皆さん、こんにちは!今日はJavascriptの中心的なコンセプト、クロージャとコールバックについて探求します。これからの概念を理解することで、より高度なJavaScriptのプログラミングが可能になります。1. クロージャ (Closures) とは?クロージャは、関数とその関数が宣言されたレキシカルスコープの組み合...
プログラミング | SHERPA TIMES - Part 2( 2 )
Category
福田です!!!つい先日jsonを使ったUIを作成したので、その復習もかねて簡単なUIを作っていきたいと思います。そもそもjsonを使うこと自体初めてだったので間違いなどあってもお手柔らかに…お願いします!! 目次 初めに使用したjsonについてjavascriptでのjsonの処理について完成したUIについてまとめ 1...
福田です!!今日もシェーダーについてやっていきます!!今回やっていくことは、元となるテクスチャがあること前提で、テクスチャを加工してマテリアルに割り当てよう!というところです!! はい!それではさっそくやっていきましょう!用意したテクスチャはこちらです!! とりあえずこの画像をテクスチャデータとして読み込み、シェーダー...
近代のWeb開発では、非同期処理を適切に扱うことが、レスポンシブでインタラクティブなアプリケーションを作成する上で重要です。過去にはJavaScriptで非同期タスクを処理することは難しいものでしたが、async/awaitとPromiseの登場により、このプロセスが大幅に簡素化されました。このブログ記事では、jQu...
こんにちは!本日は私たちの最新のイベントについてお話したいと思います。それは、リアルとバーチャルが融合した会社説明会、つまり弊社新入社員が制作したメタバースのコンセプトを使用した会社説明会です。本イベントは昨日(6月22日)に開催され、多くの参加者からご好評をいただきました。とても嬉しいです!本イベントでは、私はシステ...
福田です!!今日はシェーダーの基礎!砂浜編!ということで今回は、砂浜のシェーダーを例に出してシェーダーを触っていきたいと思います! さて、ではさっそく砂のシェーダーを作っていきます!砂のシェーダーですが、今回は少し凝ってノイズを使ってざらざら感まで出していこうと思います! まずは砂のベースカラーを決めましょう。 vec...
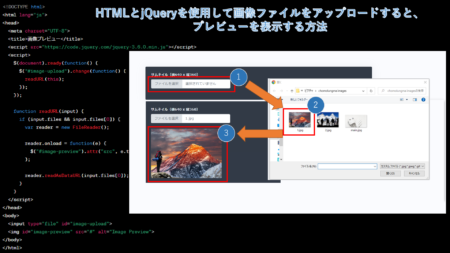
こんにちは!inputタグで画像をパソコンからアップロードすると選択した画像をプレビューで見たいまたは、表示できたらと思ったことがありませんか?今回は、HTMLとjQueryを使用して、画像ファイルをアップロードすると、プレビューを表示する方法について説明します。 まず、HTMLに以下のように入力フィールドとプレビュー...