Photoshopを使って楽々修正!カメラから遠ざかると現れる…謎の黒い線を修正してみた!

ハロー!Glassesのタケです!
WebGLの開発もだいぶ進み、UnrealEngine5を使ったアプリ開発プロジェクトも着々と進んでおります。
そんな中、Unityをまた案件にて使う機会がありそうなので様々な検証を行いました。
今回は3DSMAXでベイクしたテクスチャを使用した際の問題点を解決していこうと思います。
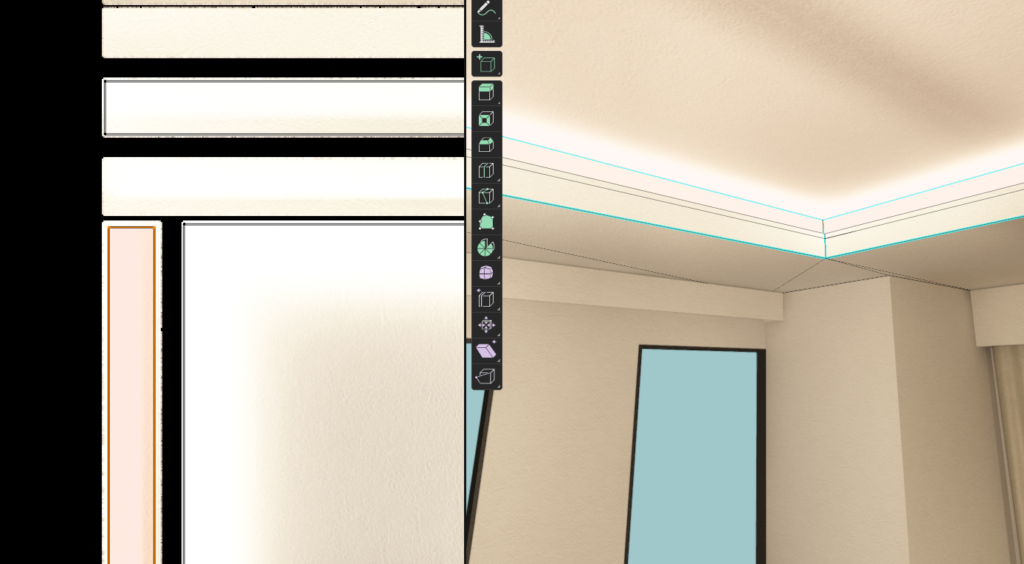
まずはこちらをご覧ください。 こちらの画像は全く同じテクスチャとモデルデータを使用しています。
こちらの画像は全く同じテクスチャとモデルデータを使用しています。
左がBlender、右がUnityで見たデータです。
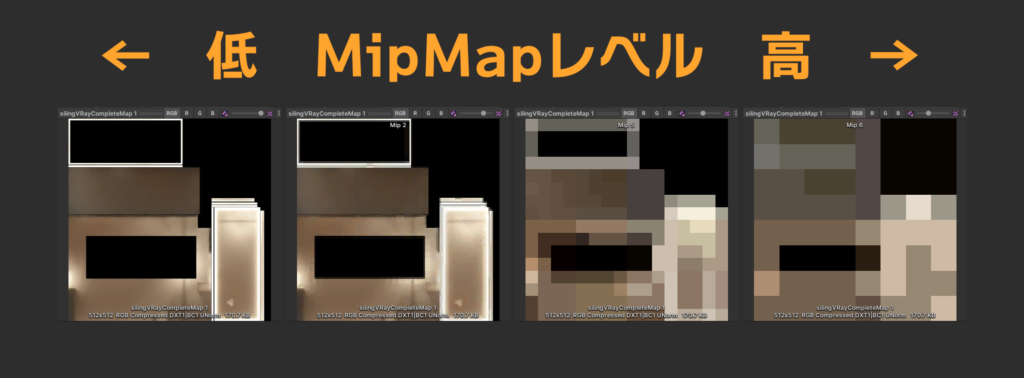
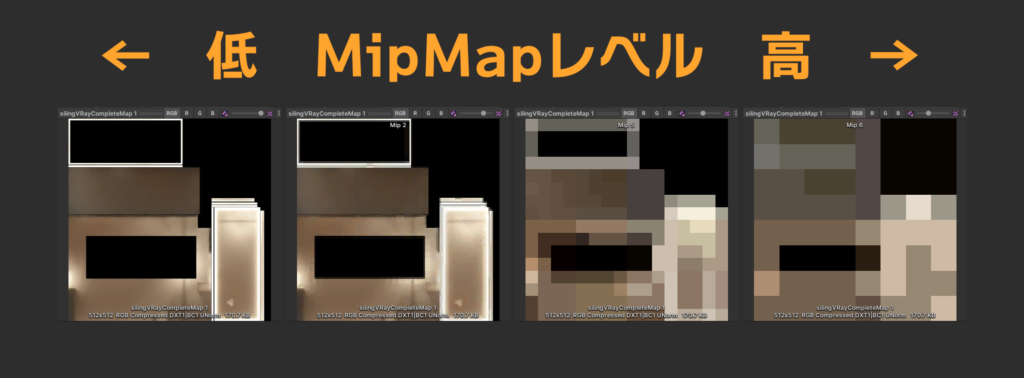
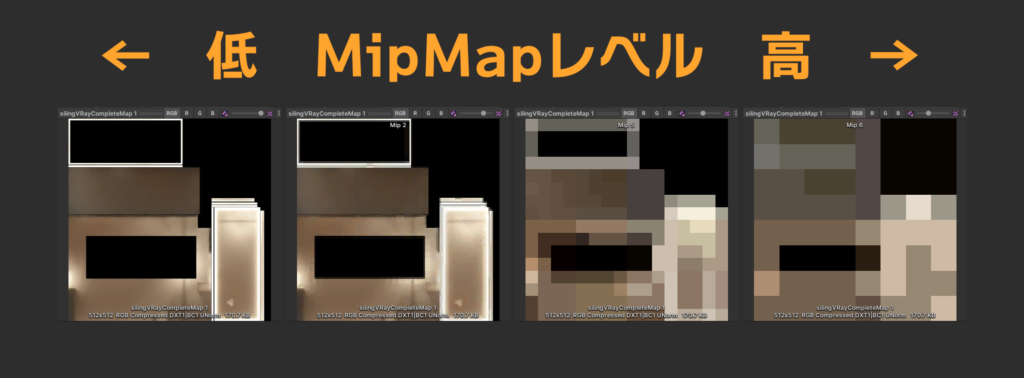
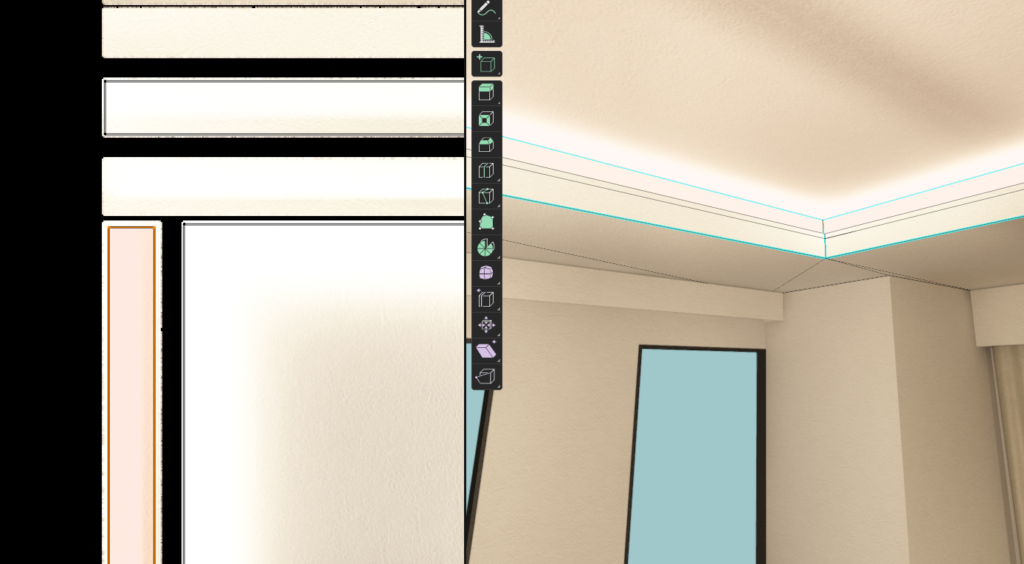
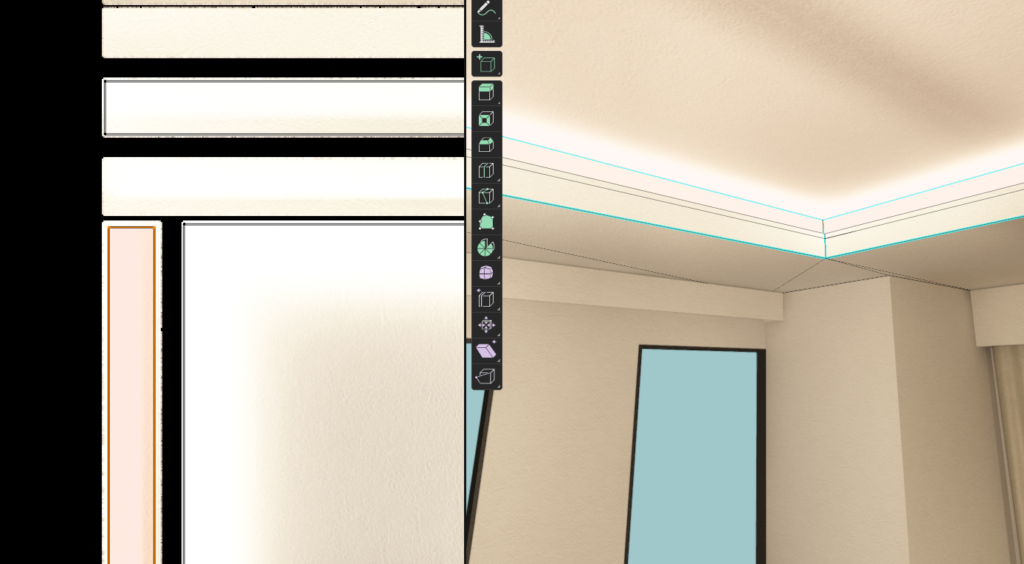
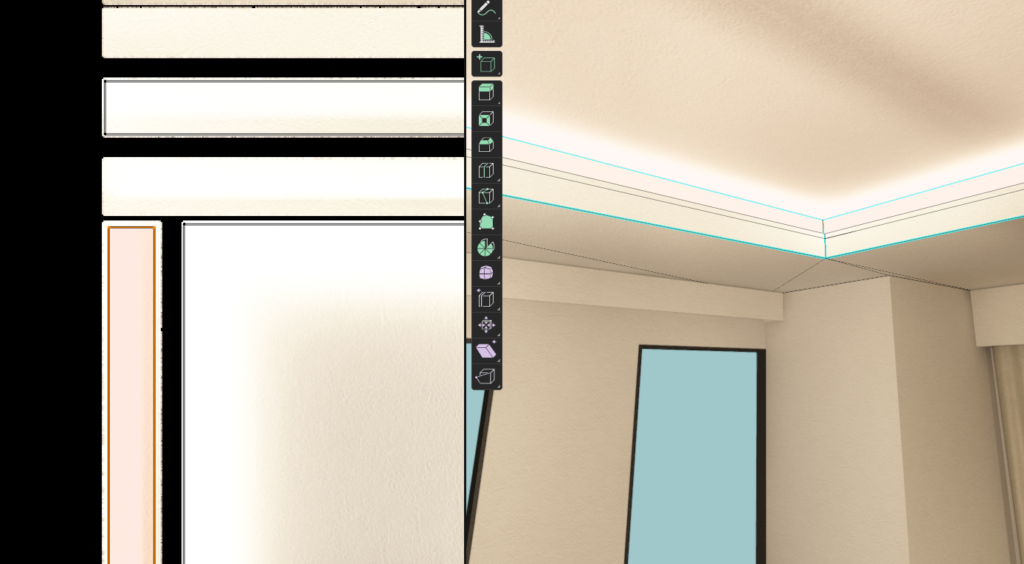
なにやらUnityでは黒い線が所々に入っているのがわかりますでしょうか?
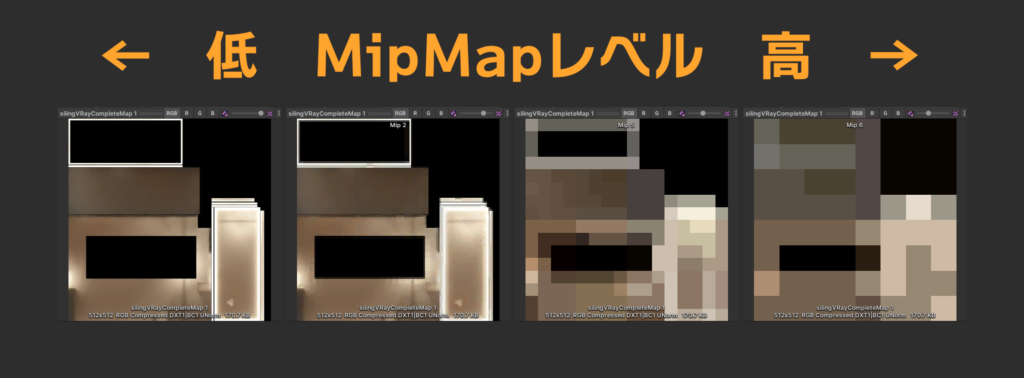
これはMipMap(ミップマップ)といい、カメラからオブジェクトが遠い場合、低い解像度のテクスチャを代わりに使って画面のちらつきを抑えつつ軽量化する機能です。



パフォーマンス的にはありがたい機能なのですが、ある場合にこのように見た目が破綻することがあります。
それは…UVとテクスチャの背景色が関係しています。
それではBlenderでこのオブジェクトのUVを見てみましょう!
UVがぴったりサイズでベイクされているようです。



ということは、UVの背景が黒色ではなくテクスチャの色になっていれば…いい感じになじみそうですよね!
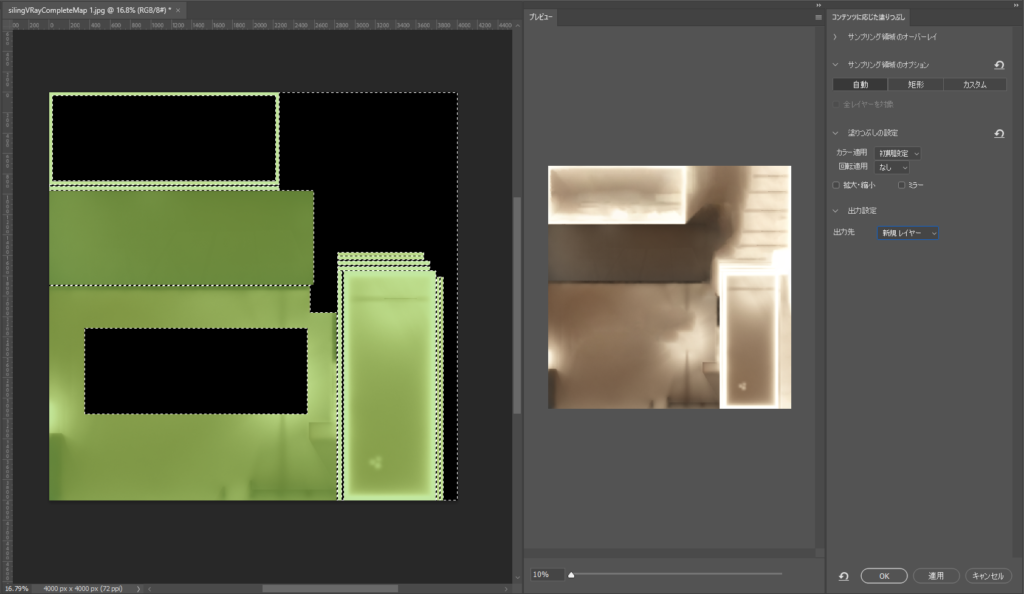
この問題を一発で解決してくれるのがPhotoshopのコンテンツに応じた塗りつぶし機能です。
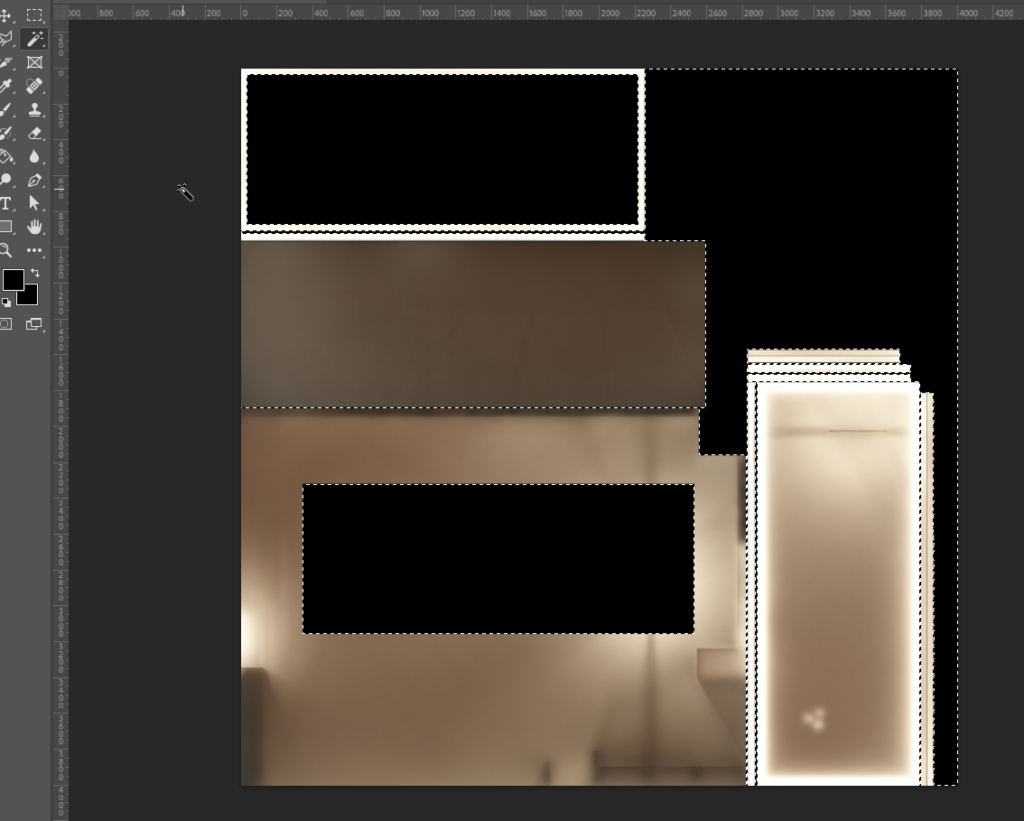
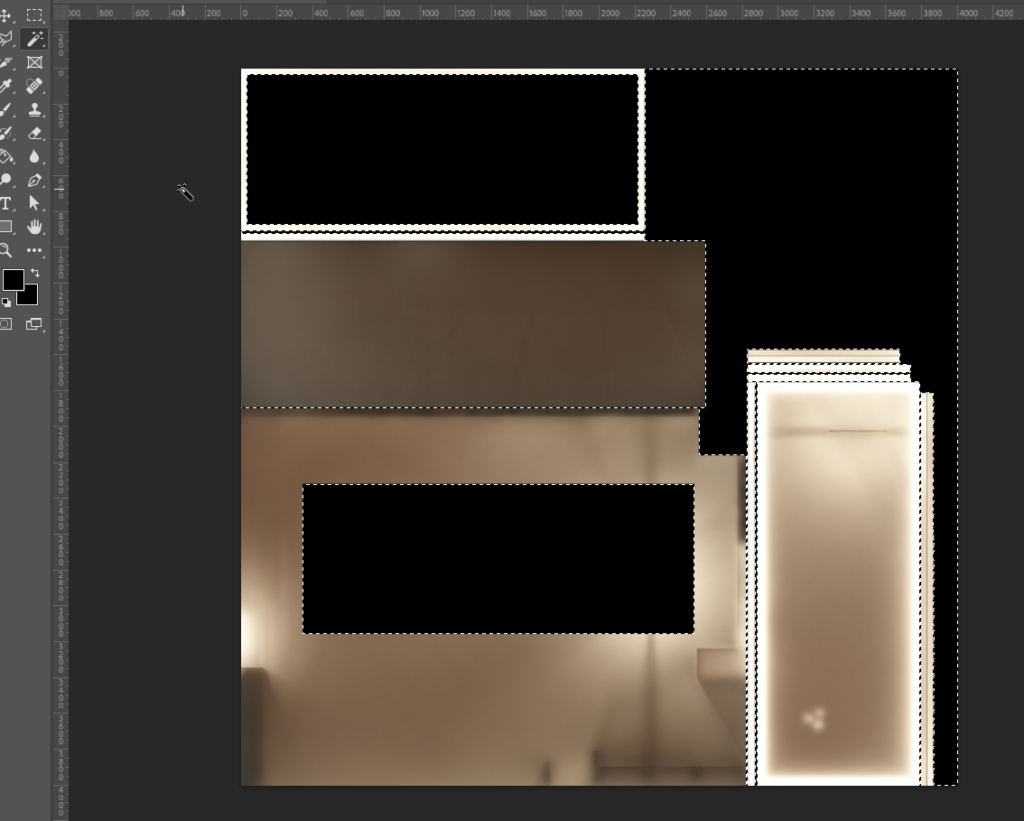
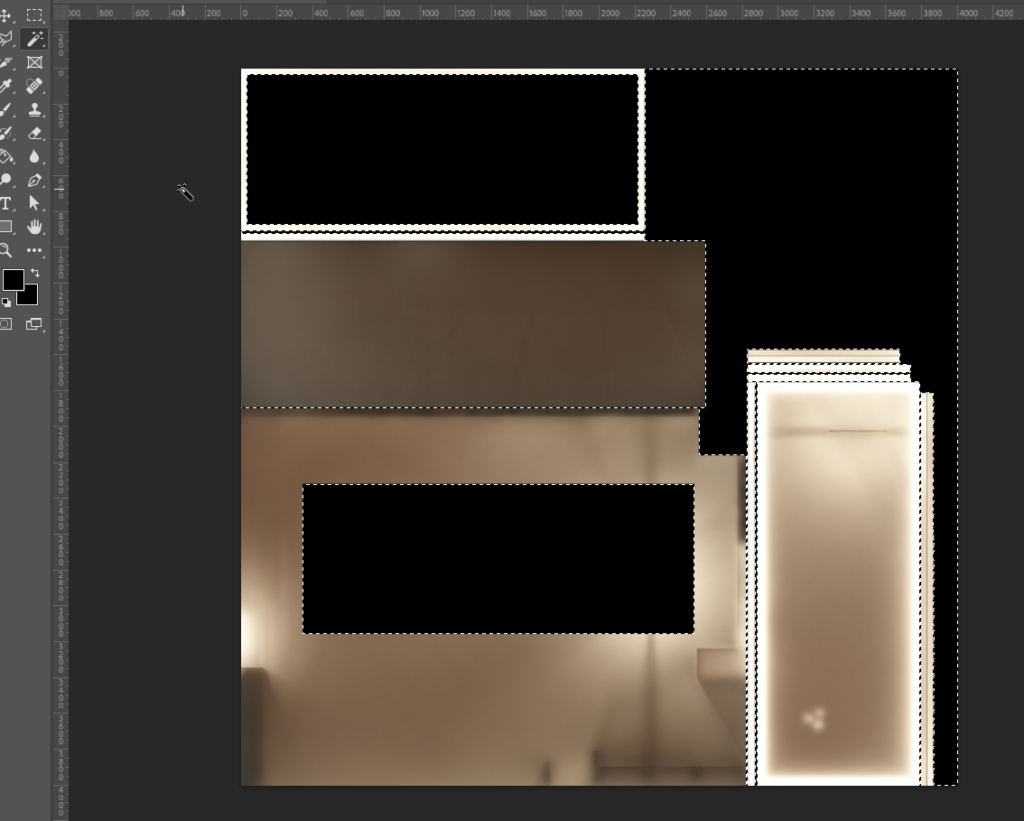
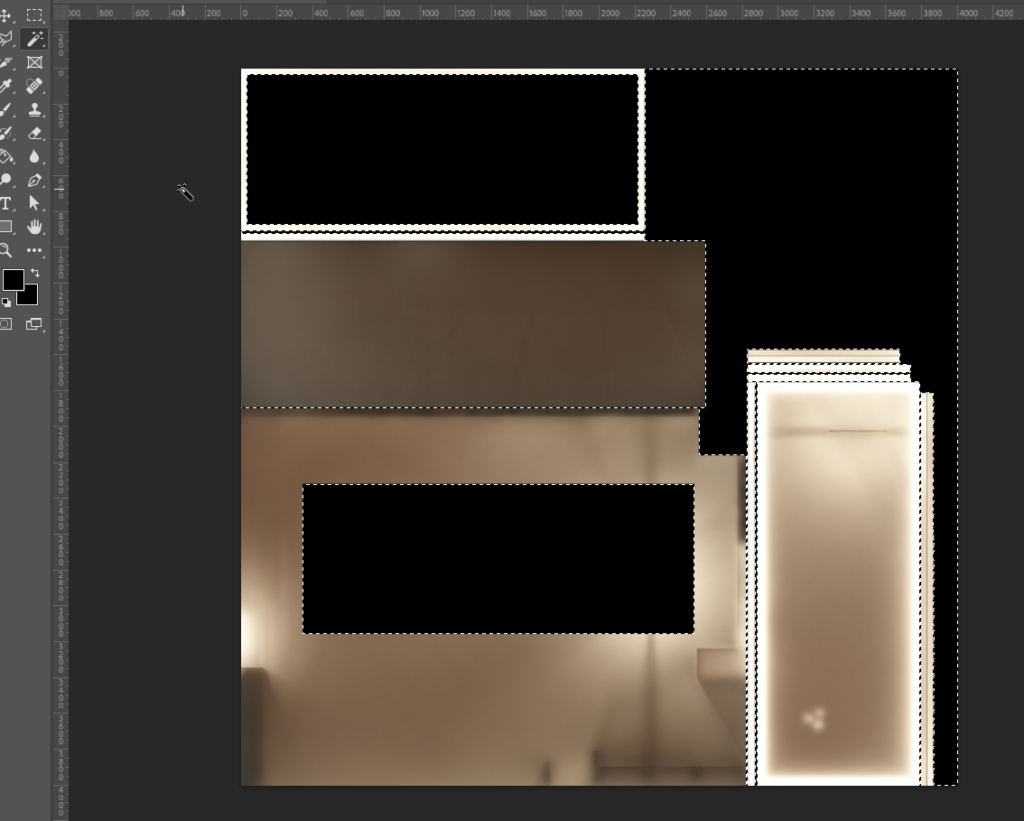
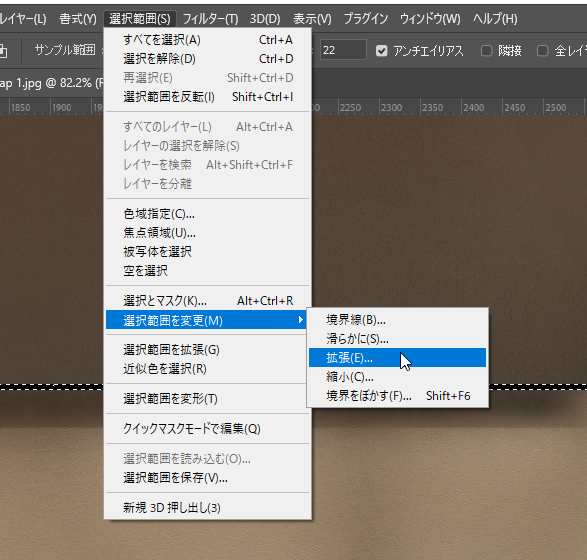
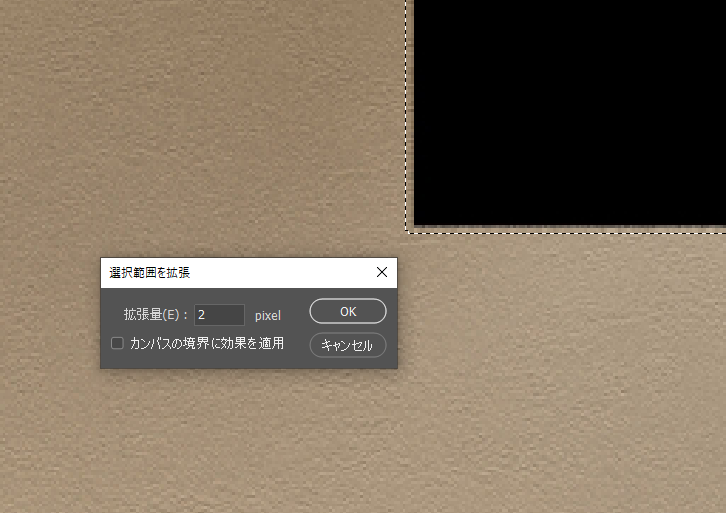
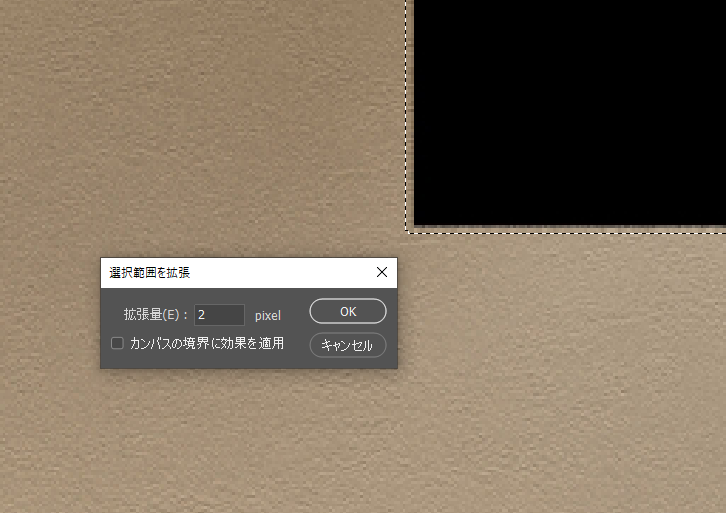
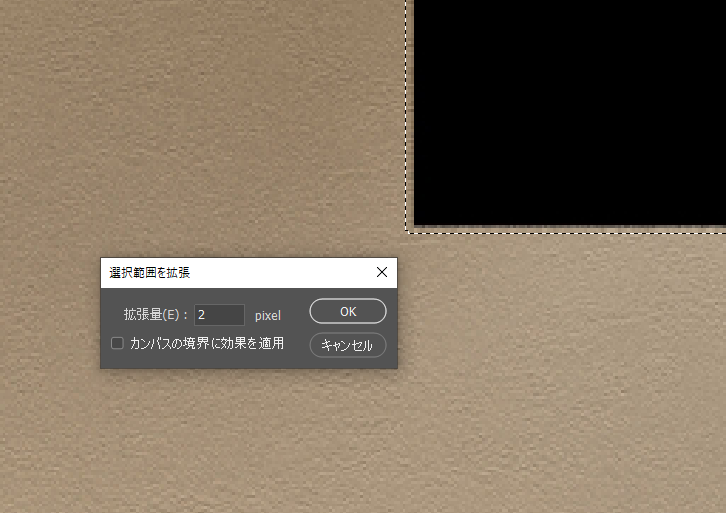
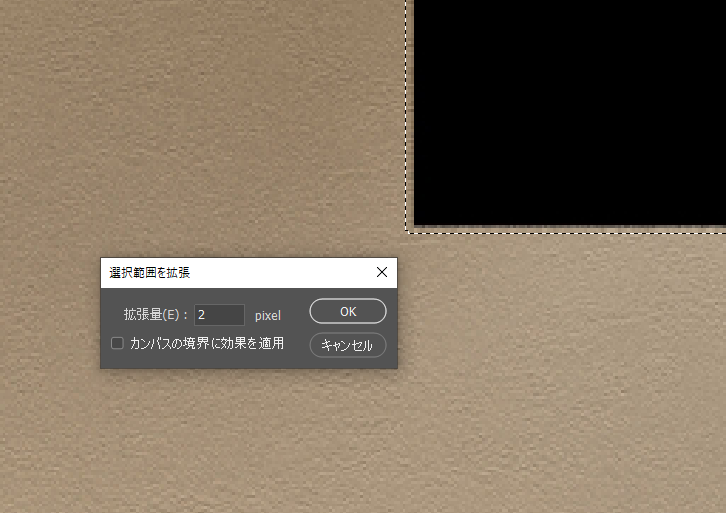
まずは黒い背景を自動選択で範囲選択します。











選択範囲が少しテクスチャにめり込むくらいがちょうどよいです。
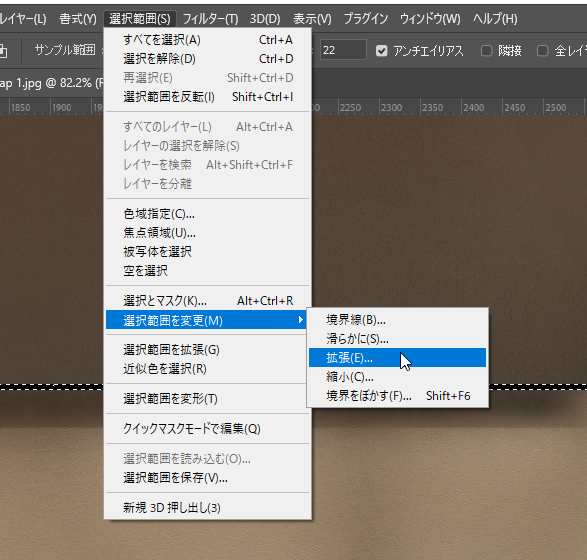
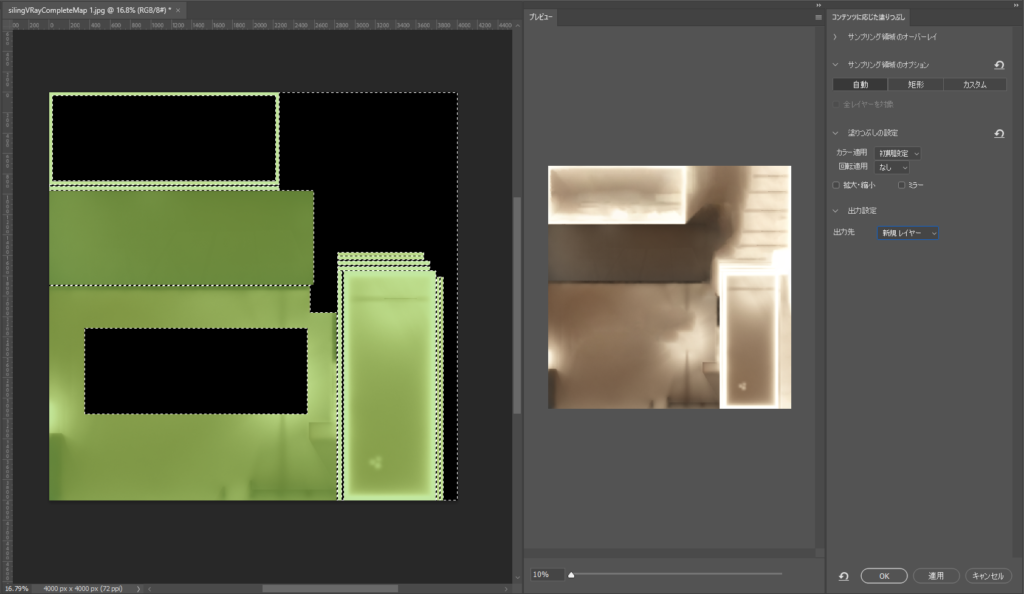
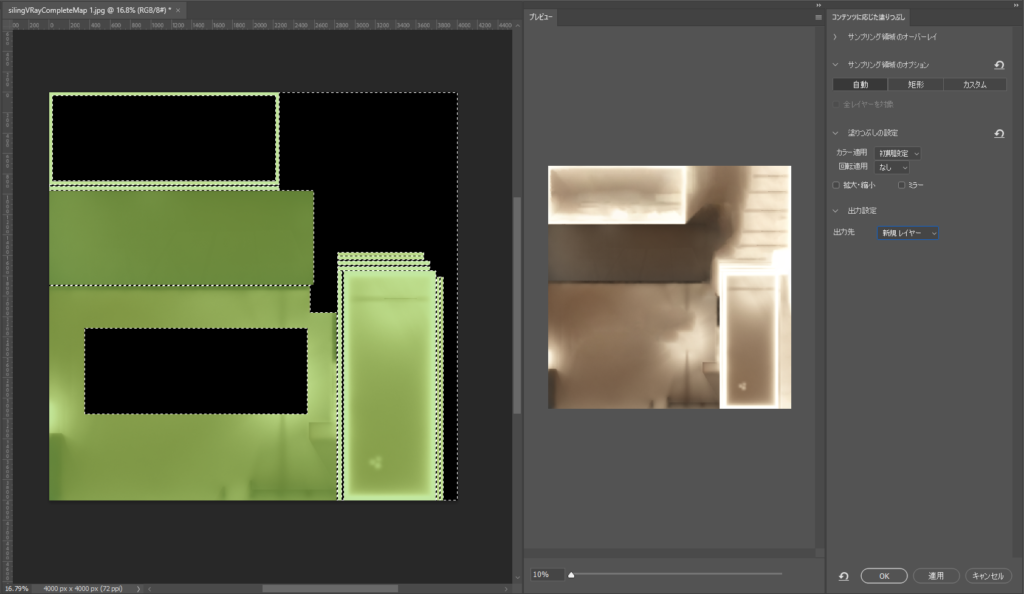
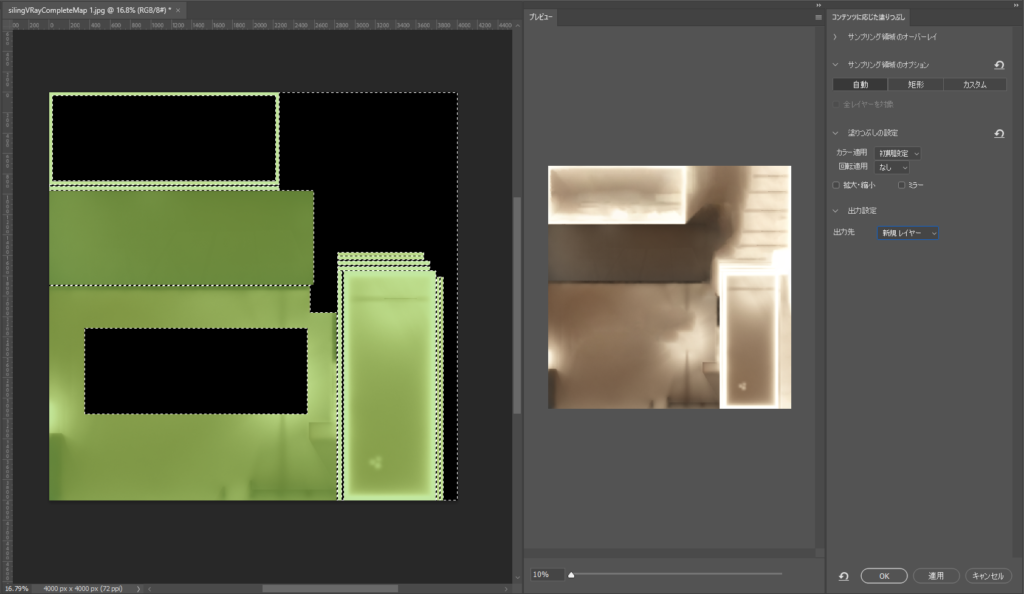
[編集]→[コンテンツに応じた塗りつぶし…]を選択します。
そうすると右側にプレビュー画面が表示されるので、ちゃんと切れ目がなくなっていたら右下のOKを押します。
これでテクスチャが完成しました!



うまくいかない場合は手動で範囲を設定してみたり、より範囲を拡張してみてください。
こちらで作成したテクスチャを実際にUnityで使ってみると…綺麗に線が消えてくれました!
Photoshopはテクスチャ制作にもとても便利なのでぜひ使いこなしていきたいですね!



ではでは~!
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
〒810-0042
福岡県福岡市中央区赤坂1丁目13-10赤坂有楽ビル7F
TEL 092-717-6800 / FAX 092-717-6801