Bootstrap4の「.alert」を使ってみました!

ウェブブラウザで体験できるバーチャルコンテンツを開発しています。
ワールドの中で入室者がお互いテキストチャットをできるようにチャット機能の実装を進めています。
テキストチャットはできるようになりましたが、ダイアログオープンしてないときは相手からメッセージ届いても気づかないので、
画面の右下に通知を表示したいと思いました。
そこで今回はBootstrap4のalertを使って通知を出したくて検証を行いました。
使い方は簡単だったので以下使い方共有いたします。
Bootstrap4のalertは、エラー、確認メッセージなどエンドユーザーの即時の注意が必要な情報を目立たせるために頻繁に使用されます。Bootstrapを使用すると、さまざまな目的でエレガントなアラートメッセージボックスを簡単に作成できます。 オプションの閉じるボタンを追加して、アラートを閉じることもできます。
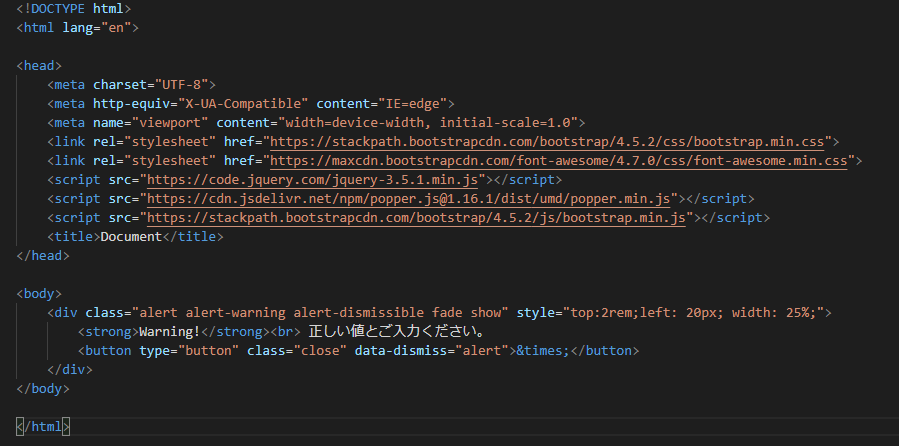
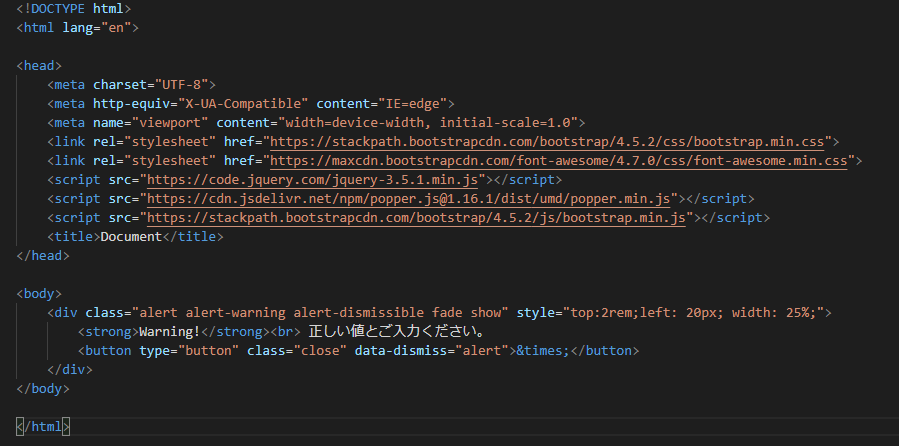
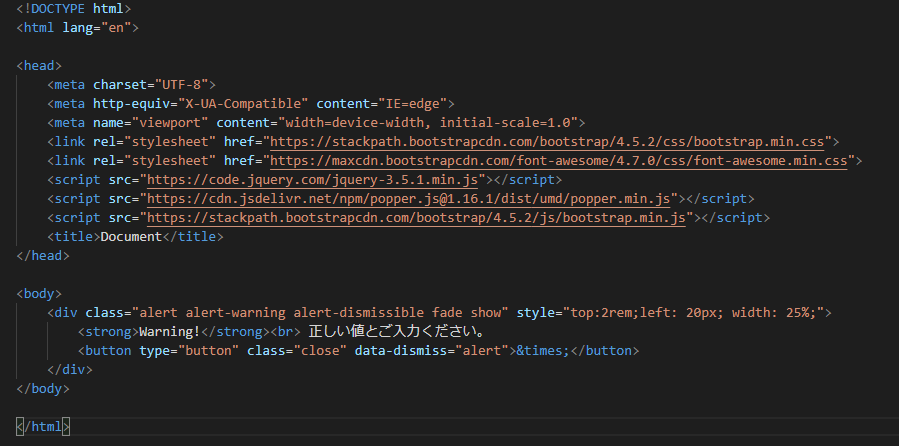
次の例に示すように、コンテキストクラス.alert-warningを.alert基本クラスに追加することで、単純なBootstrap警告アラートメッセージボックスを作成できます。




その結果以下のように表示することができます。




.alert要素の.fadeクラスと.showクラスは、アラートボックスを閉じているときにフェードトランジション効果を有効にします。 アニメーションが必要ない場合は、これらのクラスを削除するだけです。 また、.closeボタンを適切に配置するには、.alert要素にクラス.alert-dismissibleが必要です。 アラートに閉じるボタンがない場合は、このクラスをスキップできます。
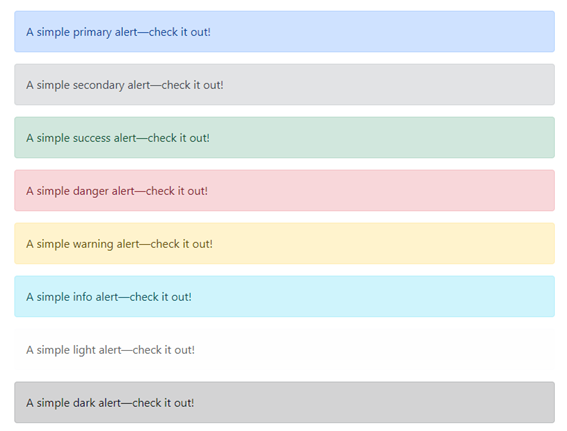
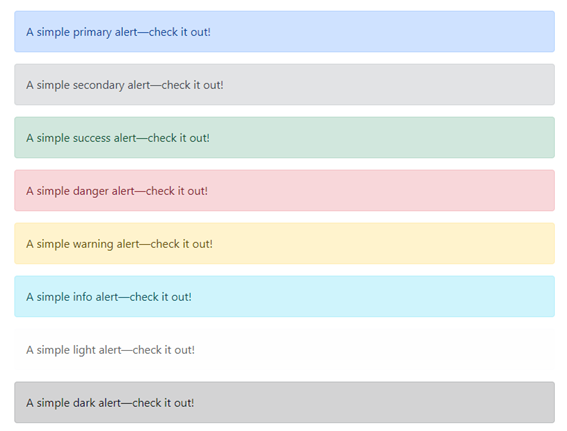
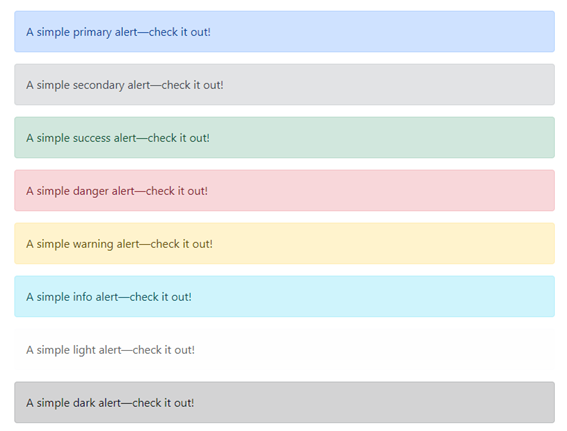
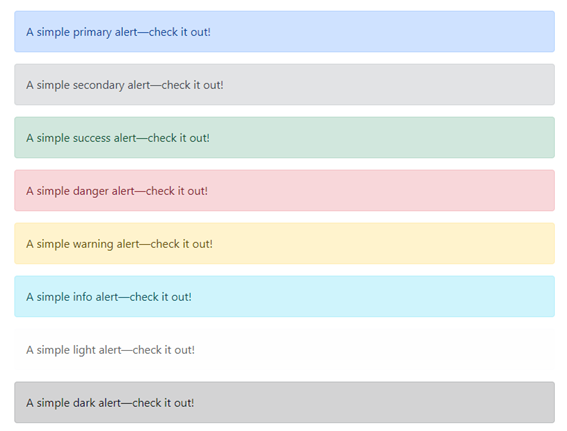
Bootstrap 4は、合計8種類のアラートを提供します。 次の例は、最も一般的に使用されるアラートを示しています。これは、成功、エラーまたは危険、警告、および情報アラートです。
是非一度お試しください!




現在
株式会社シェルパ
株式会社チョモランマ
ではスタッフを大募集しております!!
UnrealEngine、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方や、未経験の方でも大歓迎です!!