Hello! チャリセです。 今回はBootstrap5のCarouselの自動再生Carousel画像に停止・再生機能を付けて制御できるようにしてみました。 Step1:Bootstrap5のJSとCSSをプロジェクトに張り付ける 最新のコンパイル済みJSスクリプトタグとCSSリンクタグをcdnjs から自分のシース...
クラウド | SHERPA TIMES - Part 2( 2 )
Category
皆さんこんにちは! チャリセです。 今回は納品1日前の恐ろしい出来事と解決した話を紹介させていただきます。数年前からOculus端末に対応したアプリやコンテンツを開発しています。OculusRift→OculusGO→OculusQuest→OculusRiftS→OculusQuest2 の流れでそれぞれの端末に対応...
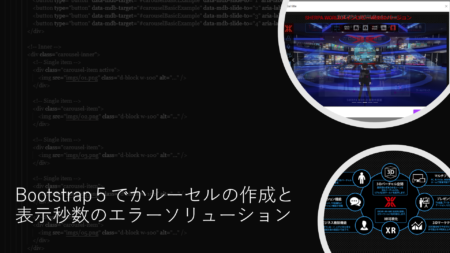
こんにちは!チャリセです。今回はMdbBootstrap5のカルーセルコンポネントを使って写真を循環するスライドショーを作ってみました。また、スライドショーの表示秒数を設定してみました。なかなか大変でしたが何とかして秒数で動くようになりました。今回はその辺紹介したいと思います。 まずは、Htmlページを作成し、MDBB...
どうも皆さんタンドリーの稲田です。 今回は弊社で開発しているSHERPAWORLDについて語ります。 私はまだ入社したばかりで操作をするのは初めてだったのでとてもワクワクしました! それでは早速起動してみましょう。 中心にいるのが私稲田のアバターで、キーボードのWASDを使ってキャラクターを動かすことがで...
ウェブブラウザで体験できるバーチャルコンテンツを開発しています。ワールドの中で入室者がお互いテキストチャットをできるようにチャット機能の実装を進めています。テキストチャットはできるようになりましたが、ダイアログオープンしてないときは相手からメッセージ届いても気づかないので、画面の右下に通知を表示したいと思いました。そこ...
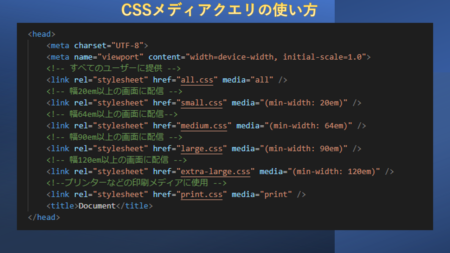
メディアクエリは、ユーザーのデバイス、ブラウザまたはシステム設定に関する、条件に基づきウェブページやアプリの外観(デザイン)を変更できます。一般的なメディアクエリは、特定のビューポート範囲を対象とし、カスタムスタイルを適用するものです。レスポンシブデザインとして生まれたものです。ビューポートの幅以外にも、ターゲットにで...
Hello!!チャリセです。コロナが一旦落ち着いたかと思いましたが、最近また増えてきて心配の毎日を送られているのではないかと思いますが、やっと降り続いていた雨もやみ晴れ間も見られるようになってきました。現在コロナの影響により中止になっている展示会、イベント等が多発出てきていますね。 そこで、XR技術が大分進化しているの...
HelloチャですHow are you all?前回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介しました。 今回はHTML&CSS+Jqueryを使ってポップアップウィンドウの作り方をご紹介します。今回はこのようなポップアップウィンドウを作成します。 はずはポップアップ表示用のコ...
HelloチャですHow are you all?今回はHTML&CSSを使って簡単なプロフィールカードの作成方法を紹介します。仮にSherpaworldのプロフィールカードを作成しました。http://sherpaworld.biz/ プロフィールページにFacebookとTwitterのリンクも使いたいのでIcon...
初回見た瞬間に何これと思ってい笑ってしましましたえーなにこれ~~~~バッテリー笑笑 社長に説明してもらったらすっきりしました。実は360度3D撮影できるカメラ(Matterport)でした。 マーターポート(Matterport)は、アメリカのサンフランシスコにある企業のMatterport社が発売している360度3D...