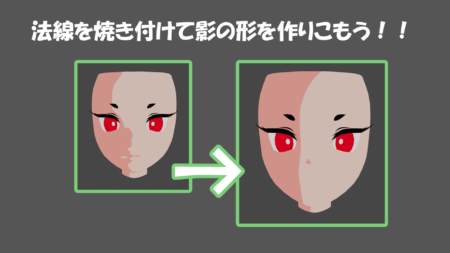
福田です!今回は法線をオブジェクトからオブジェクトにコピーする方法を紹介していきます!法線って何?という方は下の記事をお読みください!https://blog.sherpatimes.biz/others/6631/こだわって作ろうと思ったらいくらでもこだわれる部分なので今回はできるだけシンプルにやっていきます!では早...
福田諒 | SHERPA TIMES
Tagged
福田です!今日は、知っているのと知らないのとでは作業時間に圧倒的な差が出てくる機能について説明していきます!Blenderの標準機能をたくさん覚えてどんどん活用していきましょう! 機能リスト Beautiful faces (面を綺麗にしてくれます)Tris to Quads (三角ポリゴンを四角ポリゴンに変えてくれま...
福田です!本日はPlayCanvasでカメラ移動をさせていきます!PlayCanvas上で物を配置したものを自由に見まわしたいときがあると思います。そんな時にカメラの動かし方を知らなければ大変です!ここで勉強していつでも動かせるようになっておきましょう!とりあえずソースコードです! var CameraControl ...
福田です!今日はデータ管理のスペシャリスト、”Eagle"についてご紹介しようと思います!皆さんは、PCやスマホに散らばっているファイルに困ったことはありませんか?大事なファイルがどこかわからなくなったり、サムネイルが出ないファイルをひとつずつ開いて確認したことがありませんか?”Eagle”ならそんな手間はすべてなくな...
福田です!今日はBlender3.6からの新機能である「シミュレーションノード」について簡単に遊んでいこうと思います!下のように、リアルタイムで移動させつつスケールの変更までやっていきます! 作ってみよう、シミュレーションノード! シミュレーションノードはBlender3.6から新たに実装された新機能になります。ジオメ...
福田です!!!つい先日jsonを使ったUIを作成したので、その復習もかねて簡単なUIを作っていきたいと思います。そもそもjsonを使うこと自体初めてだったので間違いなどあってもお手柔らかに…お願いします!! 目次 初めに使用したjsonについてjavascriptでのjsonの処理について完成したUIについてまとめ 1...
福田です!!今日もシェーダーについてやっていきます!!今回やっていくことは、元となるテクスチャがあること前提で、テクスチャを加工してマテリアルに割り当てよう!というところです!! はい!それではさっそくやっていきましょう!用意したテクスチャはこちらです!! とりあえずこの画像をテクスチャデータとして読み込み、シェーダー...
福田です!!今日はシェーダーの基礎!砂浜編!ということで今回は、砂浜のシェーダーを例に出してシェーダーを触っていきたいと思います! さて、ではさっそく砂のシェーダーを作っていきます!砂のシェーダーですが、今回は少し凝ってノイズを使ってざらざら感まで出していこうと思います! まずは砂のベースカラーを決めましょう。 vec...
福田です!!今日はPlayCanvasでのシェーダーの実装について紹介していこうと思います!!PlayCanvasでのシェーダーの実装についての初心者向けリファレンスはかなり少ないというのが個人的な感想です。なので、初心者に向けて復習を兼ねて(福田も初心者です)解説していこうと思います! 今回取り扱うのはシェーダーでの...
福田です!!入社してから1か月。皆様、この環境居心地がいいです…!! さて、この1か月いろいろとありましたが皆様いかがでしたでしょうか?福田はなんと、課題制作で初のパースCGに挑戦、パース制作をしました! 学んだ内容が多すぎるので駆け足での紹介になってしまいますが、お付き合いください! パース制作【外観編...