WebGLで3D空間内の絵をクリックしたらウインドウを表示する社内研修に参加しました。

本日はお昼の日差しが強く、肌も少し焼けました今日この頃、皆様どうお過ごしでしょうか?
本日、入社式があり参加いたしました北山です。
入社式のあいさつの後、屋外でバーベキューがあり、その際に思ったよりも日差しが強く肌が少しだけ焼けました。
日差しが強く、バーベキューの調理をやらせていただいた際の火も強かったのですが、そちらについては火傷などもなく無事に終わりました。
本日は入社式もありましたが、社内研修も行われ、私は先日から引き続き、WebGLで3DCG空間内に課題の実装作業を行いました。
本日の課題は、お借りしている美術館の3Dデータの絵の部分をクリックして、ウインドウをポップアップして表示するというものです。

今回、このクリックによるイベントの判定については、先日の課題の「2種類のクリックによる判定」の内の片方を用いて行う事が条件でした。
此方の方法については、詳細の説明は省略させていただくのですが、クリックした3Dデータの情報の中から探し出して、それが該当した位置ならJavaScriptで言う所のイベントを起こすというものになります。
今回、展示されている画像の部分をクリックして、動作確認用のconsole.logを実行して判定を得る事に成功しました。




床や壁などをクリックしても、コンソールログには表示されず、3Dのワールドの画像の部分だけをクリックして判定されます。
この判定を得るには、スクリプト側で配列として用意した3Dデータ上で該当の箇所の名前が必要です。
加えて、3Dデータ側にマテリアルの設定がされている必要があります。
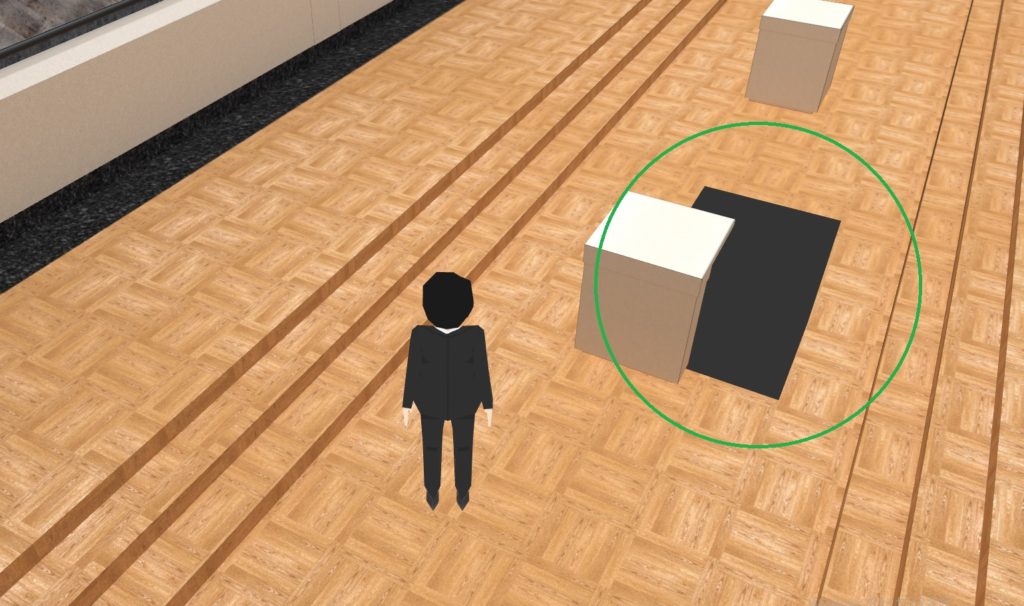
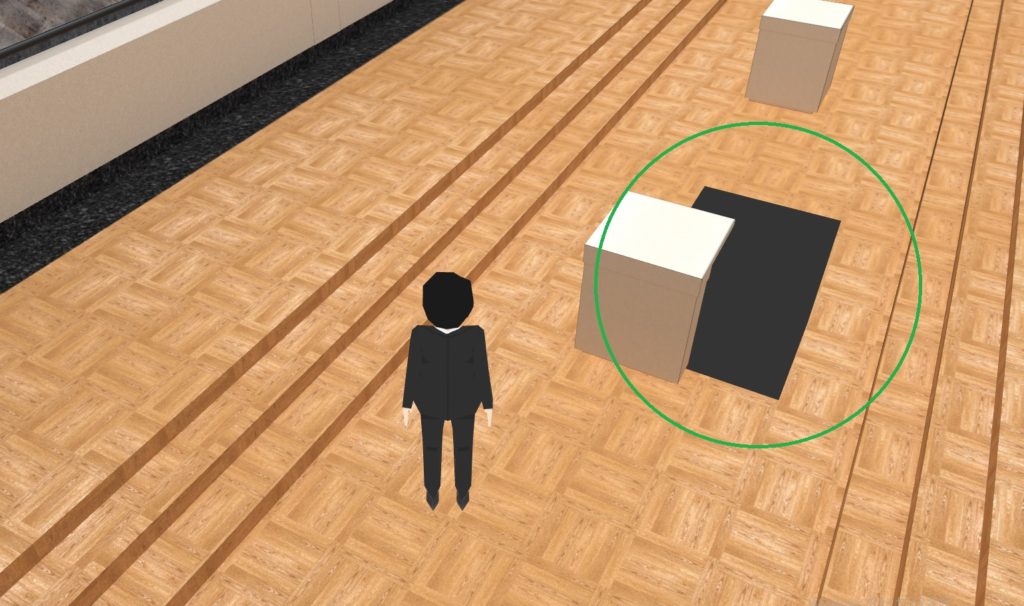
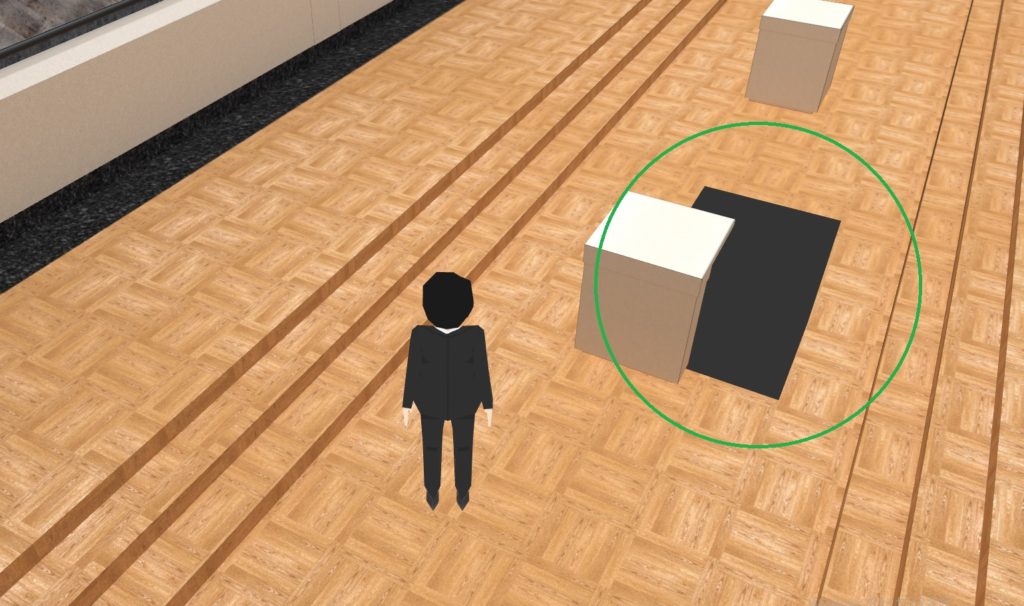
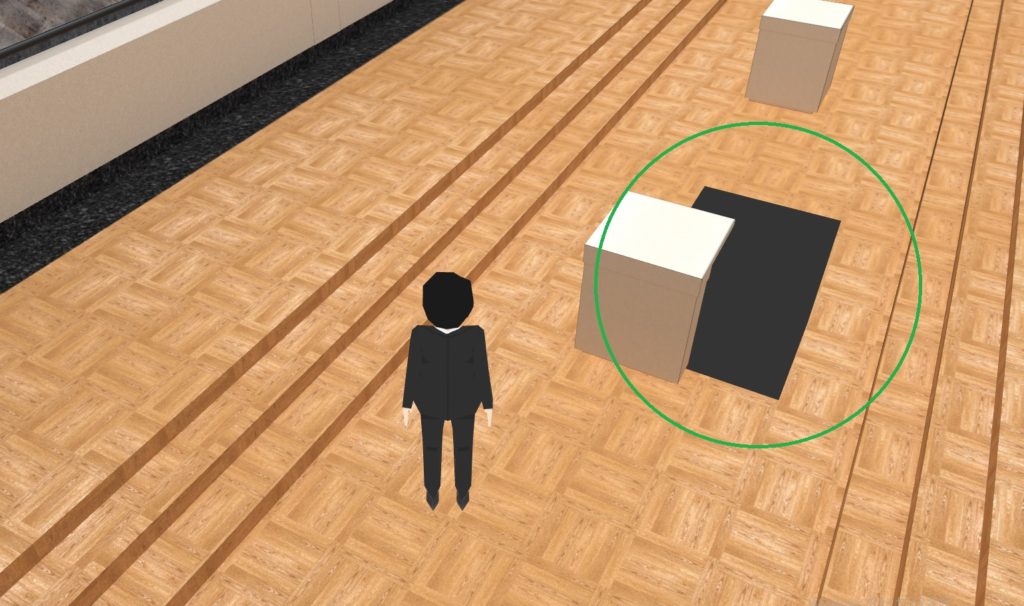
実験として、仮に何も設定されていないWebGL側で用意したシンプルな正方形の3DCGを配置してみます。
それをクリックするとエラーが発生しました。




この点については現時点ではtry文で例外処理を行っています。
現時点で、判定の取得には成功した為、次はウインドウを表示する機能を実装する予定です。
そのウインドウを表示した際には、そのウインドウにクリックした位置の画像を表示させます。
ここまでご一読いただき誠にありがとうございました。
次回もご一読いただけますと幸いです。
何卒、宜しくお願い致します。
現在
株式会社チョモランマ
株式会社シェルパ
3Dmodeljapan株式会社
ではスタッフを大募集しております!!
UNITY、Unreal Engine4、AI、プログラミングや建築パースに興味がある方!
ぜひご応募下さい!!
初心者の方、未経験の方やインターンを受けてみたい方々でも大歓迎です!!




〔企画運営〕株式会社シェルパ
公式HP https://sherpa-cg.com/
【福岡本社】〒810-0042 福岡県福岡市中央区赤坂
1丁目13-10赤坂有楽ビル7F
tel 092-717-6800 / fax092-717-6801