HTMLを使いこなしたい①

こんにちは、佐藤です。
最近開設されたHello Sherpaも順調に更新を行っております!
結構な数の記事が上がっておりますので是非チェックされてくださいね!
Hello SherpaのサイトはBiNDupで作成しているのですが、1点だけ問題がございます。
それはHTMLを使用しなければいけないことです…。
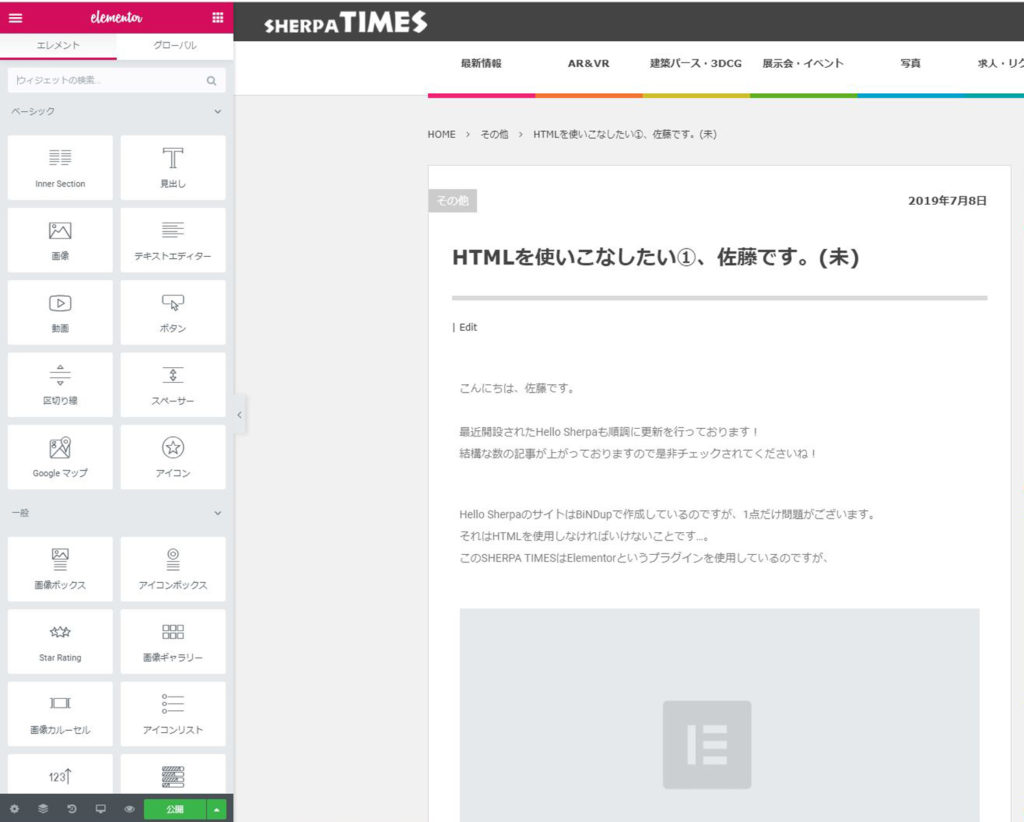
このSHERPA TIMESはElementorというプラグインを使用しているのですが、
こんな感じで、ある程度の事は左の項目から選択できます。(すごい便利!)
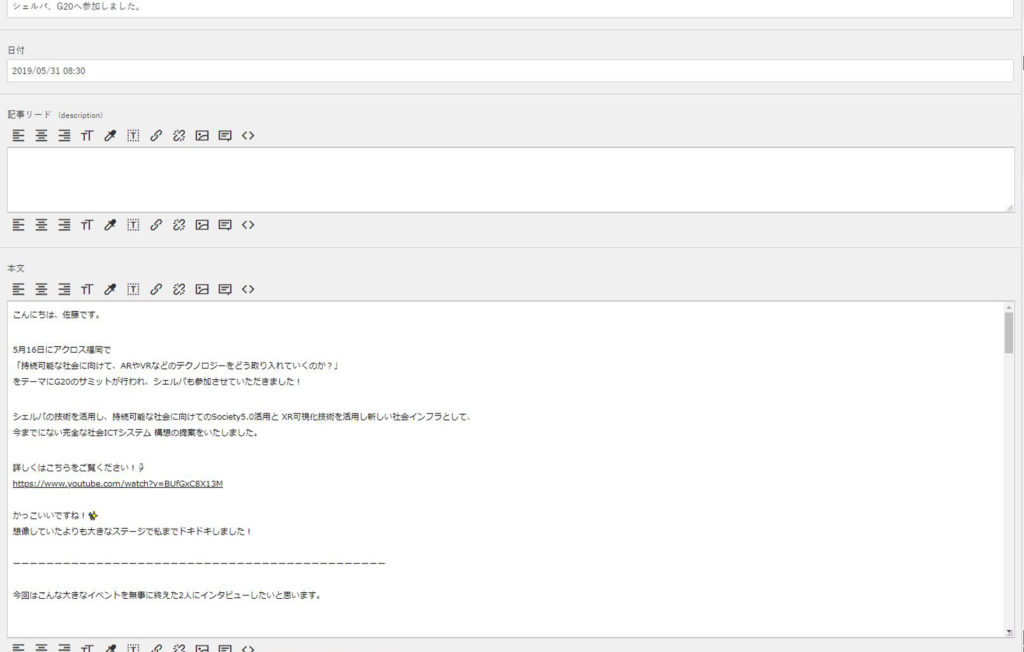
一方、BiNDupのほうはこちら







初見ではHTMLを使用することさえ気が付きませんでした。
HTMLは学生の頃に1年間授業で習ったのですが全く覚えていませんでした。
もう少し真面目に受けていればと少し後悔しております。
今回、ネットでいろいろ調べながら作った記事がこちらです!



はじめて()の割にはなかなかいい出来じゃないでしょうか?
ところどころ文字の大きさなどがどうしても治せなくておかしくなっていますが、頑張りました…。
インタビューの内容自体はとても面白いものとなっているはずですので、
下の画像をクリックしてご覧ください!!



前置きが長くなりましたが今回は、上の記事で使用したHTMLのコードを1点だけご紹介したいと思います!
今回は簡単な画像サイズの変更をご紹介いたします。
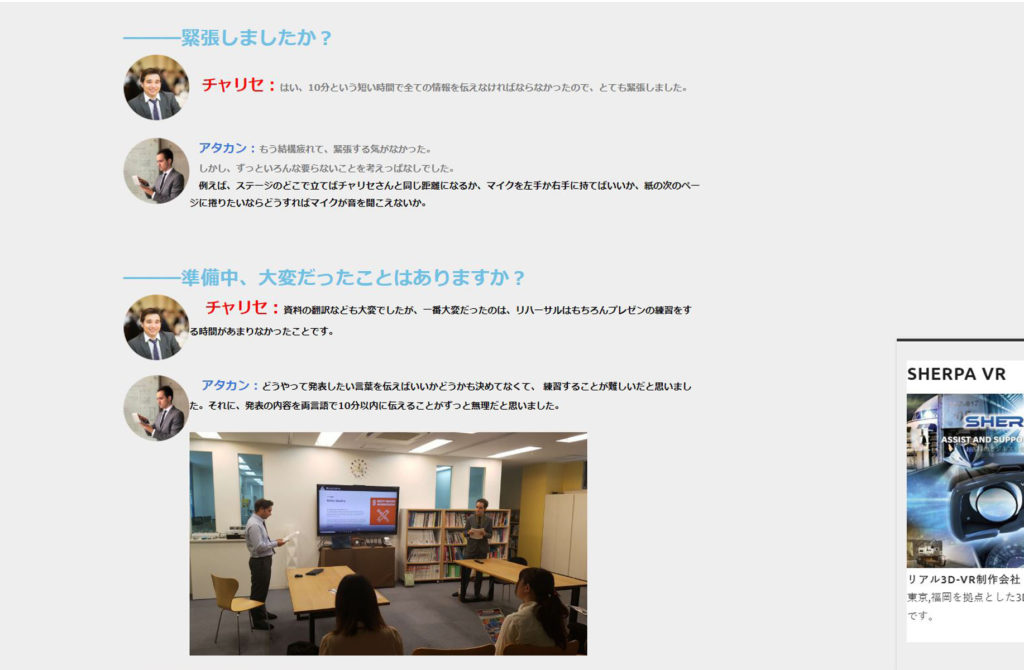
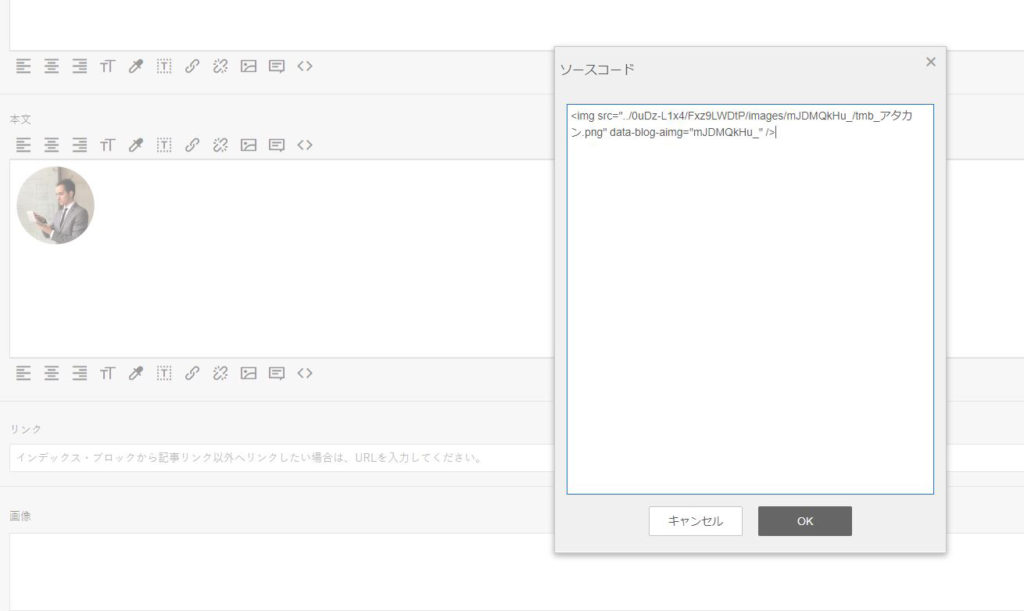
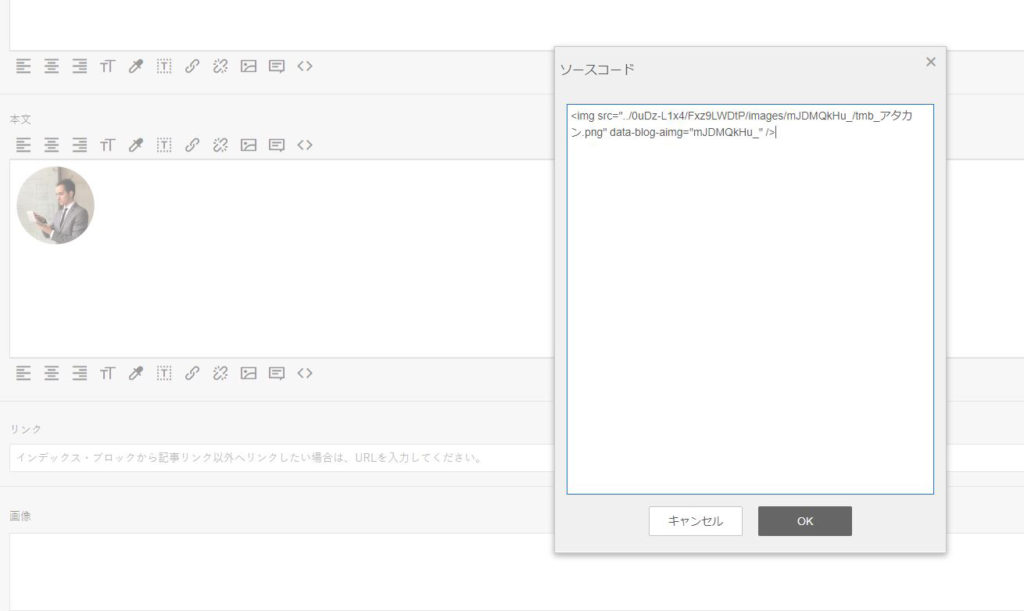
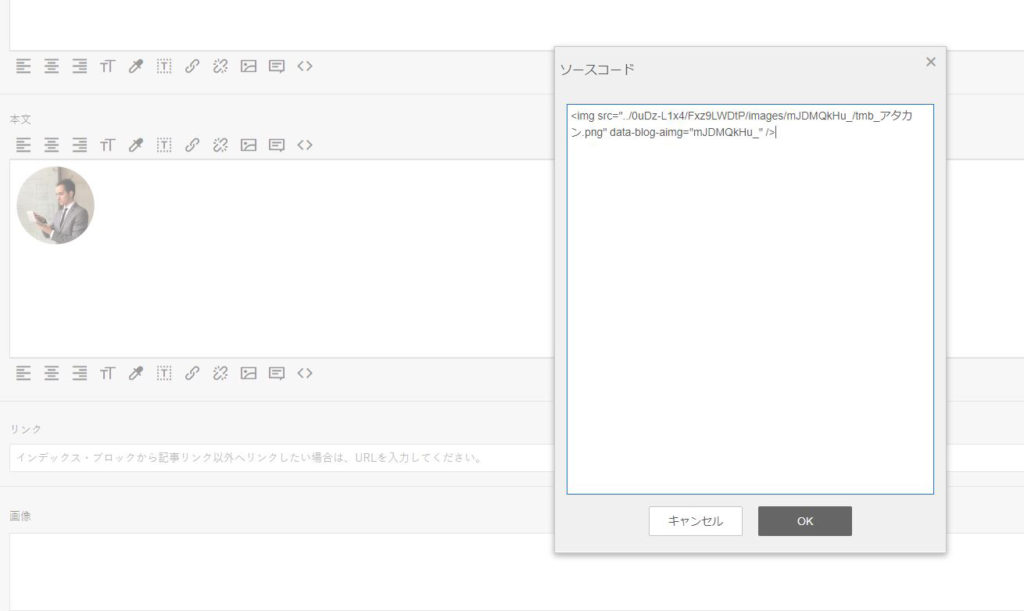
今回はインタビュー形式で記事を書きたかったので文章の左側に2人のアイコンを小さく表示してみました!
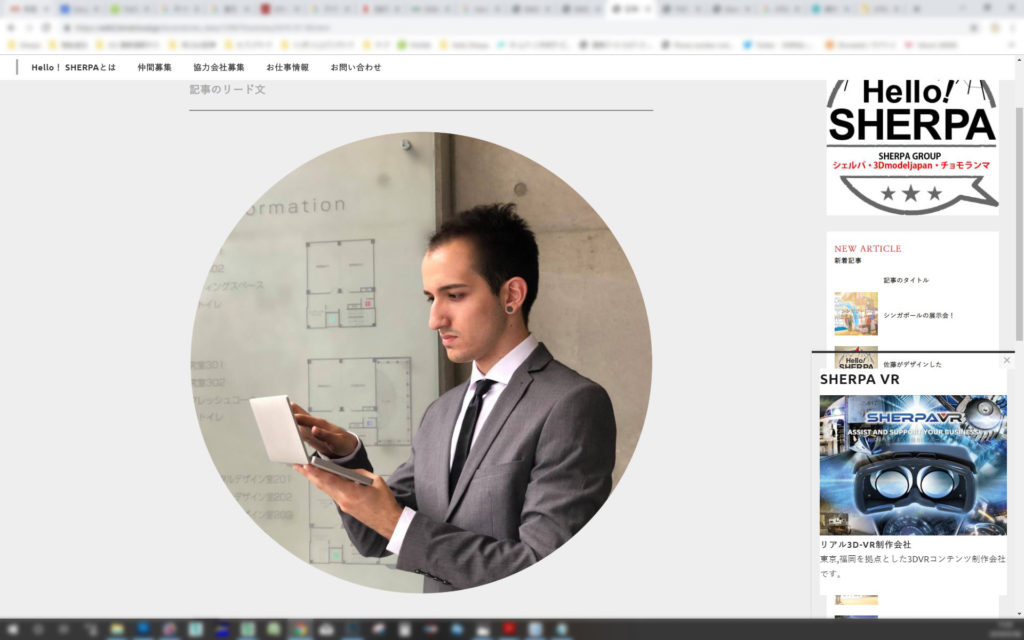
ただこちら、普通に添付してしまうと。。。



でかぁ。。。
引くほどでかいです。
これはこれでスペースも埋まっていい感じかな、とも思いましたが調べて修正します。
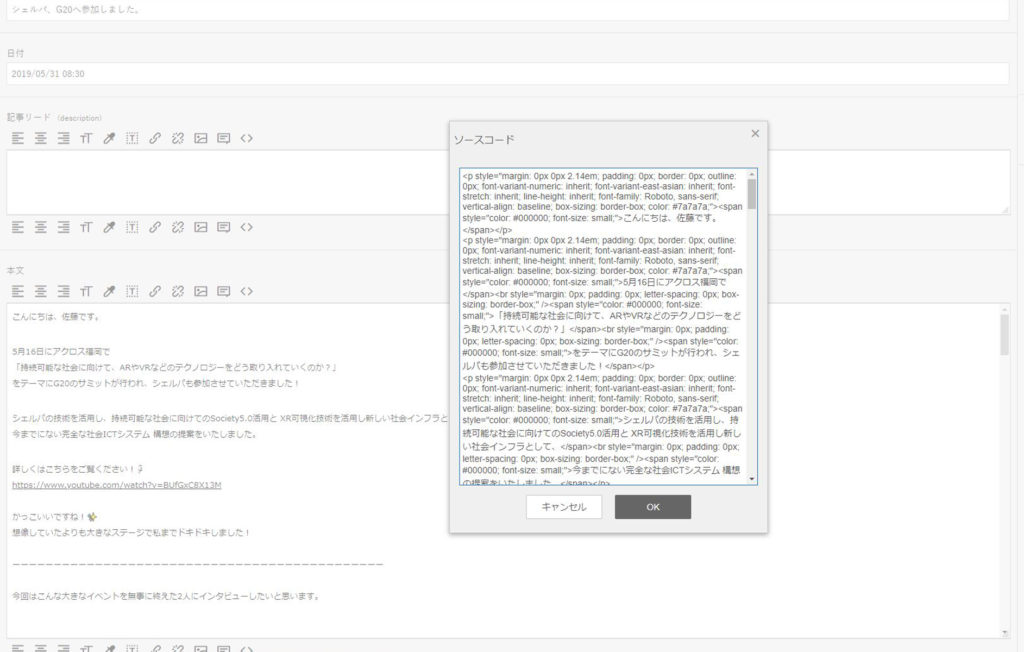
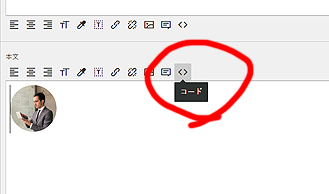
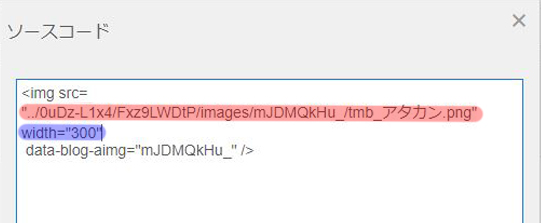
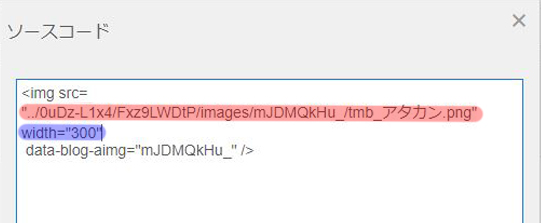
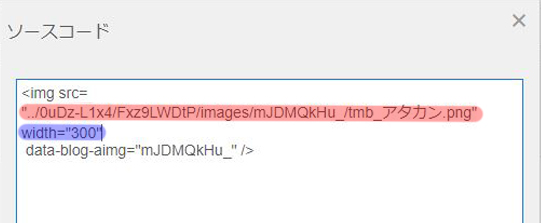
修正方法は入力部分の上にあるコードをクリックし、







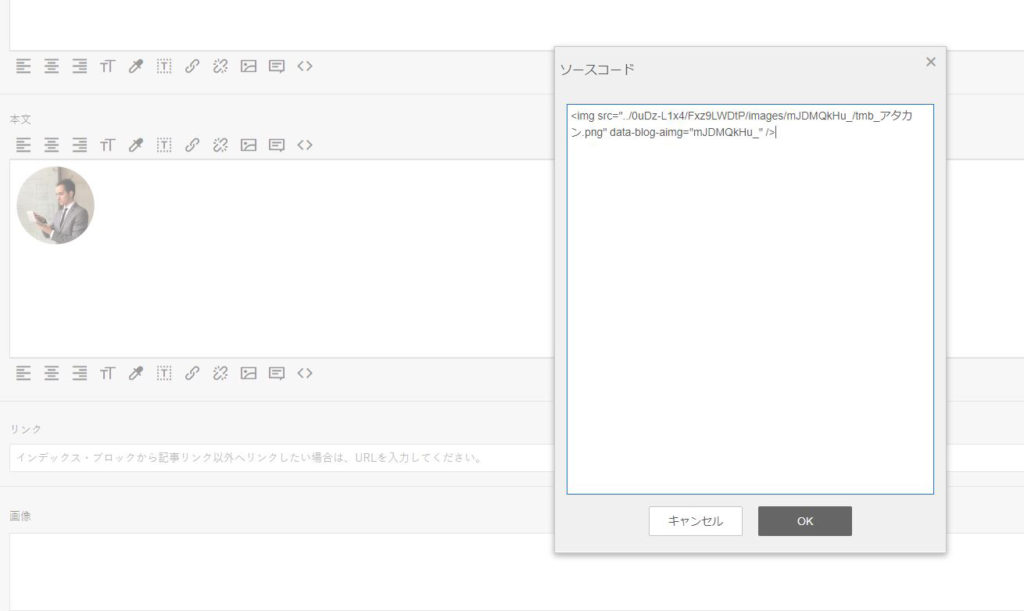
少しややこしいかもしれないですが、



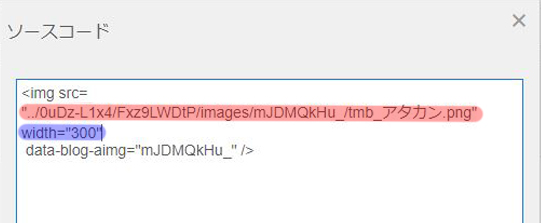
赤のマーカーで塗っている部分が画像のことですね!
もちろん、画像を保存しているファイルから移動させたり、コード上で名前を変えるとリンクが切れてしますので注意が必要です。
そして、青のマーカーの部分が画像のサイズを変えるコードです!
width=”300″となっており、画像コードの後ろにつけることで表示サイズを変えることができます。



今回はwidth(幅)で調整しましたが、height(高さ)を使ってサイズの調整も可能ですよ!
————————————————————————————————————————————————
こんな感じで、少しだけHTMLを使って記事を書きました!
少しずつ勉強して面白い記事・目を引くような記事をたくさん書いていこうと思います!
また別のブログでお会いいたしましょう!
————————————————————————————————————————————————
新しいサービスなど、事業拡大のため求人募集しております!
建築CGに興味のある方!新しいことに挑戦したい方!
シェルパで一緒に働きませんか?詳しくは↓








新規の方も、一度ご依頼いただいた方もお仕事もいつでもお待ちしております!
3DCGパース・建築パース・住宅パース・アニメーション・ホームページ・3Dプリント
その他CG関係のご依頼は株式会社シェルパまで




店舗パースのご依頼は店舗プレゼン.netまで
住宅パースのご依頼は住宅プレゼン.netまで
オフィスパースのご依頼はオフィスプレゼン.netまで