新年あけましておめでとうございます!福田です!2024年、辰年ということで福田は年男となります。あと1年でアラサーと呼ばれる領域に突入することに恐怖していますが、2024年を良い一年にするべくいくつか目標を立てたいと思います! まず一つ目の目標は綺麗なコードを書けるようになることです!現状福田のコードは継ぎはぎだらけの...
日常 | SHERPA TIMES - Part 2( 2 )
Category
新年あけましておめでとうございます!福永です。 シェルパは例年、年末年始の休みが長い事が多く、今年は12/29日~8日までお休みをいただきました :-) 5日から営業している会社さんがほとんどですので、友人も羨ましがってましたね(笑)休暇中は、好きなバンド(UVERwrorld)の年末ライブや初詣にいったり、お酒が好...
新年あけましておめでとうございます。どうも近藤です。2024年が始まりました。辰は十二支の中で唯一の空想上の動物ですさらに最も縁起の良い干支で、運気が上昇して夢が叶いやすい年だそうです。年始からあまり良いニュースが流れませんが右肩上がりによくなってくれると信じてます!業務に関しては今年も効率よく丁寧な制作はもちろん!お...
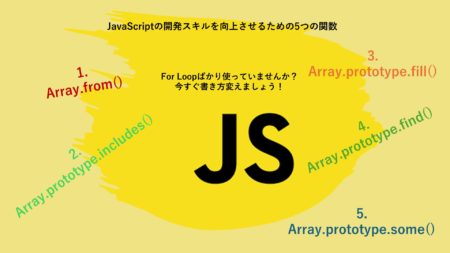
Hello!チャリセです。今回はJavascriptの最新便利な関数5選について紹介します。Javascriptは、Web開発で最も人気のあるプログラミング言語の1つです。常に新しい機能や改善が追加されており、最新のバージョンでは、特に便利な関数がいくつか追加されています。ここでは、Javascriptの最新便利な関数...
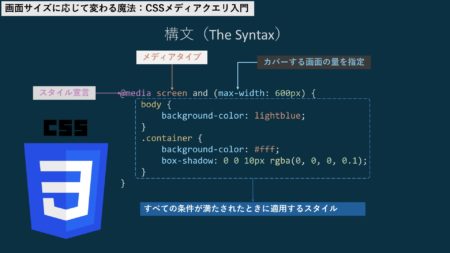
Hello, チャリセです!WEBアプリ開発する際、レスポンシブ化する方法について紹介させていただきます。まずは、CSSメディアクエリからですが、CSSメディアクエリは、異なるデバイスやビューポートサイズに基づいて、ウェブページのスタイルを動的に調整するための強力なツールです。これにより、スマートフォン、タブレット、デ...
福田です!本日はPlayCanvasでカメラ移動をさせていきます!PlayCanvas上で物を配置したものを自由に見まわしたいときがあると思います。そんな時にカメラの動かし方を知らなければ大変です!ここで勉強していつでも動かせるようになっておきましょう!とりあえずソースコードです! var CameraControl ...
こんにちは! ゴリこと稲田です!もう今年も残りひと月となりました。去年も思いましたが早すぎますね… 何をしたか思い出しても出てくるのはゴールデンウイークで行った旅行のみ!いつも何してるんですかね(笑) さて今回のブログはカーテンの透け感をマテリアルで作成していこうと思います! 普通にVRaymtlを使うとこんな感じ↓ ...
こんにちは甲斐です! 今回は「RailClone」というプラグインを紹介します。こちらのプラグインはスプラインに沿ってオブジェクトを配置してくれるもので、フェンスの設置や、街灯などを一定間隔で配置する際に役に立つものです。 3DsMaxには標準で間隔ツールがついておりますので、そちらでも良いのですが、こちらはライブラリ...
近年、ウェブ開発の世界は急速に進化しています。特にJavaScript(JS)とHTMLの間のインタラクションは、数多くの新しい関数や技術によって劇的に向上しています。今回は、これらの最新の機能とテクニックについて詳しく説明し、例を交えてその利点を解説します。 1. Fetch API:Fetch APIは、非同期通信...
福田です!今日はデータ管理のスペシャリスト、”Eagle"についてご紹介しようと思います!皆さんは、PCやスマホに散らばっているファイルに困ったことはありませんか?大事なファイルがどこかわからなくなったり、サムネイルが出ないファイルをひとつずつ開いて確認したことがありませんか?”Eagle”ならそんな手間はすべてなくな...