こんにちは!チャリセです。 今年は社内でまた大きなプロジェクトを発動しました!それが世界初となる「リアル+メタバース同時開催会社説明会」です!毎年リクルートのパンフレットやホームページリニューアルやリアルでの会社説明会を行ってきましたが、今年はリアルはもちろんメタバース会場での会社説明会を行います。特にここがポイントと...
SHERPA TIMES | SHERPA TIMES - Part 3( 3 )
Category
Web開発者として、CSSコードの記述は、常に日常的に行う主要なタスクの1つです。Webページのスタイルを設定し、すべてのユーザーデバイスでインタラクティブにすることができる素晴らしいスタイルシート言語であるCSSコードのないWebページは想像もできない。この驚くべきスタイルシート言語でできることはたくさんあります。今...
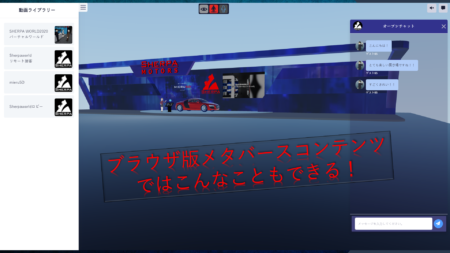
この2年間ほぼ毎日webGL技術を使ったメタバースコンテンツを開発しています。ブラウザで動作できるSherpaworldメタバースコンテンツでは、常に以下の機能を実装しています。◇ 機能一覧 ➤ マルチプレイ ➤ アバター選択 ➤ 動画再生 ➤ オープンチャット ➤ テキストチャット ➤ ビデオチャット ➤ ライブ配信...
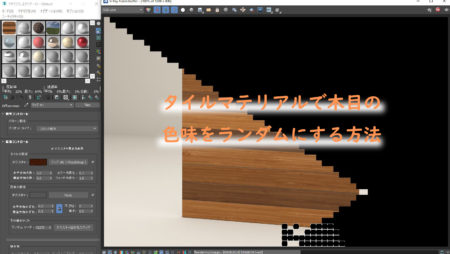
こんにちは!初村です!! 突然ですがつい最近、とある案件でお客様から木の色味をランダムに配色してほしいというご要望がありました。 当初はテクスチャで表現しようと思いましたがリピートの処理等もありより手際よく、そして簡単にできる方法がありますので今回はこちらをご紹介します♪ まずマテリアルエディタを開きます。 Diffu...
大変遅いご挨拶となりましたがあけましておめでとうございます。 2022年が始まり早くも半月が過ぎようかとしていますが、いかがおすごしでしょうか。 私は、まず新しいカレンダーを購入し、今年をどんな年にしたいかと考え無理のない小さい目標を立てました。1. クラウドサーバー構築(シンプルなコンテンツ動く程度)2. DB構築3...
こんにちは、チャリセです。早いものでもう今年もあとわずかとなりました。皆さんにとって2021年はどんな年でしたか。今年も何といってもコロナウイルス感染症との戦いの1年でしたが、見方を変えてみると多くのことに気づかされる1年でもありました。当たり前が当たり前ではなくなり、当たり前だと思っていたことに感謝できる、そんな1年...
こんにちは、チャリセです。ウェブページやウェブアプリ開発するためにたくさんCSS各時代は終わったような気がします。最近はCSSライブラリ、プラグインやまほどネット上に出回っていますので、コピーペストだけで簡単にページつくることができます。 私の場合は、もっとも使っているのは「mdb Bootstrap」になります。 使...
こんにちは、チャリセです。今回はSketchfabのViewerAPIを使って車の色を変更できるコンテンツを作ってみたのでご紹介したいと思います。 その前に、Sketchfabというサービスはご存じでしょうか?Sketchfabは3D、VR、ARコンテンツを公開、共有、売買するためのプラットフォームです。3Dモデルをウ...
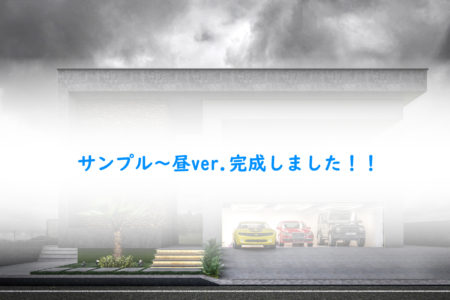
こんにちは!初村です 今回は前回は180°変わり昼バージョンのサンプルを制作しました! では早速その成果物がこちらになります! どうでしょうか^o^ 今回は昼とはいってもかなり雲も厚くまさに曇天といった雰囲気で制作しました! ライティングも夜の場合と違うやり方で行っているので同じ住宅でも違った表情を見せてくれていますね...
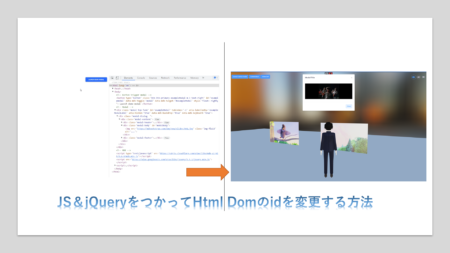
こんにちは、チャリセです。 今回はjsとjQueryを使ってHtmlDOMのidの変更方法を紹介させてください。ウェブアプリ開発する際、よく使うことがあります。まずは、Bootstrap5のmodalを使ってボタンをクリックするとmodalを表示するようにしました。 その後、クリックするボタンにIDを付けて、そのIDを...