご紹介しようと...
コンニーチハ!!!Glassesのタケです! 6月22日にシェルパグループの会社説明会が開催されました!みなさん見に来ていただけましたか!?「月のリゾート」というテーマで新入社員の3人が力を合わせてシーンを制作しました!今回はシェルパグループの会社説明会2023の運営スタッフとして、感想を書いてみたいと思います。 この...
こんにちは!本日は私たちの最新のイベントについてお話したいと思います。それは、リアルとバーチャルが融合した会社説明会、つまり弊社新入社員が制作したメタバースのコンセプトを使用した会社説明会です。本イベントは昨日(6月22日)に開催され、多くの参加者からご好評をいただきました。とても嬉しいです!本イベントでは、私はシステ...
福田です!!今日はシェーダーの基礎!砂浜編!ということで今回は、砂浜のシェーダーを例に出してシェーダーを触っていきたいと思います! さて、ではさっそく砂のシェーダーを作っていきます!砂のシェーダーですが、今回は少し凝ってノイズを使ってざらざら感まで出していこうと思います! まずは砂のベースカラーを決めましょう。 vec...
シェルパグループは、3DCG制作、メタバース開発、xRコンテンツ開発、AI、アプリ開発を手掛ける、技術革新をリードする企業です。🎮🚀 🌙メタバース空間「SHERPA WORLD」を使い、新入社員が制作した月のリゾートを舞台に会社説明をライブ配信🌙 当社の特徴、業務内容、福利厚生、開発中のプロジェクト、ビジョンを紹介しま...
春の訪れとともに、日に日に暖かくなってきて花見の季節がやってきましたが、皆さんはいかがお過ごしですか?AIの進化は近年めざましく、私たちの生活にも多大な影響を与えています。例えば、自動運転車、音声認識、自然言語処理、画像認識などの技術が急速に発展しています。特に、深層学習に代表される機械学習技術の進化により、これまで解...